Alexaのスキルとは? その開発に必要な基本概念:特集:はじめてのAlexaスキル開発(3/3 ページ)
スキルと関数の結び付け
対話モデルの指定が完了すると、次のような画面になる。
この画面では、スキルから呼び出す「エンドポイント」を設定する。ここで必要になるのが、先ほど作成したLambda関数の「ARN」(Amazon Resource Name)だ。これはLambda関数を作成したページの右上に表示されている。
これをコピーしておこう。コピーをしたら、[サービスエンドポイントのタイプ]を[AWS Lambda の ARN]にして、[デフォルト]欄にコピーしたARNを貼り付ける。
エンドポイントを設定したら、保存して、[次へ]ボタンをクリックすれば、スキル側からLambda関数への関連付けは完了だ。
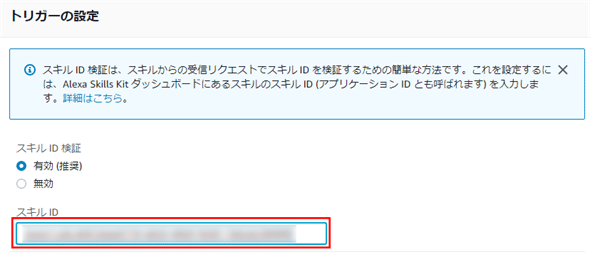
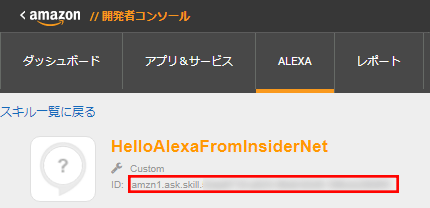
同様に、Lambda関数の側でも、それを呼び出し可能なスキルを指定しておく(先ほどはASKをトリガーとしてLambda関数を呼び出すように設定したが、スキルのIDはできていなかったので、これをここで行うということだ)。これには、今度はスキル側のIDが必要になる。これは現在開いている[設定]ページの一番上にある。
これをコピーして、Lambda関数側のタブで[トリガーの設定]欄にある[スキル ID]に貼り付ける。貼り付けたら、ページ右下の[追加]ボタンをクリックして、今後はページ右上の[保存]ボタンをクリックしておこう(これで関数が保存される)。
ここまできたらスキル側では[テスト]タブで動作を確認するだけだ。しかし、その前にLambda関数のコードを実装しておく必要がある。
Lambda関数の実装
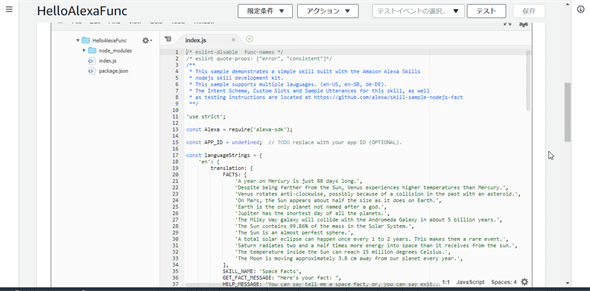
Lambda関数を作成したタブで[HelloAlexaFunc]をクリックすると、ページ下部に設計図から作成したコードが表示される。
このコードを以下のように修正した。
'use strict';
const Alexa = require('alexa-sdk');
const APP_ID = "作成したLambda関数のARNに置き換える";
const messages = [
'Hello Alexa form Insider.NET',
'Hello Insider.NET via Alexa',
'Hello Hello Hello'
];
const handlers = {
'LaunchRequest': function () {
//this.emit('HelloAlexaIntent');
this.emit(':tellWithCard', 'launched', this.t('SKILL_NAME'), 'launched');
},
'HelloAlexaIntent': function () {
let msg = messages[Math.round(Math.random() * 4)];
this.emit(':tellWithCard', msg, this.t('SKILL_NAME'), msg);
},
'AMAZON.HelpIntent': function () {
const speechOutput = this.t('HELP_MESSAGE');
const reprompt = this.t('HELP_MESSAGE');
this.emit(':ask', speechOutput, reprompt);
},
'AMAZON.CancelIntent': function () {
this.emit(':tell', this.t('STOP_MESSAGE'));
},
'AMAZON.StopIntent': function () {
this.emit(':tell', this.t('STOP_MESSAGE'));
},
};
exports.handler = function (event, context) {
const alexa = Alexa.handler(event, context);
alexa.APP_ID = APP_ID;
alexa.registerHandlers(handlers);
alexa.execute();
};
簡単に説明すると、handlersオブジェクトには5つのプロパティがある。「AMAZON」で名前が始まるものは、先ほど作成したAlexaのビルトインインテントを処理するものだ(自動生成されたコードのまま)。プロパティ名がビルトインインテントと同じものになっている点に注目。これらのインテントがそれぞれのプロパティが参照している関数で処理されるようになっている。LaunchRequestプロパティが参照している関数は、Alexaのセッション開始時に呼び出される。
そして、HelloAlexaIntentプロパティは上で作成したこのスキル独自のインテント「HelloAlexaIntent」が送信されたときに呼び出される予定だ。やっていることは、HelloAlexaIntentが送信されたら、文字列配列のいずれかを乱数で選択して、それを含んだメッセージをemitメソッドを使ってAlexaに返送しているだけだ。
これらの関数をexports.handler内でイベントハンドラとして登録をしている。このあたりの定型コードを自分で記述するのを省略するために、先ほどは設計図からコードを自動生成したということだ。
関数とスキルの動作確認
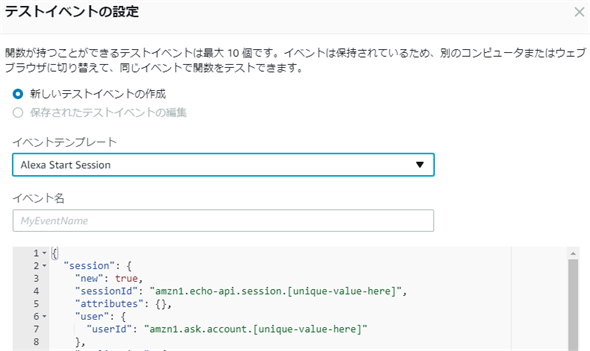
作成した関数はページ上部の[テスト]ボタンをクリックするとテストできる。テストイベントを作成していない場合には、その設定を行う画面が表示される。例えば、以下は[Alexa Start Session]を選択してテストイベントを作成したものだ。
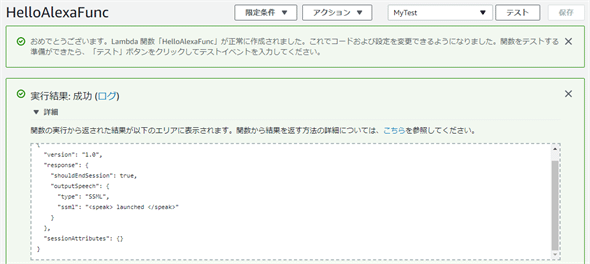
イベントを作成して、もう一度[テスト]ボタンをクリックすると、以下のような実行結果が表示される。
このテストイベントで、HelloAlexaIntentインテントが送信されたときの動作を確認したければ、イベントハンドラの中でHelloAlexaIntentが参照している関数を呼び出すようにしてもよい(上記コードでコメントアウトしているもの)。
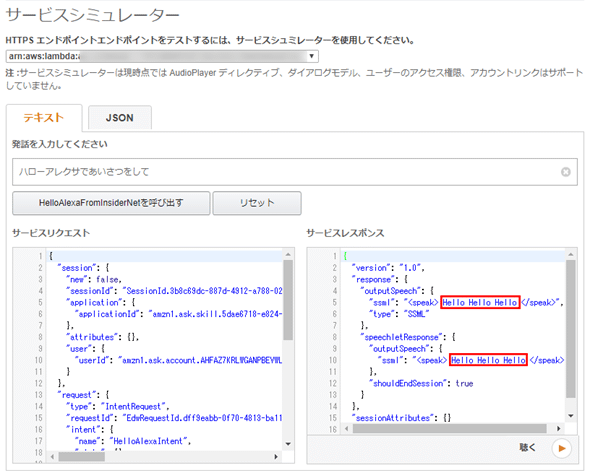
一応の動作確認はできたので、今度はAlexaのスキル側でもテストをしてみよう。これにはスキル側のウィンドウで[テスト]タブにある[サービスシミュレーター]欄を利用する。スキルと関数の関連付けがきちんとできていれば、次のようになるはず。[サービスレスポンス]欄に「Hello Hello Hello」と表示されているのが、Lambda関数から返されたメッセージだ(赤枠内)。
以上で今回のコードの実装は完了だ。
本稿ではLambda関数作成時にJavaScriptを使用したが、AWS Toolkit for Visual Studio 2017を使えば、Lambda関数をC#を利用して実装することも可能だ。次回はその方法を見ていくことにしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[設定]タブ](https://image.itmedia.co.jp/ait/articles/1803/02/dt-09.gif)

 スキルのID(赤枠内)をコピーしておく
スキルのID(赤枠内)をコピーしておく