Electron 1.0でデスクトップアプリ開発超入門――動作の仕組み、基本的な使い方、セキュリティの懸念点(1/3 ページ)
クロスプラットフォーム向けのデスクトップアプリを開発できるElectronについて、動作の仕組み、基本的な使い方、アプリの作り方、セキュリティの懸念点などを解説します。
いまさら聞けないElectronとは
Electronは、クロスプラットフォーム向けのデスクトップアプリを開発できる、オープンソースソフトウェア(OSS)の開発プラットフォームです。HTML、CSS、JavaScriptといったWebフロントエンド技術を使って開発できるという特徴があり、Node.jsとChroniumで動作する、WindowsやMac(OS X)、Linuxなどのデスクトップ向けアプリを開発できます。
Electronは米GitHubが開発しており、「Atom」「Slack」「Visual Studio Code」などメジャーなデスクトップアプリで使われています。
2016年5月11日、Electronのメジャーバージョン「1.0」が公開されました。また、Electron製アプリの検証やデバッグなどを行うことができる「Devtron」のメジャーバージョン「1.0」、テスティングフレームワークの「Spectron」の新バージョン「3.0」も同時に公開されました(WordPress、Slack、Yeoman、Visual Studio Code、Atomなどで活用:HTML、CSS、JavaScriptでデスクトップアプリを開発できるElectron 1.0、Devtron 1.0、Spectron 3.0が提供開始)。
本稿では、Electronを使ってデスクトップアプリを開発する方法を解説します。
Electronアプリが動く仕組み
Electronアプリの開発に入る前に、「Electronアプリが、どのように動いているか」の仕組みを理解しておきましょう。
Electronアプリは、Node.jsで作られたWebサーバと似たような構成で動作します。アプリの基礎ともいえるのが「package.json」ファイルです。このファイルの中に、メインとなるJavaScriptファイルや、ライブラリの依存関係などといった情報を定義します。
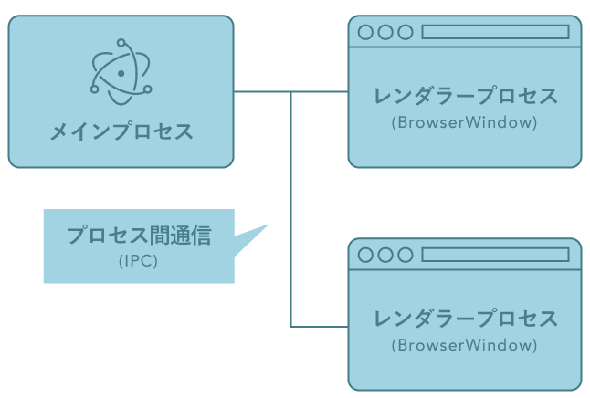
メインとなるJavaScriptファイルは「メインプロセス(Main Process)」と呼びます。メインプロセスはElectronアプリの司令塔のような役割を持っており、ウィンドウを表示したり、アプリを終了させたりといった処理を行えます。
メインプロセスから起動されたウィンドウは、Chroniumを利用したWebページが表示されます。複数のウィンドウを表示させることができますが、個々のウィンドウは独立したプロセスで実行されます。このプロセスのことを「レンダラープロセス(Renderer Process)」と言います。
メインプロセスでは、1つのウィンドウは「BrowserWindow」インスタンスとして扱います。「BrowserWindow」インスタンスはレンダラープロセスを立ち上げ、ウィンドウ(つまりWebページ)を表示します。プロセス同士は「ipc」モジュールを使って、プロセス間通信(IPC)を行えます。
以上のことから、Electronアプリは1つのメインプロセスと複数のレンダラープロセスで構成されます。図で表すと、次の通りです。
なお、Electronアプリのウィンドウで表示されるWebページと通常のブラウザで表示されるWebページとでは、「ネイティブリソースへアクセスできるかどうか」が大きく異なります。Electronアプリでは低レベルのOSの機能を呼び出せます。
Electron APIデモアプリを使ってみよう
Electronの1.0の公開に合わせて「Explore the Electron APIs」というアプリが公開されています。このアプリを使うと「Electronで開発したアプリでは、どのようなことが行えるか」知ることができます。
Explore the Electron APIsのダウンロード
「Explore the Electron APIs」を使ってみましょう。次のWebページの「Download for Mac」をクリックし、アプリをダウンロードします。
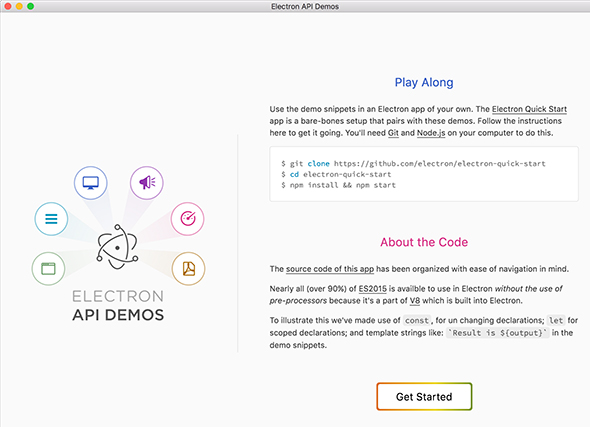
ZIPファイルを解凍し「Electron API Demos.app」を起動します。始めにElectronの概要を紹介する画面が表示されます。右下の「Get Started」をクリックしましょう。
関連記事
 HTML、CSS、JavaScriptでデスクトップアプリを開発できるElectron 1.0、Devtron 1.0、Spectron 3.0が提供開始
HTML、CSS、JavaScriptでデスクトップアプリを開発できるElectron 1.0、Devtron 1.0、Spectron 3.0が提供開始
Web技術を利用したクロスプラットフォームのデスクトップアプリ開発フレームワーク「Electron 1.0」がリリースされた。APIデモアプリ、検証・デバッグ用ツール、テストフレームワークも同時に公開されている。 .NET開発者のためのJavaScriptライブラリカタログ(デスクトップアプリ編)
.NET開発者のためのJavaScriptライブラリカタログ(デスクトップアプリ編)
今回はWindows、OS X、Linuxで動作するクロスプラットフォームなデスクトップアプリを開発するためのフレームワークを取り上げる。 Apache Cordova
Apache Cordova
Web標準技術を利用して、クロスプラットフォーム対応のハイブリッドアプリを開発できるApache Cordovaの概要を説明する。
Copyright © ITmedia, Inc. All Rights Reserved.

 Electron
Electron メインプロセスとレンダラープロセス
メインプロセスとレンダラープロセス 「Explore the Electron APIs」のダウンロード
「Explore the Electron APIs」のダウンロード 「Explore the Electron APIs」の起動画面
「Explore the Electron APIs」の起動画面



