開発者視点で見る、あのドデカい「iPhone 6/6 Plus」:ものになるモノ、ならないモノ(58)(1/2 ページ)
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。
これはクックの魔法か——iPhoneがとうとう大画面化
iPhone 6/6 Plusが2014年9月19日に発売されて早1カ月半、未だに品薄傾向にあるそうで、その人気ぶりに驚かされる。
毎年、秋に新型が発売されるiPhoneの場合、発売当初の品薄状態は秋の“風物詩”と化した感はあるが、2014年はいつにも増しての過熱ぶりは、Appleブランド恐るべしである。iPhone 6/6 Plusの最大の特徴でもある「大画面化」という誰にでも分かりやすい進化は、多くのiPhoneユーザーをして機種変更へと向かわせる底力を秘めていたということだ。
発売前は、ライバルであるサムスンなどAndroid陣営のファブレット端末を安易に追従するだけの大画面化政策は「消費者に、何が欲しいかを聞いてそれを与えるだけではいけない。完成する頃には彼らは新しいものを欲しがるだろう」という故スティーブ・ジョブズ氏の語録に反している、という“保守派”からの苦言もちらほら見受けられた。しかし、このような圧倒的な支持を見せつけられると、これがジョブズの魔法ならぬ、クックの魔法なのかとため息の一つも漏らしたくなる。ただし、大画面化の魔法は何度も使えるものではない。
そんな大画面人気に水を差すようで心苦しいのだが、iOSアプリの制作者でもある筆者の心境は複雑だ。2009年からiPhoneアプリを提供し始めただけに、新たな画面サイズが登場するたびにその対応に追われてきた。3.5インチ画面の480×320ピクセルで画面をデザインしていればよかった牧歌的な時代ははるか昔。その後、ユニバーサルアプリとしてiPadへの対応、iPhone 4でRetinaディスプレーが登場、iPadもRetina化、そしてiPhone 5で4インチ画面の登場と、本業の合間に趣味の延長線上でアプリを開発している身からすると、対応はけっこう大変なのだ。
特に筆者の場合は、鍵盤楽器をリアルにシミュレーションしたアプリを中心に開発していただけに、現実世界を模した「スキューモフィズム」路線まっしぐらのリアリティ追求型の各グラフィックパーツは、画面の解像度に合わせてガッチリ作り込んでいるものばかり。正直、2014年9月の新機種発表が近づくにつれ「次のiPhoneは、4.7インチと5.5インチ」という“噂”を聞いたときには「もうカンベンしてくれ〜」と思ったものだ。
未対応アプリを起動すると「らくらくフォン」になるiPhone 6/6 Plus
そして、噂通りiPhone 6/6 Plusは、一段と大きくなって登場した。それと同時に噴出したのが「iPhone 6/6 Plusらくらくフォン問題」である。
これはどういうことか。iPhone 6/6 Plusに未対応のアプリを起動すると、4インチであるiPhone 5sの画面を拡大表示する形になり、表示される情報量は変化しないという問題だ。アプリが未対応のため、大きくなった画面に各種コンポーネントや文字が拡大表示されることから、せっかくの大型化の恩恵を得ることができず、「らくらくフォン」と揶揄されるわけだ。ちなみに、iPhone 6/6 Plusには、「画面表示の拡大」という設定が用意され、意図的に「らくらくフォン」状態にすることができるのだが、それとは別の話なので注意しよう。
さすがにApple純正のアプリは、iPhone 6/6 Plusの大画面にしっかりと対応しているのだが、サードパーティー製のアプリについては、開発側が対応しないことには、Appleの側ではコントロールできない話なのだ。発売当初は、対応するアプリがほぼ皆無に近い状態だったのだが、本稿を執筆している約1カ月半を経過して、さすがに有名どころは続々と対応してきた。特にメール、ソーシャルメディア、ニュースといった、主に文字情報を扱うアプリは、iPhone 6/6 Plusへネイティブ対応しないことには、せっかくの大画面のメリットを生かすことができない。現時点では、Gmail、Evernote、Twitter、Facebook、スマートニュース、LINEなどが対応済みか、あるいは対応を表明している。
このように、大画面にネイティブ対応するアプリが増えることは、ユーザー目線で見ると嬉しいことだ。しかし、アプリの開発や修正のために潤沢なリソースを持ち合わせていないわれわれのようなインディ系の開発者や少人数の開発会社からすると、転がる雪だるまのように膨らんでいくプレッシャーを日々後頭部に感じながら「ああ、早く対応しなければ」と焦る気持ちを募らせることになる。実際、あるベンチャー系開発者は「iOS 8への対応を行うだけでも手一杯。iPhone 6/6 Plusへのネイティブ対応となるとまだ先になる」と悩める心情を吐露する。
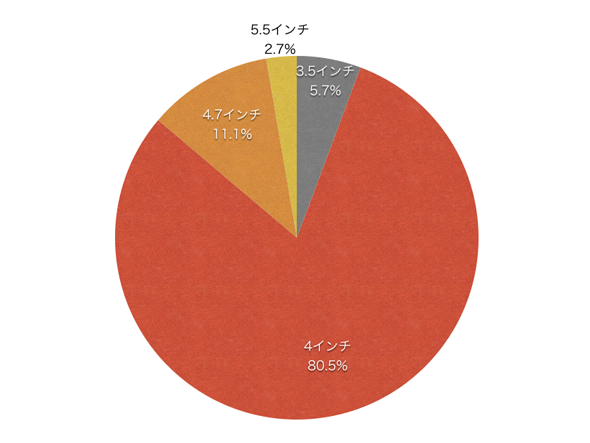
その一方で、筆者自身「そんなに慌てなくもいいのでは」という感覚もある。図1は、2014年10月16日から22日の間に、あるアプリを起動したユーザーのiOS端末のディスプレーサイズを取得してグラフにまとめた結果だ。未だ80%以上のユーザーが4インチを利用しており、4.7インチと5.5インチは、14%に満たない。もちろん14%という数字は日を追うごとに伸びてはくるだろう。だが、iPhone6シリーズの供給が追いつかない現状では、急伸するとは思えない。4.7インチと5.5インチ画面のシェアが5割を超えるくらから対応を進めればよいのではないだろうか。感覚的で根拠のない筆者の見立てではあるが……。
Auto Layout機能で多様な画面サイズに自動対応
それにしても、iPhone 6/6 Plusへのネイティブ対応というのはそんなに大変なのだろうか。プログラミングの素人からすると、その大変さ加減がわからない。加えていうなら、大画面への対応の話は、現状のiPhone 6/6 Plusだけにとどまらない。今後、さらに新たな画面サイズや解像度を有したiOS端末が登場する可能性だってある。例えば、出るぞ出るぞと盛り上がった割には、10月16日の発表会で肩すかしを食った12.9インチのiPadだが、2015年には登場するという噂も再浮上している。
これは筆者の憶測だが、今回、大画面化マーケティングの魔力を知ったAppleだけに、手を変え品を変え多様な画面サイズ、解像度をラインアップしてくる可能性だってある。となると、開発者は、そのような多種多様なiOS端末が登場するたびに対応を迫られるわけで、やっぱり「カンベンしてくれ〜」という思いが去来する。
では、開発環境を提供するApple側は、そのような開発者の苦労に対し無策なのだろか。実は、以前よりXcodeやiOSには、画面の多様化に備えていたのでは、とも思える機能的な布石が打たれていた。iOS 6から導入された「Auto Layout機能」などは、その代表格だろう。iOS 6といえば、iPhone 5が登場し画面のサイズが4インチに拡大したときだ。Auto Layoutは画面の各パーツ(コンポーネント)のレイアウトを決めるための機能だ。Auto Layoutを利用することで、3.5インチ、4インチ、ランドスケープ、ポートレート表示といった複数の画面状態において、開発者は、少ない労力で適切なレイアウトを提供することができる。
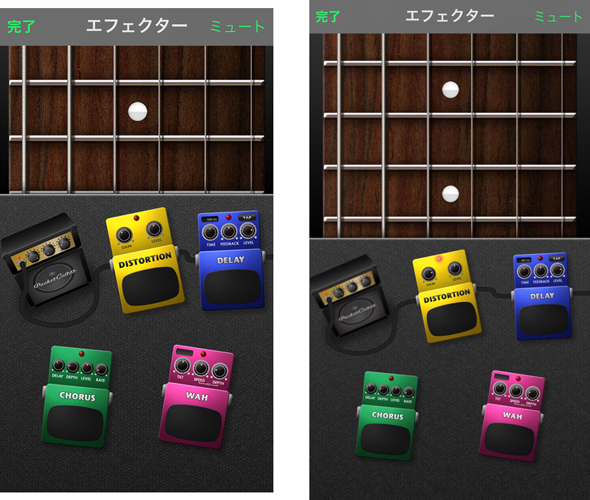
具体的な例を示そう。図2は、App Storeの初期段階から提供されている「PocketGuitar」というアプリの画面の一部だ。今回、iPhone 6/6 Plusへのネイティブ対応を完了した。左がiPhone5s、右がiPhone 6 Plusで起動したところだ。PocketGuitar開発者の笠谷真也氏によると「ペダルエフェクターの配置にAuto Layout機能を使用している」という。右の方が各エフェクター間の間隔が広くなっているのがわかる。
これは、iPhone 6 Plusで画面幅が広がった分、各エフェクター間のマージンを自動的に広げて配置することで、均等の取れたレイアウトを実現している。このように、画面の端や各コンポーネント(この場合エフェクターのグラフィック)間の距離について一定の決まり事(Appleは「制約」と表現)を定めることで、多様なサイズの端末にも自動的に対応できる。
一定の決まり事=制約というのは、例えば「画面端から左右のエフェクターまでの距離は○○ポイントとし、その間に3つのエフェクタを均等に配置する」といったルールを想像するとよい。従来の、コンポーネントの左上を起点としたX軸Y軸の数値を決め打ちしてレイアウトする方法だと、画面のサイズが変わるとレイアウトも破綻してしまう。だが、このような制約ベースのレイアウトであれば、画面の幅が変わっても、コンポーネントは自動的に美しく配置されるというわけだ。
また、一度、このようなAuto Layoutの設定をしておけば、「今後、異なる画面サイズの端末が登場しても自動的に対応することができる」(笠谷氏)という。多種多様な画面サイズの登場で、従来のように各サイズに合わせて個別のストーリーボード(画面のパーツのレイアウトや画面遷移を視覚的に作成するXcodeの機能)を作成する方法は非現実的なものになりつつあるのだ。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 ユーザーのiOS端末ディスプレーサイズ分布(筆者調べ)
図1 ユーザーのiOS端末ディスプレーサイズ分布(筆者調べ) PocketGuitar開発者、BONNET代表取締役 笠谷真也氏
PocketGuitar開発者、BONNET代表取締役 笠谷真也氏 図2 「PocketGuitar」のスクリーンショット、左がiPhone5s、右がiPhone 6 Plus
図2 「PocketGuitar」のスクリーンショット、左がiPhone5s、右がiPhone 6 Plus



