第10回 検索ボックスを装備する:連載:Windowsストア・アプリ開発入門(1/5 ページ)
Windowsストアアプリの利便性を高めるために、検索ボックスを実装してみよう。
powered by Insider.NET
ここまでの連載でアプリを作ってきて、その機能はずいぶん充実してきた。しかし情報表示系のアプリとしては、どうしても欲しい機能がもう1つある。それは記事の検索だ。そこで今回は、検索機能を実装してみよう。なお、本稿のサンプルコードは「Dev Center - Windows Store apps サンプル: Windowsストア・アプリ開発入門:第10回」からダウンロードできる。
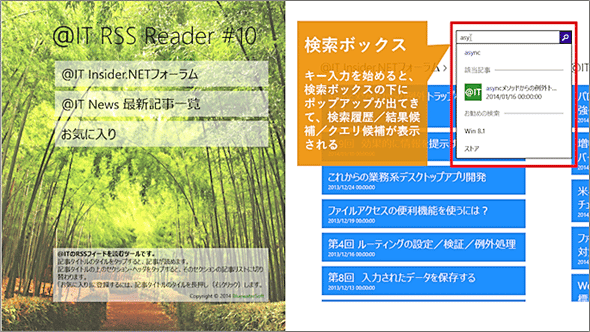
- 検索文字列の入力中には検索ボックスの下側にポップアップが出てきて、そこに検索履歴/結果候補/クエリ候補が表示される
- 検索履歴とクエリ候補をタップすると、それを検索文字列として検索結果画面に遷移する
- 結果候補をタップすると、対応する記事表示画面へ直接遷移する
事前準備
Windows 8.1(以降、Win 8.1)用のWindowsストアアプリ(以降、Win 8.1アプリ)を開発するには、Win 8.1とVisual Studio 2013(以降、VS 2013)が必要だ。本稿では、Windows 8.1 ProとVisual Studio Express 2013 for Windows*1を使用している。また、前回終了時点のソースコードを用意しておいてほしい(「Windows Store app samples:Windowsストア・アプリ開発入門:第9回」からダウンロード可)。
*1 Visual Studio Express 2013 for Windows(製品版)はマイクロソフトのサイトから無償で入手できる。Expressエディションはターゲットプラットフォームごとに製品が分かれていて紛らわしいが、Windowsストアアプリの開発には「for Windows」を使う(「for Windows Desktop」はデスクトップで動作するアプリ用)。
検索ボックスについて
Win 8.1アプリに検索機能を組み込む際には、検索ボックス(Windows.UI.Xaml.Controls名前空間のSearchBoxコントロール)の利用が推奨されている。検索コントラクトが推奨されていたWin 8アプリとは大きく異なる点である*2。
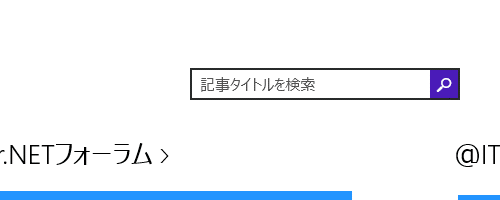
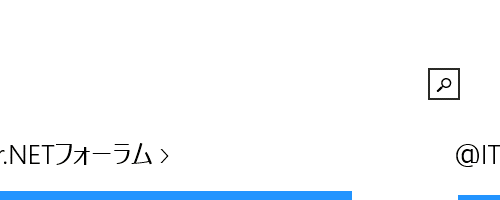
検索ボックスは、一般的には画面の右上か、上側のアプリバーに配置する。利用していないとき(=フォーカスを持っていないとき)には幅を狭くしてボタンだけの表示にしてもよい(次の画像)*3。
 検索ボックス2形態
検索ボックス2形態通常の検索ボックスは、検索文字列の入力欄と検索を実行させるボタンが並んだ形をしている(上)。
検索ボックスを使用していないときは、幅を縮めてボタンだけの表示になるようにプログラミングしてもよい(下)。
*2 Win 8アプリとWin 8.1アプリの検索機能の変更点については、「特集:次期Windows 8.1&Visual Studio 2013 Preview概説(中編):大きく変わるWindowsストア・アプリ開発 〜 検索コントラクトに関連する変更点」で詳しく解説している。
*3 ボタンだけの表示にする方法は本稿では解説しないが、別途公開しているサンプルコードには実装してあるので参考にしていただきたい(筆者はXAMLがあまり得意ではないので手っ取り早くC#で実装してある)。
検索ボックスは、テキストボックスとボタンを単純に組み合わせただけのものではない。エンドユーザーが検索文字列を入力しているときに以下の3種類の候補を提示できるようになっている。
- 検索履歴: デフォルトの機能であり、プログラミングは不要。検索を実行した履歴をシステムが管理していて、入力途中の文字列にマッチする検索文字列を提示してくれる。履歴は、デフォルトではアプリ単位に管理され、アプリから指定することでさらに細かい単位でも管理可能
- 結果候補: 要プログラミング。入力途中の検索文字列にヒットする結果をリアルタイムにアプリから提供する
- クエリ候補: 要プログラミング。入力途中の検索文字列にマッチする検索文字列をアプリから提供する
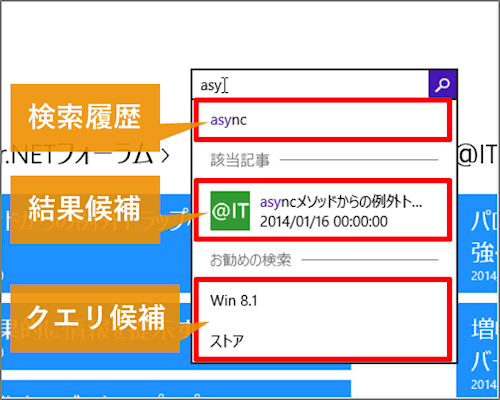
次の画像では、上記3種類の候補が全て表示されている。区切りに入っている文字列(「該当記事」と「お勧めの検索」)も、アプリから指定する。
 3種類の候補を表示している検索ボックス
3種類の候補を表示している検索ボックス検索文字列の入力中に3種類の候補が表示されている。上から検索履歴/結果候補/クエリ候補だ。
検索履歴は、それまでに検索した文字列の中から入力中の文字列にマッチしたものが、システムによって自動的に表示される。
結果候補とクエリ候補は、入力中の文字列にマッチするものをアプリで算出して表示する(この例ではクエリ候補が入力文字列にマッチしていないが、サンプルということでご容赦願いたい)。
なお、これらの候補をエンドユーザーが選択したとき、次のような動作を組み込むことが推奨されている。検索履歴とクエリ候補では、それを検索文字列とした検索結果を表示する。結果候補を選んだときは、その項目を直接表示する。
Copyright© Digital Advantage Corp. All Rights Reserved.