VS Codeの自動更新を有効化/無効化するには:Visual Studio Code TIPS
Windows/macOS版のVS Codeはデフォルトで自動更新が有効化されている。これを無効化して自動更新をやめる方法を説明する。
Windows/macOS版のVisual Studio Code(以下、VS Code)はデフォルトで自動更新が有効となっている。新しいバージョンがリリースされたら、それを検出して、自動的にダウンロードしてくれる。非常に便利な機能だが、何らかの理由で自動更新を無効化したいこともあるかもしれない。そのためにはユーザー設定でupdate.channel項目を設定する。
| 設定項目 | 設定可能な値 | |
|---|---|---|
| VS Code本体の自動更新を設定する | update.channel | "none":自動更新しない "default":自動更新する |
| VS Codeの自動更新の有効/無効を切り替える | ||
VS Code本体の自動更新を設定する
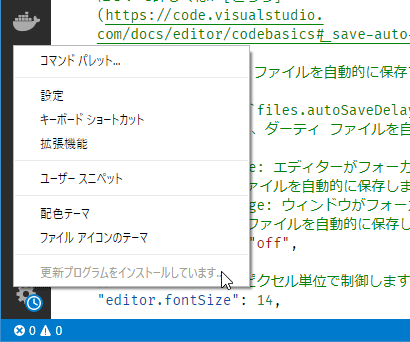
既に述べたように、VS Codeはデフォルトでその自動更新が有効になっている。そのため、新しいバージョンがリリースされると次の画像のようにそのことを知らせてくれる(Windows版では新バージョンの内部的なインストールまでをバックグラウンドで行ってくれ、macOS版では新バージョンのダウンロードまでを行ってくれる)。最終的にVS Codeを再起動して更新を行うのはユーザーに委ねられているが、これは非常に便利な機能だ。
 新しいバージョンがリリースされていることの通知
新しいバージョンがリリースされていることの通知上の画像はWindows版のVS Codeで内部的なインストールを行っていることが示されている(macOS版では「更新プログラムをインストールしています」ではなく「更新をダウンロードしています」となる)。下の画像は更新の準備ができたのでVS Codeの再起動を促しているところだ。
VS Code本体の自動更新を有効化/無効化するには、ユーザー設定(settings.jsonファイル)でupdate.channel項目を設定する。設定可能な値は以下の2つとなる。
- "none":自動更新しない
- "default":自動更新する
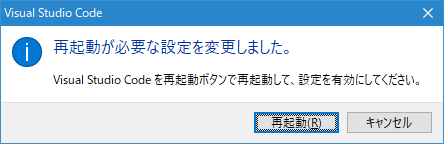
設定を変更した後は、VS Codeの再起動が必要となる(以下のように再起動を促すダイアログが表示される)。
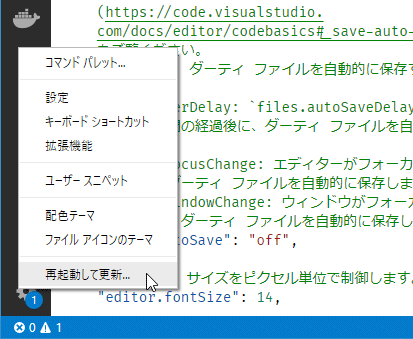
また、"none"に設定した場合は、新しいリリースがあるかどうかのチェックも行われないことと、[ヘルプ]メニュー(macOSでは[Code]メニュー)や歯車アイコンをクリック/右クリックしたときに表示されるコンテキストメニューから[更新の確認]項目がなくなることには注意しよう。
![Windows版VS Codeの[ヘルプ]メニュー(update.channel項目を&defualt&にした場合)](https://image.itmedia.co.jp/ait/articles/1810/05/dt-04.gif) Windows版VS Codeの[ヘルプ]メニュー
Windows版VS Codeの[ヘルプ]メニュー上の画像はupdate.channel項目を"none"にしたもの。メニューの右側に表示されているupdate.channel項目の値が"none"であることと、[ヘルプ]メニューに[更新の確認]項目がないことに注目(同様にVS Codeのウィンドウ左下の歯車アイコンをクリック/右クリックした場合も、コンテキストメニューに[更新の確認]が表示されないようになる)。下の画像は"default"にした場合のもの。[ヘルプ]メニューに[更新の確認]項目が表示されていることに注目。
そのため、自動更新を止めた場合、新バージョンがあるかどうかは自分でVS Codeの公式サイトなどで確認しなければならないことには注意しよう。
余談だが、Windowsでサポートされているバックグラウンドでの更新処理を有効化/無効化するにはupdate.enableWindowsBackgroundUpdates項目をtrue(有効)かfalse(無効)に設定するとよい。
Copyright© Digital Advantage Corp. All Rights Reserved.


 再起動を促すダイアログ(Windows版。macOS版でも同様なダイアログが表示される)
再起動を促すダイアログ(Windows版。macOS版でも同様なダイアログが表示される)![Windows版VS Codeの[ヘルプ]メニュー(update.channel項目を&none&にした場合)](https://image.itmedia.co.jp/ait/articles/1810/05/dt-03.gif)




