Xamarin.Formsアプリ探検隊:特集:Xamarin.Formsを知る(2/2 ページ)
GitHub上で公開されているXamarin.Formsアプリのリポジトリ
今度はXamarin.Formsを使用しているサンプルアプリで、GitHub上でそのリポジトリが公開されているものを紹介する。
xamarin/xamarin-forms-samples
これからXamarin.Formsを利用したアプリ開発に乗り出そうという人がまず見ておくべきは、Xamarinが自ら公開しているサンプルプログラムのリポジトリだ。
このリポジトリには、特定のテーマに的を絞ったシンプルなプログラム例が多数登録されている。実際にアプリ開発を行う際に、さまざまな機能やコントロールをどのように使いこなせばよいかを、コードを見ながら理解するのに役立つはずだ。
ZIPファイルとしてサンプルをダウンロードすると、かなりのサイズになるので*2、コードを見てみたいだけというときにはWeb上でブラウズしてもよい。
*2 筆者がダウンロードしたときには200MBを超えていた。以前にダウンロードしたときには170MBほどだったので、日々、サンプルが増えているということだろう。
xamarin/xamarin-forms-book-samples
Xamarin公式サイトでは「Creating Mobile Apps with Xamarin.Forms Book First Edition」という名前の電子書籍が無料で配布されている。現在のところ、全28章にもわたるかなりのページ量を割いてXamarin.Formsアプリ開発についての解説が行われている。英語の電子書籍ではあるが、著者が『Programming Windows』で有名なCharles Petzold氏であることもあり、これからXamarin.Formsを使ってアプリ開発を始めようという人にはうってつけの1冊である。
そして、「xamarin/xamarin-forms-book-samples」リポジトリからは、この本のサンプルプログラムを入手できる。
英語の本なので少々手ごわいかもしれないが、サンプルコードを見たり、実際に自分で手を動かしたりしながら、読み進めればXamarin.Formsをマスターできるだろう。
James Montemagno氏のリポジトリ
James Montemagno氏はマイクロソフトでXamarinのPrincipal Program Managerを務めている。GitHub上の彼のリポジトリにも幾つかXamarin.Formsのサンプルソースが置いてある。
実際にビルドしてみる
ここでは試しにJames Montemagno氏のリポジトリから「MyWeather.Forms」をダウンロードして、ビルドしてみた。
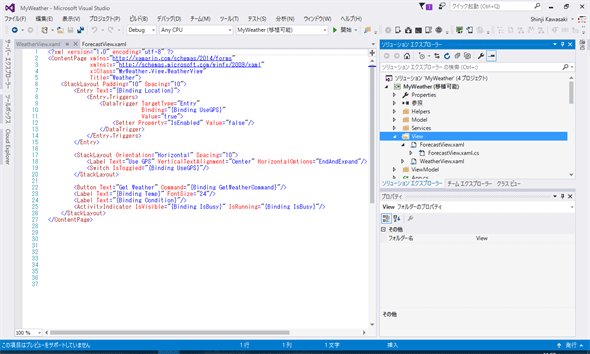
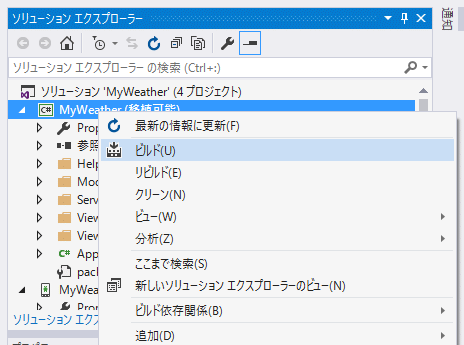
ソリューションを読み込んで、NuGetパッケージを復元し、メニューバーから[ビルド]−[ソリューションのビルド]を選択するだけで、サクッとビルドできるのであればよいのだが、そうもいかないときもある。筆者の経験では、こうした場合にはソリューションエクスプローラーからまずPCLプロジェクトをビルドしておくのがよい感じだ(PCLを使用しているソリューションの場合)。
このサンプルはこれだけでビルドが通ったが、実際にはかなり以前に作られたサンプルプログラムではコードやNuGetパッケージの更新、その他さまざまな調整が必要になるかもしれない。
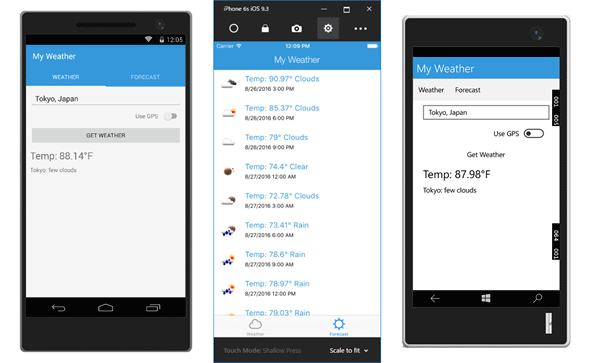
実行画面を以下に示す。各プラットフォームにおける表示の違い(タブの位置や、個々のコントロールの形状など)に注意しよう。
 MyWeather.Formsアプリの実行画面
MyWeather.Formsアプリの実行画面左からVisual Studio Emulator for Androidの実行画面(Android)、iPhone Simulator for Windowsの実行画面(iOS)、Windows 10 Mobile Emulatorの実行画面(UWP)。
最後にこのアプリについて簡単に説明をしておこう。
このアプリは[Weather]と[Forecast]の2つのタブページで構成されている。このため、アプリの起動時には、PCLプロジェクトのAppクラスコンストラクタで次のようにしてTabbedPageクラスのインスタンスを作成して、これをメインページとして画面に表示している。
public App()
{
var tabs = new TabbedPage
{
Title ="My Weather",
BindingContext = new WeatherViewModel(),
Children =
{
new WeatherView(),
new ForecastView()
}
};
MainPage = new NavigationPage(tabs)
{
BarBackgroundColor = Color.FromHex("3498db"),
BarTextColor = Color.White
};
}
また、天候や天気予報の取得にはOpenWeatherMapが提供するサービスを利用していて、そのためのクラスとしてWeatherServiceクラスが作成されている。
問い合わせを行ったり、その結果を取得して利用したりするために、地理情報/国情報/天気の概要/天気の詳細/風向き/雲の状態などを扱うクラス群をモデルとして用意している。そして、ビューモデル(WeatherViewModelクラス)で実際の天候などの取得を、WeatherServiceクラスを利用して行う。ビューには先ほど述べた通り、天候と天気予報を表示する2つのビューがある。
このアプリでは、プラットフォーム固有のコードはそれほど多くない。それでもデバイスごとにこのような表示を行ってくれるのがXamarin.Formsを利用する大きなメリットといえるだろう。
今回はGoogle Playから取得できる、あるいはGitHubからソースコードを取得できるXamarin.Formsアプリを幾つか紹介した。Xamarin.Formsアプリのパフォーマンスがどんなものかを見たい方はGoogle Play(あるいは各種のストア)からアプリをインストールして使ってみるとよい。また、実際のコードに興味のある方は、GitHubで提供されているさまざまなサンプルソースを参照したり、そこに自分で手を入れたりしながら理解を深めていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.


 ソリューションエクスプローラーでまずPCLプロジェクトをビルドする
ソリューションエクスプローラーでまずPCLプロジェクトをビルドする



