第11回 アプリに広告を出す(後編: 実践編):連載:Windowsストア・アプリ開発入門(2/2 ページ)
アプリに実装する
それでは、アプリに実装していこう。自動生成されたサンプルコードにあるように、AdControlコントロール(Microsoft.Advertising.WinRT.UI名前空間)を使う。ただし、サンプルコードとは少し変えて、ApplicationIdとAdUnitIdはアプリのリソースに定義する。「App.xaml」ファイルに、次のコードのように追記する。
<Application
x:Class="AtmarkItReader.App"
……省略……
>
……省略……
<!-- 【第11回】広告のパラメーター-->
<x:String x:Key="ApplicationId1">XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX</x:String>
<x:String x:Key="AdUnitId1">XXXXXX</x:String>
</Application.Resources>
</Application>
太字の部分を追加する。
ここでは「XXX…」と伏字にしてあるが、pubCenterから発行されたApplicationIdとAdUnitIdに置き換えてほしい。なお、取りあえず試すだけなら、伏字のままでも構わない(テストのところで解説する)。
次にメイン画面への実装だ。スペックのところで、広告が配信されてこないときは別のコンテンツを表示すると書いたが、それを実現するのは実は簡単なのだ。広告が配信されていないときのAdControlコントロールは表示されないので、コンテンツの上に重ねて配置しておけばよいのである。「HubPage.xaml」ファイルのHubコントロールの末尾に、新しくHubSectionコントロールを追加して、その中にコンテンツとAdControlコントロールを記述する(次のコード)。
<Page
x:Name="pageRoot"
x:Class="AtmarkItReader.HubPage"
……省略……
xmlns:ad="using:Microsoft.Advertising.WinRT.UI"
>
……省略……
<!-- 【第11回】広告を追加 -->
<HubSection Padding="0,35,80,0">
<DataTemplate>
<Grid Background="Gray" Width="160" Height="600">
<!-- 広告が来ないときに表示するコンテンツ -->
<TextBlock Text="CM" Foreground="White" FontSize="18"
HorizontalAlignment="Right" Margin="0,5,5,0"/>
<TextBlock Foreground="White" VerticalAlignment="Bottom" Margin="5,0,0,5" >
@IT 連載:<LineBreak/><Hyperlink
NavigateUri="http://www.atmarkit.co.jp/ait/subtop/features/dotnet/app/winappprimer_index.html"
Foreground="GreenYellow" Language="ja-JP">Windowsストア・アプリ開発入門</Hyperlink>
</TextBlock>
<!-- 広告 -->
<ad:AdControl ApplicationId="{StaticResource ApplicationId1}"
AdUnitId="{StaticResource AdUnitId1}"
Width="160" Height="600"
/>
</Grid>
</DataTemplate>
</HubSection>
</Hub>
……省略……
</Grid>
</Page>
太字の部分を追加する。
サンプルコードとは異なり、ApplicationIdとAdUnitIdにアプリリソースを使っている。
以上で実装は終了だ。pubCenterで広告を作るやり方さえ分かってしまえば、実装はとても簡単なのである。なお、AdControlコントロールには、広告が表示できたときのイベント/表示できなかったときのイベントなどもある。詳しくは、MSDNの「Microsoft Advertising SDK for Windows 8.1」(本稿執筆時点では英語のみ)を参照してほしい。
広告をテストする
さて、さっそく実行してみたいところだが、このままでは正規の広告が表示され、広告の売上が発生してしまう。Windowsストアに提出する直前に完全なパッケージをテストするときはやむを得ないが、それまでは正規の広告は表示しないようにしよう*9。
*9 広告売上を不正に上げる行為は、当然ではあるが規約でも禁止されており、場合によっては支払いを停止されることもある(「Microsoft pubCenterパブリッシャー使用条件」の第7.2条g)「禁止される行為の調整」を参照)。十分にご注意いただきたい。
テスト用の広告を出す
ここでは、デバッグビルドのときにはテスト用のApplicationIdとAdUnitIdを使うようにしてみよう。
テスト用IDは、MSDNの「Test Mode Values - AdControl for Windows 8.1」に記載されている。160×600ピクセルのものは3つ掲載されているが、どれを使ってもよい。今回は、次のテスト用IDを使おう。
- ApplicationId: d25517cb-12d4-4699-8bdc-52040c712cab(テスト用に共通)
- AdUnitId: 10043135(160×600ピクセルの広告)
メイン画面では、アプリリソースに定義された「ApplicationId1」と「AdUnitId1」をAdControlコントロールが使うように実装してある。そこで、デバッグビルドのときだけ、アプリの起動時に、そのアプリリソースをテスト用IDに書き換えてしまえばよいのだ。「App.xaml.cs」ファイルのOnLaunchedメソッドに、次のコードを追加する。
protected override async void OnLaunched(LaunchActivatedEventArgs e)
{
// ……省略……
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame == null)
{
// 【第11回】デバッグビルド時はテスト用の広告を出す
#if DEBUG
this.Resources["ApplicationId1"] = "d25517cb-12d4-4699-8bdc-52040c712cab";
this.Resources["AdUnitId1"] = "10043135";
#endif
// ……省略……
}
「App.xaml.cs」ファイルのOnLaunchedメソッドに、太字の部分を追加する。
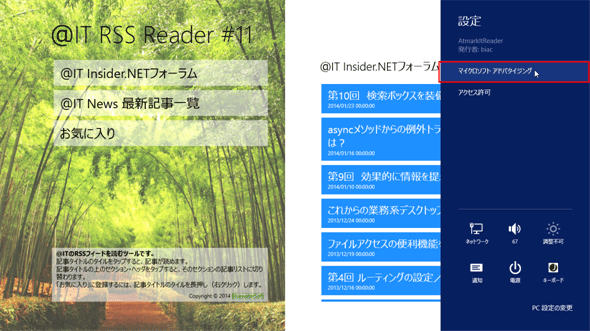
AdControlが追加した設定チャームの項目
以上の修正により、デバッグ実行したときはテスト用の広告が表示されるようになったはずだ。予想通りに広告が表示されているだろうか? 画面のサイズや向きによる影響はどうだろう?
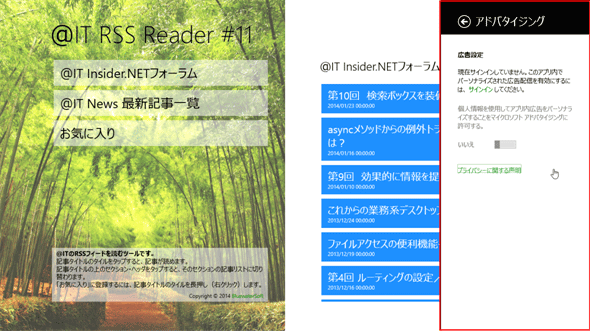
設定チャームも確認してほしい。設定チャームを開くと、[マイクロソフト アドバタイジング]という項目が増えている。それをタップすると、[アドバタイジング]というタイトルのフライアウトに切り替わる(次の画像)。これは、AdControlコントロールが独自に表示しているものだ。
広告が来ない状態をテストする
広告が来ないときの状態をテストするには、ネットワークを切ってみるとよい。テスト用の広告も本番同様にネットワークから取得しているので、ネットワークを切ればAdControlコントロールは広告が取得できずに非表示となり、AdControlコントロールの下のコンテンツが見えるようになる。
なお、AdControlコントロールが広告を取得する間隔は、現在のところ約1分になっている。ネットワークを切断/接続してから挙動が確認できるまで、最大で1分ほどかかる。
まとめ
前回および今回は、アプリに課金する方法を学び、アプリに広告を実装した。
- アプリそのものを有料にし、また、それに無料の試用期間を設定することは、Windowsストアが面倒を見てくれるのでとても簡単だ
- 無料の試用期間中に、エンドユーザーに対してアプリから購入UIを表示できる
- アプリ内販売も、Win 8からある「持続型」であれば、ライセンス管理をWindowsストアがやってくれるので比較的簡単だ
- アプリ内販売の新しい方式「使い切り型」(=コンシューマブルなアプリ内購入)は、柔軟な仕組みではあるが、ライセンス管理の責任をアプリ側が負わねばならないためシステム構築の難易度は高い
- 広告は、マイクロソフトの「Windows 8アプリ内広告」を組み込んでみた。実装はとても簡単だ
いよいよ次回は最終回。アプリをWindowsストアで公開する手順を解説する予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.