VS CodeでMarkdownをプレビューするには?:Visual Studio Code TIPS
Visual Studio Codeを活用するためのテクニックや、ベンリな拡張機能などを紹介する新連載がスタート! 今回はMarkdownのプレビューの方法を紹介。
この記事で分かること
- Visual Studio CodeにはMarkdownをプレビューする機能が標準で備わっており、編集画面の横や別のタブに表示できる
- プレビューを表示するには、ショートカットキー([Ctrl]+[K]→[V]など)を使うか、エディタ右上のボタンをクリックする
- 複数のファイルを編集中でも特定のファイルのプレビューを表示し続けるロック機能も利用できる
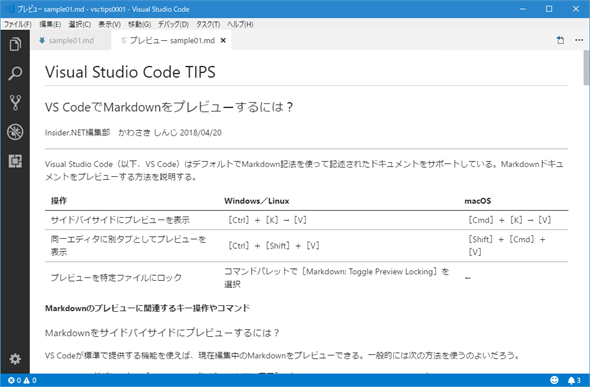
Visual Studio Code(以下、VS Code)はデフォルトでMarkdown記法を使って記述されたドキュメントをサポートしている。Markdownドキュメントをプレビューする方法を説明する。
| 操作 | Windows/Linux | macOS |
|---|---|---|
| サイドバイサイドにプレビューを表示 | [Ctrl]+[K]→[V] | [Command]+[K]→[V] |
| 同一エディタに別タブとしてプレビューを表示 | [Ctrl]+[Shift]+[V] | [Shift]+[Command]+[V] |
| プレビューを特定ファイルにロック | コマンドパレットで[Markdown: Toggle Preview Locking]を選択 | |
| Markdownのプレビューに関連するキー操作やコマンド | ||
Markdownをサイドバイサイドにプレビューするには?
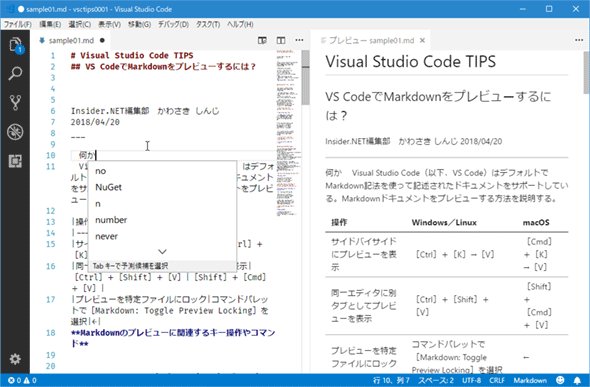
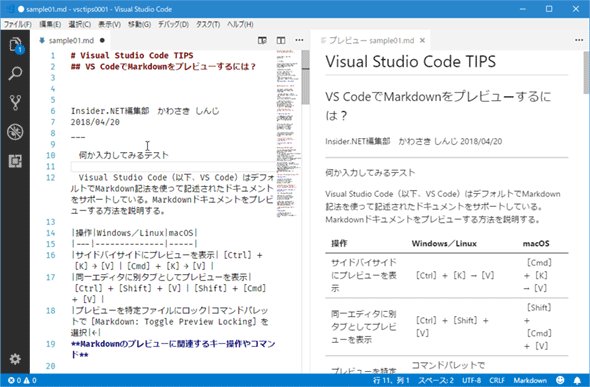
VS Codeが標準で提供する機能を使えば、現在編集中のMarkdownをプレビューできる。一般的には次の方法を使うとよいだろう。
プレビューをサイドバイサイド(隣り合わせ)に表示
- コマンドパレット:[Markdown: プレビューを横に表示](Markdown: Open Preview to the side)
- キーボード:[Ctrl]+[K]→[V](Win/Linux)、[Command]+[K]→[V](macOS)
「プレビューをサイドバイサイド(隣り合わせ)に表示」するには、プレビューしたいMarkdownを開いているエディタ(のタブ)をアクティブにして、上に示したコマンドパレットのコマンドやキー操作を行えばよい。すると、Markdownを編集しているエディタ*1とは別のエディタが隣に開き、そこにプレビューが表示される。
編集しているMarkdownとそのプレビューは基本的には同期して表示される。内容を変更すれば、それがリアルタイムにプレビューにも反映されるし、一方をスクロールすれば、それに合わせてもう一方もスクロールされる。
*1 VS Codeでは実際にファイルを開いて編集する部分を「エディタ」と呼び、そこには複数のファイルをタブ形式で表示できる。エディタは最大で3つまで並べて表示できる。個々のエディタ(とそこに開かれたファイル群)を「エディタグループ」と呼ぶこともある。
なお、コマンドパレットやキーボードを使わずに、GUIベースで操作をするなら、Markdownファイルを開いているエディタ(タブ)の右側にある[プレビューを横に表示]ボタンをクリックしてもよい。
プレビューを同じエディタの別のタブに表示するには?
[Ctrl]+[Shift]+[V]キー(macOSでは[Command]+[Shift]+[V]キー)を押せば、同じエディタ内に別のタブとしてプレビューを表示することもできる。
先ほどとは異なり、エディタが同じなので、隣り合わせで表示されない。ソースとなるMarkdownに移るには、コマンドパレットから[Markdown: ソースの表示]([Markdown: Show Source])コマンドを選択する。あるいは、以下のように、プレビューしているエディタ(タブ)の右端にある[ソースの表示]ボタンを利用してもよい。
プレビューを特定のファイルにロックするには?
複数のMarkdownを編集している場合、デフォルトでは、プレビュー用のエディタ(タブ)には、現在編集しているファイルの内容が表示される(別のファイルに切り替えれば、そのプレビューが表示される)。これを特定のファイルにロックすることもできる。これには、コマンドパレットで[Markdown: プレビュー ロックの切り替え]([Markdown: Toggle Preview Locking])コマンドを実行する。これにより、プレビューには特定のファイルの内容が常に表示されるようになる。
以下のように、プレビューをしているエディタ(タブ)の右側にある[…]ボタンをクリックして、ポップアップメニューから[プレビュー ロックの切り替え]を選択してもよい。
なお、このポップアップメニューにあるMarkdownのプレビュー関連の操作としては以下のものがある。
- [プレビュー のセキュリティ設定を変更]:VS Codeでは安全でないコンテンツ(HTTPSを使用していない外部サイトにある画像ファイルへのリンク、スクリプトなど)を表示しないようになっている。この設定を変更するのに使用する
- [プレビューを更新]:画像ファイルを入れ替えるなどしたので、明示的にプレビューを更新したい場合に利用する
コマンドパレットには、これらのボタンに対応するコマンドも用意されているので、興味のある方は調べてみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.


![[プレビューを横に表示]ボタン](https://image.itmedia.co.jp/ait/articles/1804/20/dt-02.gif)

![[ソースの表示]ボタン](https://image.itmedia.co.jp/ait/articles/1804/20/dt-04.gif)
![[…]ボタンをクリックすると表示されるポップアップメニュー](https://image.itmedia.co.jp/ait/articles/1804/20/dt-05.gif)




