第4回 Excelワークシートからテーブルとページを作成してみよう:連載:Forguncy 3でカンタンWebアプリ開発(2/4 ページ)
Excelからページとテーブルを作成する
ここでは、Office.comで提供されているExcel用のテンプレート「請求書 (サービス用、シンプルな青色のデザイン)」に手を加えたものを使う。
ここでは右上にある[お取引先]セルと中央にある[内容]セルをコンボボックスにしている。そして、[お取引先]で取引先を選択すると、請求先にその会社の情報が自動的に表示され、[内容]から商品を選択すると[単価]セルにその商品の単価が表示されるようにしてある。ワークシートの詳細な設定はさておき、そのために上に示したワークシートに加えて、以下の2つのワークシートを作成している。
見れば分かる通り、[請求書]ワークシートがForguncyで作成するメインのページ、残る2つが請求書で利用するデータを含んだテーブルとなる(実際には、個別の請求書の詳細データを格納するテーブルと、請求書を一覧するためのテーブルも作成する)。
[Excelからページとテーブルを生成]ボタン
上で見た3つのワークシートからWebアプリを作成するには、Forguncy Builderの[作成]タブにある[Excelからページとテーブルを生成]ボタンを利用する(あるいは[ファイル]タブにある[Excelシートから作成]を選択してもよい)。
ここでは次のような作業を行うことになる。
- [取引先]ワークシートと[商品]ワークシートから取引先情報と商品情報を含んだ2つのテーブル(と2つのページ)を作成
- [請求書]ワークシートからこのアプリのメインUIとなるページと、請求書情報を保存するテーブルを作成
[Excelからページとテーブルを生成]ボタンをクリックすると、[開く]ダイアログが表示されるので、インポートするExcelファイルを指定する。次に[インポートするExcelシートの指定]ダイアログが表示されるので、インポートするものを選択する(ここでは全てのワークシートを指定する)。
指定を行い、[OK]ボタンをクリックすると、次に[ページからテーブルを生成]ウィザードが表示される。
[ページからテーブルを生成]ウィザードでのテーブルの作成
[ページからテーブルを生成]ウィザードの最初のページでは、ワークシートに入力済みのデータを削除するようにいわれるが、ここではそのまま[次へ]ボタンをクリックする(テーブル生成がうまくいかないときには、指示に従ってみよう)。
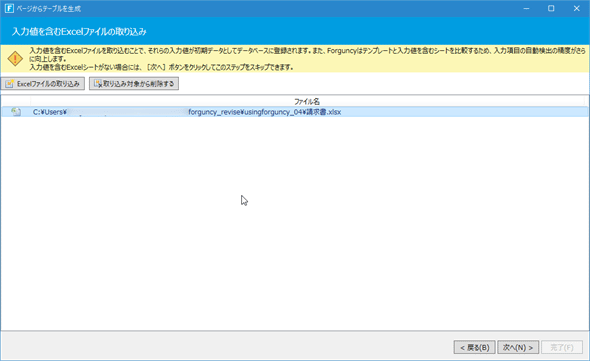
次のページでは、既に入力済みのデータがあり、それをテーブルの初期データとして利用する場合に、そのExcelファイルを読み込むように指定するものだ。ここでは入力済みのデータを利用したいので、ページとテーブルを作成するために使った元ファイルを指定する(Excelで別ファイルにデータを保存してあれば、それを指定してもよい)。
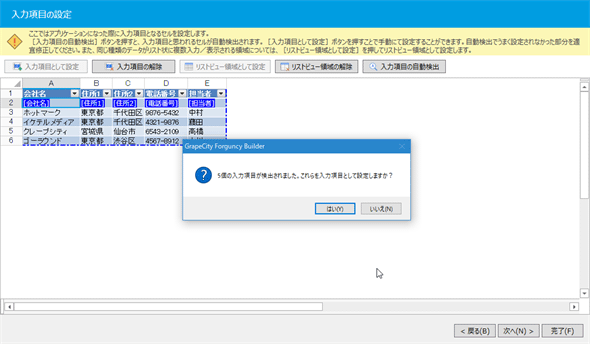
読み込むファイルを指定して[次へ]ボタンをクリックすると、次にテーブルのフィールドとなる項目を指定するページが表示される。下の画像にあるように、Forguncyが自動的にそうした項目を検出してくれるので、単純なテーブルを作るときには便利だ。
このページで「[会社名]」などと表示されているのがフィールドとなる項目だ。ここでは[取引先]ワークシートにExcelのテーブルを作成してあるので、その見出し行がそのままフィールドとして利用するものとして検出され、テーブルの各見出しがそのフィールド名となっている。「[会社名]」などをダブルクリックすれば、フィールド名を変更することもできるが、ここではそのまま先に進もう。
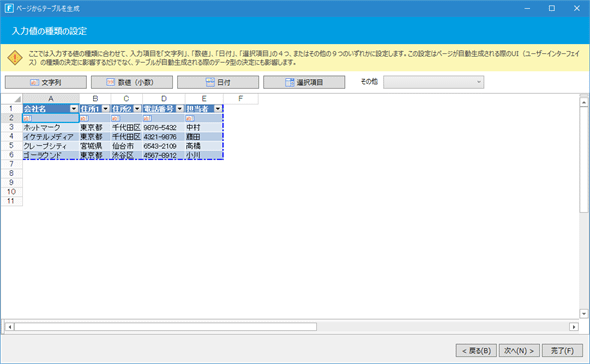
次のページでは上で指定したフィールドのデータ型を指定する。[取引先]ワークシートの情報は全て文字列でよいので、ここではデフォルトの設定のまま、[次へ]ボタンをクリックする。
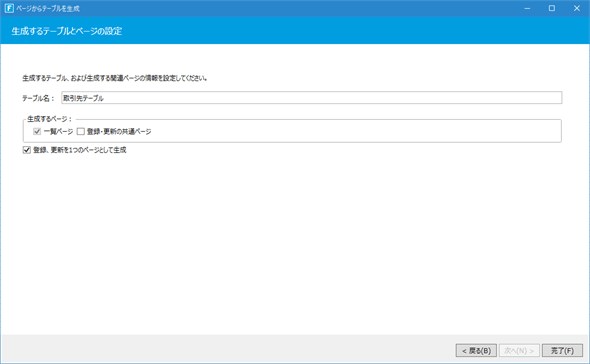
最後のページでは、作成するテーブルの名前と、同時に作成するページの指定を行う。ページは最低でも[一覧ページ]が作成される(ただし、本稿では取り扱わない。アプリから取引先を追加したり編集したりするなら、[一覧ページ]を作成した後でリストビューでのデータの編集/追加を可能なように設定したり、[登録・更新の共通ページ]を別途作成してもよい)。
最後に[完了]ボタンをクリックすると、指定したテーブルとページが生成される。ここでは以下のフィールドを持つ[取引先テーブル]が作成された。
| フィールド | データ型 |
|---|---|
| 会社名 | 文字列 |
| 住所1 | 文字列 |
| 住所2 | 文字列 |
| 電話番号 | 文字列 |
| 担当者 | 文字列 |
| 作成された[取引先テーブル] | |
続けて、[商品]ワークシートを基にテーブル(と関連ページ)を生成するウィザードが表示されるので同様にして[商品テーブル]を作成する。ただし、ここではフィールドのデータ型を指定するところで[単価]フィールドのデータ型として[その他]ドロップダウンにある[数値(整数)]を指定している。
| フィールド | データ型 |
|---|---|
| 商品名 | 文字列 |
| 単価 | 数値(整数) |
| 作成された[商品テーブル] | |
ウィザードでは次に[請求書]ワークシートからアプリのメインUIとなるページと、そこで使用するテーブルを作成する。
Copyright© Digital Advantage Corp. All Rights Reserved.

![テンプレートに手を加えた[請求書]ワークシート](https://image.itmedia.co.jp/ait/articles/1712/28/dt-010.gif)
![[取引先]ワークシート](https://image.itmedia.co.jp/ait/articles/1712/28/dt-011.gif)
![[商品]ワークシート](https://image.itmedia.co.jp/ait/articles/1712/28/dt-012.gif) [取引先]ワークシートと[商品]ワークシート
[取引先]ワークシートと[商品]ワークシート![[Excelからページとテーブルを生成]ボタン](https://image.itmedia.co.jp/ait/articles/1712/28/dt-013.gif)
![[インポートするExcelシートの指定]ダイアログ](https://image.itmedia.co.jp/ait/articles/1712/28/dt-014.gif) [インポートするExcelシートの指定]ダイアログ
[インポートするExcelシートの指定]ダイアログ![[ページからテーブルを生成]ウィザード](https://image.itmedia.co.jp/ait/articles/1712/28/dt-015.gif)




![作成された[取引先テーブル]](https://image.itmedia.co.jp/ait/articles/1712/28/dt-020.gif)
![作成された[商品テーブル]](https://image.itmedia.co.jp/ait/articles/1712/28/dt-021.gif) 作成された[商品テーブル]
作成された[商品テーブル]



