第10回 検索ボックスを装備する:連載:Windowsストア・アプリ開発入門(5/5 ページ)
検索のUIを実装する
完成した検索コントロールを各画面に配置する。また、検索結果画面では、検索に使った文字列を検索コントロールに表示する。
検索コントロールは最前面に表示したいので、XAMLのコード上は既存のコントロールの後ろに配置する。メイン画面の場合は次のコードのようになる。他の画面(記事一覧/記事表示/検索結果)も同様にする。
<Page
……省略……
xmlns:sc="using:AtmarkItReader.Search"
>
……省略……
</Hub>
<!-- 【第10回】検索ボックス -->
<sc:SearchControl x:Name="searchBox" HorizontalAlignment="Right" VerticalAlignment="Top"
Width="270" Margin="0,68,40,0"
FocusOnKeyboardInput="True" PlaceholderText="記事タイトルを検索"
Background="#80ffffff"
/>
</Grid>
</Page>
太字の部分を追加する。
このコードはメイン画面(「HubPage.xaml」ファイル)であるが、記事一覧画面(「FeedPage.xaml」ファイル)/記事表示画面(「ViewPage.xaml」ファイル)/検索結果画面(「SearchResultPage.xaml」ファイル)も同様にして、<Page>タグへ名前空間を追加し、ファイル末尾にある</Grid>タグの直上に検索コントロールを追加する。
ここでWidth属性に指定してある270(ピクセル)というのは、候補が表示されるポップアップの最小幅に合わせてある(これ以上狭くすると、候補表示が横にはみ出してしまう)。FocusOnKeyboardInput属性にTrueを設定することで、エンドユーザーがキー入力を始めたときに、自動的にフォーカスを取得する(前述したように、現時点ではときどき効かなくなる不具合がある)。Background属性(=背景色)に半透明の色を指定している意味は、後述のテストで明らかにする。
最後に、検索結果画面では、引数として受け取った検索文字列を検索コントロールに表示するようにコードを追加する(次のコード)。
private async void navigationHelper_LoadState(object sender, LoadStateEventArgs e)
{
var queryText = e.NavigationParameter as string;
this.searchBox.QueryText = queryText;
await SearchAsync(queryText);
}
太字の部分を追加する。
以上で、検索機能の実装は全て完了だ。
検索機能をテストする
いろんな検索パターンで検索してみて、想定通りの結果が得られることを確かめてほしい。部分一致になっているだろうか、AND検索になっているだろうか?
検索文字列の入力中に例外が起きてアプリが終了してしまうことがあるかもしれない。本稿執筆時点のSearchBoxコントロールには不具合があるようで、結果候補を含む複数種の検索候補を出しているときに発生するようだ。この例外はWin32 APIの中で発生しており、アプリ側でトラップしてみても、アプリは強制終了させられてしまう。結果候補とクエリ候補を出す前にウェイトを挟む(「await Task.Delay(100)」などとする)とある程度は改善されるが、完全には解消しない。本稿では3種類とも表示する方法を紹介したが、実際のアプリでは当面の間は1種類(クエリ候補を出すのは困難なので、デフォルトの検索履歴か結果候補のどちらか)だけにしておくのが賢明だろう。
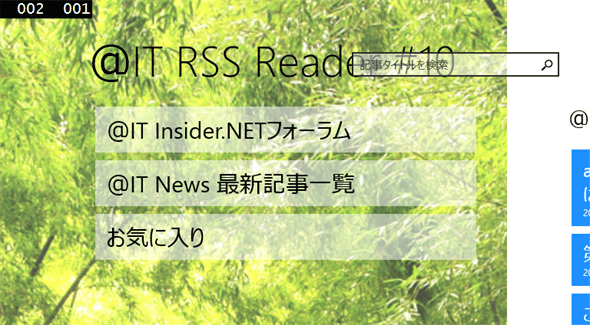
テストするときに忘れてはいけないのは、複数アプリを並べた場合や画面を縦置きにした場合だ。今回、検索コントロールを最前面に表示しているので、画面の幅が狭くなるとタイトルが検索コントロールの後ろに潜り込んでしまう(次の画像)。その対策として、フォーカスを持っていないときの検索コントロールの背景色を半透明にしたのである。
 画面の幅が狭いときはタイトルが検索コントロールの背後に隠れる
画面の幅が狭いときはタイトルが検索コントロールの背後に隠れる画面を縦置きにしたときの上端部分の画像。
検索コントロールにフォーカスがないときは半透明になり、何とか読み取れる(上)
検索コントロールにフォーカスがあるときは、完全に隠される(下)
今回はXAMLの説明を簡単にするためにこのようにしたのだが、気になるようであればタイトルと重ならないようにXAMLを改良してみてほしい。記事一覧画面などは比較的簡単にできる。メイン画面のHubコントロールの<Hub.Header>はちょっと癖があって難しいかもしれない。メイン画面では、戻るボタン/タイトル/検索コントロールをHubコントロールに置かず、別途Gridコントロールでレイアウトした方が楽にできるだろう。
また、検索結果画面での検索はどうだろう? 検索文字列を入力するにつれて結果候補が次々と変わっていくのに、画面の検索結果が古いままだというのは違和感がないだろうか? また、この画面で何回か検索を実行した後で、以前の画面に戻ろうとして[戻る]ボタンをタップしても、以前の検索結果画面が延々と表示されてしまう。これもちょっと不便ではないだろうか? 別途公開しているサンプルコードでは、これらの点に関する改善策も実装してあるので、参考にしていただきたい。
まとめ
今回は、アプリの利便性を高めるために検索ボックスを装備した。検索機能は、その検索ロジックも大切ではあるが、ユーザーエクスペリエンス(どんな検索候補を見せるか、どんな画面遷移をするかなど)も大事だ。
- Win 8.1アプリの検索機能のUIには、SearchBoxコントロールを使う
- SearchBoxコントロールには、エンドユーザーに検索候補を提供するための仕組みが備わっている
- 検索のロジックはLINQを活用すると簡潔に記述できる
今回でアプリの機能は完成とし、次回は「アプリに広告を出す」。ストアで課金する方法と、アプリに広告を組み込む方法を解説する予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.