第6回 データを取得して表示する:連載:Windowsストア・アプリ開発入門(3/5 ページ)
ロジックを手動でテストする
書き上げたロジックを早くUIに接続したいだろうが、まずロジックだけを堅実にテストした方がよい。いろいろなやり方があるだろうが、手っ取り早くテスト用のコードを一時的に挿入してデバッグ実行してみよう。
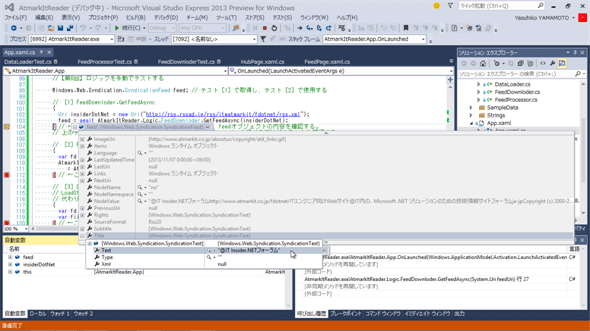
App.xaml.csファイルのOnLaunchedメソッドの冒頭に、次のようなテスト・コードを記述する。
protected override async void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG && MANUAL_TEST
Windows.Web.Syndication.SyndicationFeed feed; // テスト[1]で取得し、テスト[2]で使用する
// [1]FeedDownloder.GetFeedAsync
{
Uri insiderDotNet = new Uri("http://rss.rssad.jp/rss/itmatmarkit/fdotnet/rss.xml");
feed = await AtmarkItReader.Logic.FeedDownloder.GetFeedAsync(insiderDotNet);
} // ←この行にブレークポイントを置いてデバッグ実行し、feedオブジェクトの内容を確認する
// 上のテストで、フィードのURLを存在しないものに変えて、スペックどおりの例外が出ることも確認する
// [2]FeedProcessor.Add
{
var fd = new AtmarkItReader.DataModel.FeedsData();
AtmarkItReader.DataModel.FeedsData result
= AtmarkItReader.Logic.FeedProcessor.Add(feed, fd);
} // ←この行にブレークポイントを置いてデバッグ実行し、fdオブジェクトの内容を確認する
// [3]DataLoader.LoadAsync
// LoadStartメソッドは、その非同期処理の完了タイミングが分からない
// 代わりに、awaitできるLoadAsyncメソッドをテストする
{
var fd = new AtmarkItReader.DataModel.FeedsData();
var fiiledFeedsData = await AtmarkItReader.Logic.DataLoader.LoadAsync(fd);
} // ←この行にブレークポイントを置いてデバッグ実行し、fiiledFeedsDataオブジェクトの内容を確認する
return;
#endif
……省略……
上で追加したコードは、エディタ上で灰色に表示されているはずだ。ビルドしても出力されず、従ってデバッグ実行してもこのコードは実行されない。
上で追加したコードを実行できるようにするには、プロジェクトのプロパティ(ソリューション・エクスプローラでプロジェクトを右クリックして[プロパティ]を選択)で、[ビルド]タブの[条件付きコンパイル シンボル]に「MANUAL_TEST」を追加する。デフォルトでは「NETFX_CORE」となっているはずなので、その後ろにカンマで区切って「NETFX_CORE,MANUAL_TEST」とする。これで、上で追加したコードの部分が通常の色で表示され、デバッグ時に実行されるようになる。
テストするには、コード中にコメントしたように3カ所にブレークポイントを置いてからデバッグ実行を開始し、それぞれの場所で変数の内容を確認する(次の画像)。
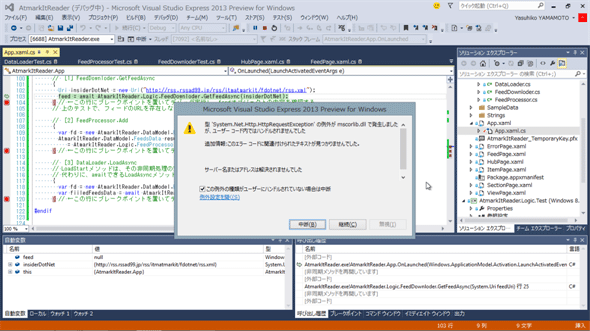
また、テスト[1]のURLを存在しないものに書き換えたり、ネットワークが切断されている状態でデバッグ実行したりして、スペックどおりの例外(=HttpRequestException)が発生することも確かめる(次の画像)。
テストが終わったら、[条件付きコンパイル シンボル]を元に戻しておく。
ダミー・データを正式なロジックに置き換える
ロジックもちゃんと動くようになった。前回まで作り込んできた画面もある。さあ、双方を結び付けよう。
現在、メイン画面と記事表示画面に表示されるデータはダミー・データだ。それは、App.xaml.csファイルのOnLaunchedメソッドの中で次のコードのようにして読み込んでいる。
// 【第5回】ダミー・データをJSONファイルから取り込んでfeedsDataSourceにセットする
App.Current.Resources["feedsDataSource"]
= AtmarkItReader.DataModel.FeedsDataSample.Data; // ダミー・データ
この部分を、正式なロジックを呼び出すように変更すればよい。FeedsDataクラスのインスタンスがアプリケーション・リソースとして定義されているので、それをロジックに渡してRSSフィードのデータを詰め込んでもらう(次のコード)。
//// 【第5回】ダミー・データをJSONファイルから取り込んでfeedsDataSourceにセットする
//App.Current.Resources["feedsDataSource"]
// = AtmarkItReader.DataModel.FeedsDataSample.Data; // ダミー・データ
// ↓
// 【第6回】正式なロジックに置き換える
var feedsData = App.Current.Resources["feedsDataSource"] as DataModel.FeedsData;
Logic.DataLoader.LoadStart(feedsData);
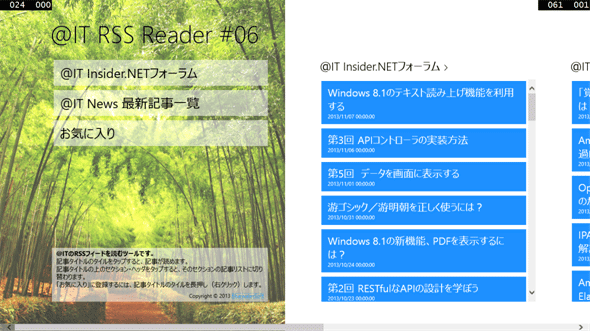
これで、Webサービスから取得してきたRSSフィードのデータが表示されるようになったはずだ。メイン画面(次の画像)と記事表示画面の完成である。
Copyright© Digital Advantage Corp. All Rights Reserved.