「HTTP」の仕組みをおさらいしよう(その4):リトライ! 触って学ぶTCP/IP(5)(1/2 ページ)
TCP/IPの仕組みを、専用ツールを使って学習していく本連載。第5回では「認証」の仕組みについて、実際のリクエスト/レスポンスを確認しながら学びます。
TCP/IPの仕組みについて、“目で見て触って”学ぶ本連載。第5回では、「認証」の仕組みを見ていきます。プロトコルビュワー(※)での実行結果とブラウザの動作を見比べながら、HTTPへの理解をさらに深めましょう。
※「プロトコルビュワー」について
本連載では、筆者が作成した「プロトコルビュワー」というツールを使い、実際のリクエスト/レスポンスの内容を見ながら学習を進めていきます。プロトコルビュワーのインストール方法や使い方については、前回を参考にしてください(記事冒頭やや下「『プロトコルビュワー』差し替えのお願い」を参照)
認証とは?――実際のアクセスの流れ
認証とは、「Webへのアクセスに際してユーザー名とパスワードを求め、それらがあらかじめ登録してあるものと合致したときだけ、リクエストされた内容を送り返す仕組み」のことです。認証を利用することで、ユーザー名とパスワードを知っている人だけが特定のWebサイトなどにアクセス可能になり、情報を保護することができます。
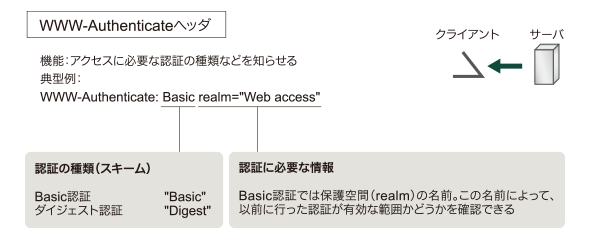
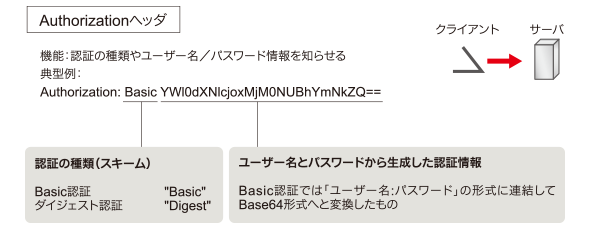
Webでの認証にはHTTPの2つのヘッダが大きな役割を果たしています。1つは「WWW-Authenticate」ヘッダで、サーバからクライアントに向けて「サーバが要求する認証の種類」を知らせる働きがあります(図1)。もう1つは「Authorization」ヘッダで、クライアントからサーバに向けて、「認証のためのユーザー名とパスワード」を知らせる働きがあります(図2)。
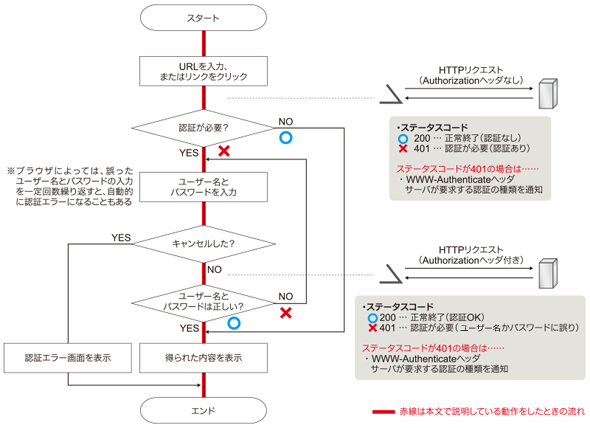
では、2つのヘッダの存在を知ったところで、認証が必要なページにアクセスしたときブラウザがどんな動作をするのかを見てみましょう。図3は、認証が必要なページにアクセスしたときの、一般的なブラウザの動作イメージを示したものです。
- URLを入力またはリンクをクリックすると、ブラウザはWebサーバに対してHTTPリクエストを送る。リクエストの対象に認証が設定されていなければ、Webサーバはステータスコード200とリクエストした内容を返す
- リクエストした対象に認証が設定されている場合、Webサーバは、ステータスコード401で認証が必要なことを知らせ、WWW-Authenticateヘッダでサーバが要求する認証の種類を通知する
- これを検出したブラウザは、画面にダイアログを表示して、ユーザー名とパスワードを入力するようユーザーに求める
- ブラウザは、入力されたユーザー名とパスワードから認証情報を生成し、それをリクエスト中のAuthorizationヘッダにセットして、再度WebサーバにHTTPリクエストを送る
- ユーザー名とパスワードが正しければ、Webサーバはステータスコード200とリクエストした内容を返す。これで認証が設定されている情報を読み出せたことになるので、ブラウザはその内容を表示する
- 入力したユーザー名あるいはパスワードが間違っている場合は、Webサーバは再びステータスコード401とWWW-Authenticateヘッダを返す。これを検出したブラウザは、再びユーザー名とパスワードの入力を求め、以下、同様の動作を繰り返す
このように、「ブラウザはまず認証がないことを想定してWebサーバへアクセスし、Webサーバが認証を要求したら、利用者にユーザー名とパスワードを入力させて、その情報をAuthorizationヘッダに添えて再度Webサーバにアクセスする」という動作をします。このとき、ユーザー名とパスワードの両方が合っているときにのみ、リクエストした内容がサーバから送り返されてきます。
Basic認証の概要
HTTPで利用できる認証方法(認証スキーム)のうち、恐らく最も広く利用されているのが「Basic認証」です。ここでは、Basic認証について説明します。ちなみに、Basic認証以外のものとしては、「ダイジェスト認証」(パスワードを送らないのでより安全)などがあります。
Basic認証では、Authorizationヘッダに、「Basic」の文字と、その後に1つ空白を挟んで、ユーザー名とパスワードから生成した認証情報を指定します(図2)。この認証情報は、「ユーザー名:パスワード」の形で、ユーザー名とパスワードをコロン(:)でつなぎ、それ全体をBase64と呼ばれる方式で変換して作成します(参考記事)。
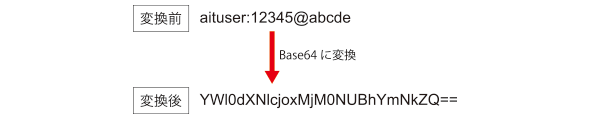
図4は、その変換例を示したものです。ユーザー名が「aituser」、パスワードが「12345@abcde」のとき、両者をコロンでつないだ「aituser:12345@abcde」をBase64変換すると「YWl0dXNlcjoxMjM0NUBhYmNkZQ==」が得られます。これをAuthorizationヘッダに指定します。
このBase64変換は一見暗号化のように見えますが、逆変換も簡単に行えるもので、暗号化の効果は全くありません。単純に、表現の形式を変換しているだけです。そのため、Basic認証をそのまま単体で使うと、誰でも読める状態でユーザー名とパスワードがインターネットを流れてしまうことには注意が必要です。もし、高い機密性が必要であれば、HTTPの通信路を暗号化する「HTTPS」と組み合わせることを検討しましょう。
Copyright © ITmedia, Inc. All Rights Reserved.