Googleの検索結果で上位表示されるAccelerated Mobile Pagesに、はてブやLINEも対応表明:AMPとは
はてなは、同社のAndroidアプリ「はてなブックマーク」に、「Accelerated Mobile Pages(AMP)」に対応する新機能を実装した。またLINEも対応を発表している。AMPとは何か。どうすれば対応できるのか。
はてなは2016年4月7日、同社のAndroidアプリ「はてなブックマーク」に、「Accelerated Mobile Pages(AMP)」に対応する新機能を実装したと発表した。はてなブックマーク バージョン2.12で利用できる。
またLINEも同日、その他のアップデートと併せて、AMPによる高速表示への対応を発表した。
Accelerated Mobile Pages(AMP)とは
AMPは、2015年10月にGoogleやTwitter、LinkedInなどのインターネット業界の各社が協力して発足したオープンソースプロジェクトで、モバイルインターネットの高速化に取り組んでいる。
Googleでは、「現在のモバイルインターネットは、特にスピード面で、ユーザーの期待に応え切れていない」とし、「コンテンツの表示に3秒以上かかると、多くのユーザーがそのWebサイトの閲覧をやめてしまう」とのデータを示して説明している。AMPは、こうした状況を改善するために発足したプロジェクトだ。
既にGoogleではモバイルGoogle検索の結果で、AMPに対応したWebページを見つけやすくしている。具体的には、検索結果内の「トップニュース」の項目下にAMP対応ページを表示する。「トップニュース」でアクセスできる記事は、素早くコンテンツが表示される。しかもAMPの技術を利用したWebページは、利用していない従来のページに比べて平均で4倍も速く表示され、データ量も約10分の1に抑えられるという。
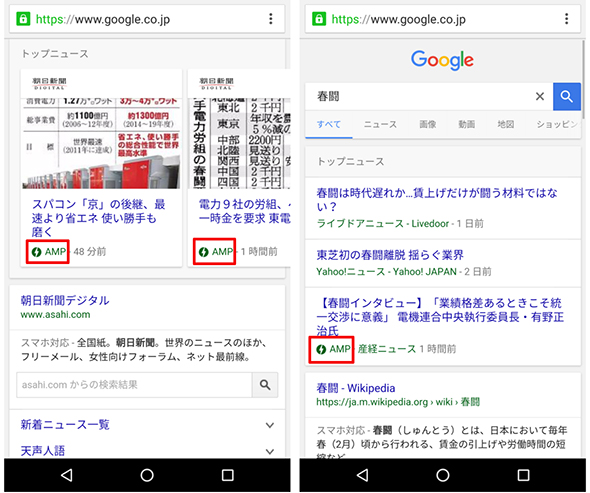
 スマートフォンのGoogle検索結果におけるAMPの表示イメージ。雷マークの専用アイコンや「AMP」の文字が小さく表示されている(「Google Japan Blog: モバイルウェブをもっと速く」より引用)
スマートフォンのGoogle検索結果におけるAMPの表示イメージ。雷マークの専用アイコンや「AMP」の文字が小さく表示されている(「Google Japan Blog: モバイルウェブをもっと速く」より引用)「はてなブックマーク」アプリでは、どのように表示されるのか
はてなブックマーク バージョン2.12は、AMPに対応したコンテンツを提供するパブリッシャーの記事を、素早く表示して快適に閲覧できる。エントリー一覧で、タイトル左側のファビコンの右下に雷マークの専用アイコンが付いているエントリーをタップすると、通常よりも速く表示できる。
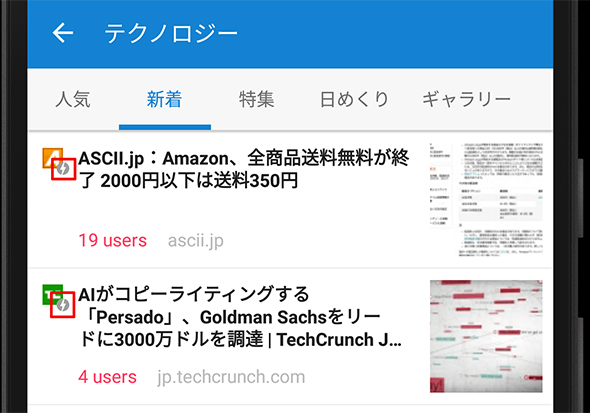
 Androidアプリ「はてなブックマーク」におけるAMPの表示イメージ。記事のファビコンの右下に雷マークの専用アイコンが小さく表示されている(『Androidアプリ「はてなブックマーク」がAMPに対応しました - はてなブックマーク』より引用)
Androidアプリ「はてなブックマーク」におけるAMPの表示イメージ。記事のファビコンの右下に雷マークの専用アイコンが小さく表示されている(『Androidアプリ「はてなブックマーク」がAMPに対応しました - はてなブックマーク』より引用)現在はAndroid向けのみだが、iOSアプリ「はてなブックマーク」にも同様の機能を実装する予定だという。
コンテンツ提供側のAMP対応
既にAMPに対応したコンテンツを提供しているのは、「朝日新聞」「ASCII.jp」「BBC」「BLOGOS」「シネマトゥデイ」「CNET Japan」「CNN」「映画.com」「Forbes」「GIGAZINE」「ギズモード・ジャパン」「KAI-YOU」「毎日新聞」「マイナビニュース」「日刊スポーツ」「レスポンス」「サンスポ」「産経ニュース」「TechCrunch Japan」「THE PAGE」「The Verge」「The Wall Street Journal」など。今後さらに対応メディアが増えていくと予想されるという。
AMPは「AMP HTML」「AMP JS」「Google AMP Cache」の3つで構成される。AMP JSはAMP用のJavaScriptライブラリ。AMP HTMLはAMP JSを読み込むことで使えるようになるHTMLタグやスタイルなどだ。Google AMP CacheはAMP HTML用のCDNで、ページをキャッシュすることで高速なページ表示を実現する。バリデーション機能を持ち、「AMP HTML用のタグを使っているか」「AMPとして速度的に推奨されないコーディングをしていないか」などを判断。条件に満たないページはキャッシュしない。
ブロガーやWebサイト制作者がAMPに対応するには、バリデーション条件を満たさなければならない。詳細は、公式サイトを参照してほしい。またドキュメントやサンプルは、GitHub上にも公開されている。
WebViewよりも速くWebページを表示できる、Chrome Custom Tabsとは
また、はてなはアプリ内ブラウザに「Chrome Custom Tabs」などのGoogleが提供する機能を今後採用する予定だとしており、これによりAMPに対応したエントリーの表示速度がさらに改善する見込みだ。
Chrome Custom Tabsは、2015年9月にリリースされたAndroid版のChrome 45で有効になった機能。開発者がAndroidアプリでWebページを表示する際に利用する「WebView」クラスの代わりに使用する。米Googleは、Chrome Custom Tabsを使うことで、WebViewはもちろん、Andorid版Chromeブラウザよりも速くWebページを表示できるとしている(参考:Android版「Chrome 45」、WebViewに代わる「Custom Tabs」でアプリからのページ読み込みが高速化)。
関連記事
 初心者がWebフロントエンドを高速化するための基礎知識
初心者がWebフロントエンドを高速化するための基礎知識
気楽に開発が始められる半面、デバッグが難しいHTML/CSS/JavaScriptのフロントエンド開発。本連載では、ブラウザーに付属している「開発者ツール」で効率的にWeb開発を行う方法を解説します。今回は、パフォーマンス低下の要因や、実行時間のコンソール出力やプロファイラーの使い方、リフローイベントの記録などについて。 Googleの「PageSpeed」でモバイルサイトは3倍高速化?
Googleの「PageSpeed」でモバイルサイトは3倍高速化?
米GooglはモバイルWebページで「PageSpeed Service」を使った場合の効果について、開発者ブログで紹介している。- Chromeはなぜ速いのか
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.

 AMPのサイトTopページ
AMPのサイトTopページ



