第5回 初めてのWindowsアプリの開発:連載:簡単! Visual Studio 2013入門(6/6 ページ)
VS 2013の入力支援機能
実際にコードを入力する際には、入力候補がコンテキストメニューにポップアップ表示されたり、開きかっこと対になる閉じかっこが自動的に入力されたりする。VS 2013ではこうした入力支援機能が多数提供されており、これらを活用することで、入力ミスが減り、変数やメソッドなどの名前が長い場合でも全てを入力する必要もなくなり、効率的にコーディングを行える。
以下では大きく分けて次の2つの入力支援機能を紹介しよう。
- IntelliSense(インテリセンス)による入力候補の表示
- かっこの自動挿入
IntelliSenseによる入力候補の表示
VS 2013のコードエディターでSetDisplayTimeメソッドのコードを入力していると、以下の画像のようなポップアップ表示が表示される。これは「IntelliSense」と呼ばれるコード入力支援機能によって表示されるものだ。
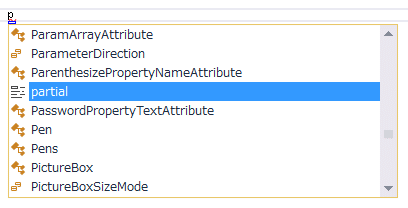
例えば、SetDisplayTimeメソッドを実装しようとして、コードエディターでの入力を始めると次のようになる。これは最初の「p」を入力した直後の状態だ。
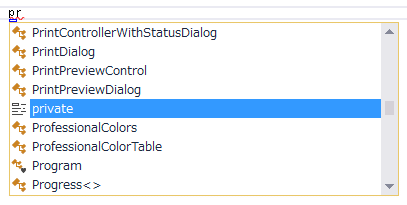
「p」を入力した時点で入力候補が一覧表示されるとともに、ここでは[partial]キーワードが選択状態になっている。続けて、「r」を入力すると次のようになる。
これにより[private]が選択状態になった。「private void SetDisplayTime()」と入力したいので、これは好都合だ。続けて「ivate」を入力してもよいが、[Tab]キー/[Enter]キー/[Space]キー/ピリオド/セミコロンなどを押すことで、選択されている入力候補が確定される。あるいは「IntelliSenseによる入力候補の表示(1)」の状態でカーソルキーを利用しても候補を選択できる(が、カーソルキーに手を伸ばすのが面倒という人の方が多いだろう)。
[Space]キー/ピリオド/セミコロンで候補を確定した場合には、押したキーの内容が続けて自動的に入力される([Tab]キーと[Enter]キーの場合は、候補が確定するだけだ)。ここでは「private」に続けて半角スペース、そして「void」と入力を続けたいので、[Space]キーで候補を確定するのが一番オトクだ。
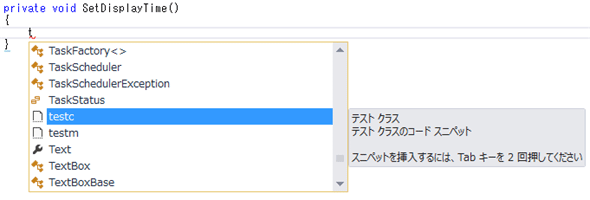
以下は、SetDisplayTimeメソッドの本体の入力時に、「t」を入力した直後の状態だ。
 IntelliSenseによる入力候補の表示(3)
IntelliSenseによる入力候補の表示(3)ここでは[testc]というコードスニペット(定型コードのテンプレート)が選択されているが、ここで入力したいのはそれではないので、候補を絞り込む必要がある。
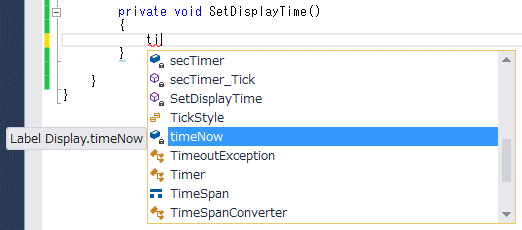
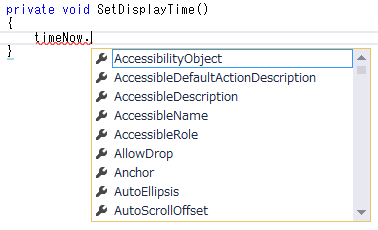
ここでは「timeNow」と入力したいので、続けて「i」を入力すると次の画面のようになる。
 IntelliSenseによる入力候補の表示(3)
IntelliSenseによる入力候補の表示(3)「timeNow」の左隣にはこれがラベルであり、Displayクラスに含まれていることが分かるように情報が表示されている。このように、プログラムを入力していく上で必要な情報が適宜与えられるのもIntelliSenseを使う上での大きなメリットだ。
入力候補の絞り込みが行われ「timeNow」が選択状態になったので、[Tab]キーなどを押して候補を確定すればよいのだが、前掲のリストによれば「timeNow.Text」と入力したいのでピリオドで候補を確定するのがここでは最適だ。ピリオドを押すと次のようになる。
この後の詳細は省略するが、ここで「te」を押せば「Text」が選択状態になるので今度は[Space]キーを押すことでそのまま「=」記号の入力につなげられる。以降も同様だ。このようにわずかなキー入力だけでプログラムコード(ここでは「timeNow.Text = ……」)をスペルミスの心配なく入力できるのがIntelliSenseのよいところだ。また、候補を確定させると次はその候補が優先されて表示/選択されるようになるので、必要なキーストロークはさらに減らせる。
候補を確定させるのにどのキーを入力するかは、場合によって異なる。上でも見たように、次に入力するのが何かによって、オトクなキーが異なるのだ。最初のうち、使い分けは難しいが、慣れてくれば頭の中で何かを考えることなく、「メンバーや名前空間が続くときにはピリオド」「空白を置くときには[Space]キー」のように、コーディングの流れに沿ってIntelliSenseを使いこなせるようになっていくはずだ。
なお、IntelliSenseは入力候補の記述だけではなく、メソッドのパラメーターに関するヒントの表示など、さまざまな部分でプログラミングの支援を行ってくれる。どんどん活用していこう。IntelliSenseの詳細についてはMSDNの「IntelliSense の使用方法」を参照してほしい。
かっこの自動挿入
VS 2013では「()」や「{}」などの入力で自動的に補完が行われる。「(」を入力すると、対となる「)」が自動的に入力されるのだ。これにより、かっこの対応が崩れにくくなっている。このとき、カーソル位置は閉じかっこの前となる。カーソルがこの位置にあると、メソッドのパラメーターを指定したり、メソッドの本体を書き進めたりするときに、カーソルキーに手を伸ばす必要がないので、ストレスなくコーディングが行える。
例として、SetDisplayTimeメソッドを記述するときのかっこの自動補完の様子を見てみよう。
「(」を入力した時点で対になる「)」が入力され、カーソルはかっこ内に位置する。メソッドにパラメーターがあれば、このままパラメーターの記述を続けられる。なお、右端にある赤い波線はこのメソッドの入力が完全ではない(構文エラーがある)ことを示している。カーソルを赤い波線に合わせると「; が必要です。」とポップアップ表示されるが、実際には{}を続けてメソッド定義とする必要があるので注意。
閉じかっこの先にカーソルを移動するには、そのまま閉じかっこ(上の画面なら「)」)を手動で入力してもよいが(キーボード入力に慣れていると、パラメーターなしのメソッドを記述する場合には「()」と自然に指が流れるはずだ)、[Tab]キーを押すことで現在のかっこの外側にカーソルを移動できるので覚えておこう。上の状態で「)」を入力するか、[Tab]キーを押すと、カーソルが閉じかっこの先に移動する。そこで、半角スペースに続けて「{」を入力すると次の画面のようになる。ここでもかっこの自動挿入機能により「}」が補完される。
この状態で[Enter]キーを押すことで、SetDisplayTimeメソッドがリストに表示したように整形される。
プログラミング時にはかっこの対応が取れなくなって、スコープが自分の想定と違ってくる場合がある。かっこの自動挿入機能を使うことで、こうしたミスが少なくなるはずだ。
以上で「時計」アプリのプログラミング作業を通して、開発者の目的どおりのアプリを完成させることができた。これをきっかけに、さまざまなアプリ開発に乗り出してほしいと思う。
さて、最終回となる次回では、アプリ開発の応用編として、アプリ開発でのトラブルの対処(「デバッグ」と呼ばれる)などのテクニックや、開発したアプリの配布方法について解説する予定だ。お楽しみに。
Copyright© Digital Advantage Corp. All Rights Reserved.

 IntelliSenseによる入力候補の表示(1)
IntelliSenseによる入力候補の表示(1) IntelliSenseによる入力候補の表示(2)
IntelliSenseによる入力候補の表示(2) IntelliSenseによる入力候補の表示(4)
IntelliSenseによる入力候補の表示(4)




