第4回 Excelワークシートからテーブルとページを作成してみよう:連載:Forguncy 3でカンタンWebアプリ開発(3/4 ページ)
[請求書]ワークシートからページとテーブルを作成する
[取引先テーブル]と[商品テーブル]を作成すると、もう一度ウィザードが起動するので、最後に[請求書]テーブルからページとテーブルを作成しよう。
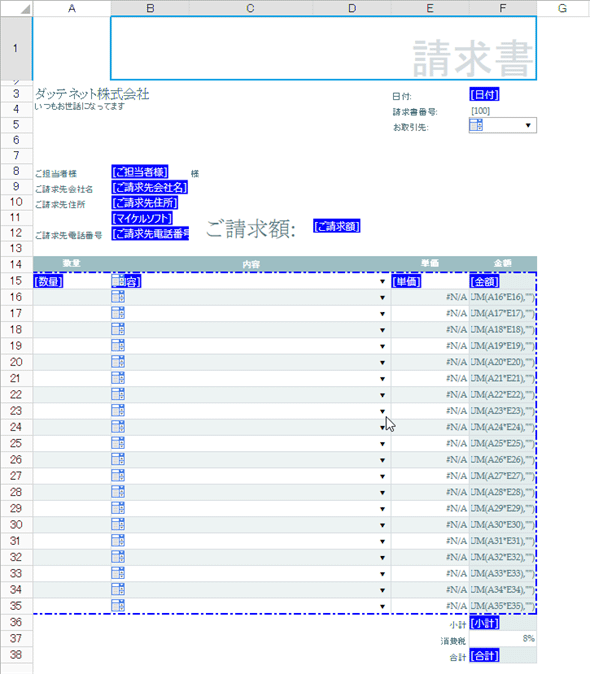
最初のページでは特にワークシートから入力内容を削除せずに[次へ]ボタンをクリックする。ここでは入力済みのデータもないので、次のページでも何も指定せずに[次へ]ボタンをクリックする。3ページ目の入力項目画面(フィールドの指定画面)では、Forguncyが入力項目を自動で検出してくれ、次のように表示される。
ここでは「何を入力項目(フィールド)として設定するか」を少々検討する必要がある。データベースの正規化と同様な考え方をして、フィールドの不要な重複を避けるようにするのがよい。とはいえ、Forguncyは「Excel名人がWebアプリを手軽に作成する」のを支援するツールなので、そこまで深く考えなくてもよいだろう。ポイントとなるのは、次のような事柄だ。
- 中央にある[ご請求額]は一番下にある[合計]と同じ値を表示しているだけなので、入力項目(請求書関連のテーブルのフィールド)にする必要はない
- 請求先は請求書ワークシートの右上に設置していた[お取引先]コンボボックスで選択することにする(これは入力項目として検出されなかったので、このセルを選択して[入力項目として設定]ボタンをクリックする必要がある)。そうすれば、上の画像の[ご担当者様]セルなどには[取引先テーブル]からコンボボックスで選択した項目に対応するデータを参照して表示するだけでよい。従って、[ご担当者様]セルや[ご請求先会社名]セルなどを入力項目にする必要はない
- 同様に、[内容]セルもコンボボックスとして、そこから商品を選択するようにすれば、[単価]セルには選択内容に応じて単価を表示するだけでよい。よって、[単価]セルを入力項目とする必要はない
- [金額]/[小計]/[合計]の各セルの内容は算出可能だが(例えば、[金額]セルは[数量]×[単価]で求められる)、ここでは面倒くさいので入力項目とした(このくらいに「緩く」Webアプリを作成できるのがForguncyのよいところのはずだ)
- [消費税]セルは今後の消費税の税率変更が考えられるので、入力項目として設定しておいた方がよさそうだ
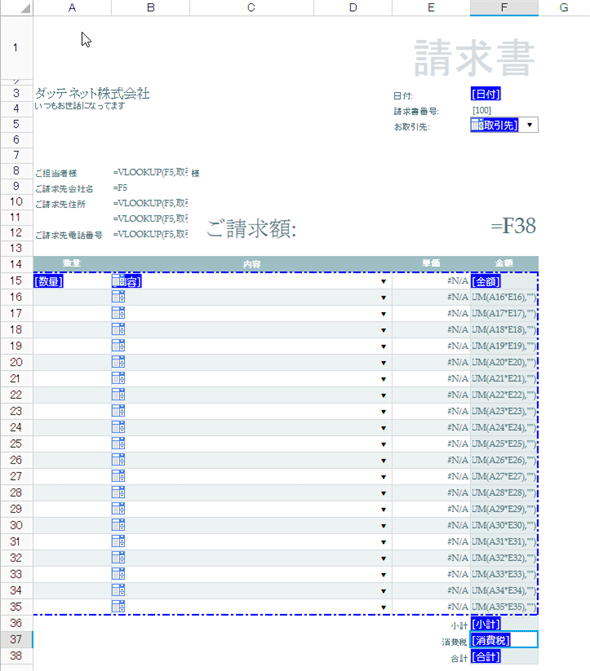
こうしたことを検討した結果、入力項目としては次のものを設定することにした(若干の無駄があるが、そこはサンプルとしてご容赦いただきたい)。
また、次のページではこれらの項目のデータ型を設定する。ここでは上に示した項目のデータ型を次のようにした。なお、2つのコンボボックスのデータ型が選択項目になっていて、その表示項目がテキストで設定されているが、これは後で[取引先テーブル]と[商品テーブル]のデータを表示するように変更する。
| 入力項目 | データ型 | デフォルトのデータ型から変更したかどうか |
|---|---|---|
| 日付 | 日付 | デフォルト |
| 取引先 | 選択項目 | デフォルト |
| 数量 | 数値(整数) | 変更 |
| 内容 | 選択項目 | デフォルト |
| 金額 | 数値(整数) | 変更 |
| 小計 | 数値(整数) | デフォルト |
| 消費税 | 数値(小数) | デフォルト |
| 合計 | 数値(整数) | デフォルト |
| 各入力項目のデータ型とデフォルトのデータ型から変更したかどうか | ||
最後のページでは[一覧ページ]チェックボックスと[登録・更新の共通ページ]チェックボックスをオンにして(デフォルト)、[完了]ボタンをクリックする。
これにより、[請求書テーブル]と[請求書_詳細テーブル]の2つのテーブル、[請求書テーブル_一覧ページ]と[請求書テーブル_登録・更新の共通ページ]の2つのページが作成される。これらについて簡単に見ておこう。
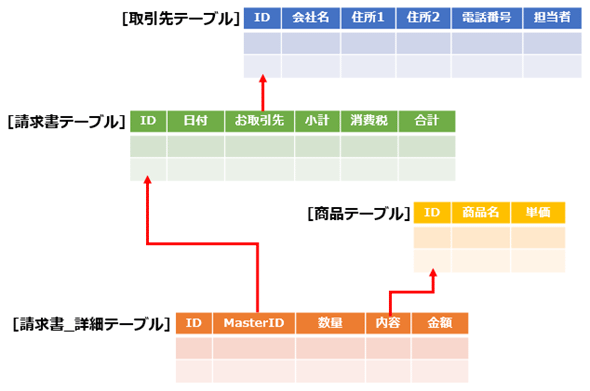
2つのテーブルのうち、[請求書テーブル]は個々の請求書の日付や取引先、請求額に関する情報(小計、消費税率、合計)を格納する。その[お取引先]フィールドは[取引先テーブル]と関連付ける必要があるが、これは自動では行われない。[請求書_詳細テーブル]は[請求書テーブル]のIDにひも付けられ、対応する請求書の明細(内容、数量、金額)を格納する。その[内容]フィールドは[商品テーブル]と関連付ける必要があるが、これは自動では行われない。
4つのテーブルの関連をまとめると次のようになる。
なお、関連付けが行われていない[請求書テーブル]の[お取引先]フィールドと、[請求書_詳細テーブル]の[内容]フィールドのデータ型が[テキスト]となっているので、これを[整数]に変更し、[お取引先]フィールドを[取引先テーブル]の[ID]フィールドに、[内容]フィールドを[商品テーブル]の[ID]フィールドに関連付けておく。
作成されたページはForguncyではよくあるマスター/詳細形式の画面だ。一覧画面には請求書の概要が一覧され、そこから請求書を新規に作成したり、既存の請求書を編集(更新)したり、削除したりできる。
[請求書テーブル_登録・更新の共通ページ]は請求書ワークシートのフォーマットを踏襲したものとなっていて、中央の個別の請求項目部分はリストビューを使用するようになっている。このリストビューを使って入力された請求内容は、[請求書_詳細テーブル]に保存されるが、そのときには個々の請求書のIDとひも付けられる(最終的には、[請求書テーブル_一覧ページ]で何らかの項目を選んで[更新]リンクをクリックすると、その請求書のIDにひも付けられているデータが[請求書_詳細テーブル]から抽出されてリストビューに表示されるようにする)。
次ページでは取りあえずこのアプリを実行してから、こまごまとした修正を行っていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.



![最後に[完了]ボタンをクリックして、Excelシートからのテーブルとページの作成を終了する](https://image.itmedia.co.jp/ait/articles/1712/28/dt-024.gif)
![作成された[請求書テーブル]](https://image.itmedia.co.jp/ait/articles/1712/28/dt-025.gif)
![作成された[請求書_詳細テーブル]](https://image.itmedia.co.jp/ait/articles/1712/28/dt-026.gif) 作成された[請求書テーブル](上)と[請求書_詳細テーブル](下)
作成された[請求書テーブル](上)と[請求書_詳細テーブル](下)
![作成された[請求書テーブル_一覧ページ]](https://image.itmedia.co.jp/ait/articles/1712/28/dt-028.gif)
![作成された[請求書テーブル_登録・更新の共通ページ]](https://image.itmedia.co.jp/ait/articles/1712/28/dt-029.gif)




