Microsoft Edgeでスマートフォンサイトをチェックする:Tech TIPS
Webサイトのスマートフォン表示の確認は結構面倒な作業だ。しかしMicrosoft Edgeの「開発者ツール」でエミュレートすれば、スマートフォンサイトでの見栄えや挙動を簡単に確認できる。
この記事で分かること
- Microsoft Edgeの[F12]開発者ツールで[その他のツール]→[エミュレーション]を開き、画面サイズ、UAを設定すればスマホ表示を疑似再現できる
- 位置情報についても緯度経度を入力してGPSをシミュレーションできる。また、地図などの挙動を確認できる
- 実機を用意せずPC上で多機種の見栄えや動作を即座に検証でき、Google Chromeを入れなくてもEdgeだけで完結する
更新履歴
【2025/06/27】記事の要約を追記しました
対象:Microsoft Edge
スマートフォンが主流になってきたことで、Webサイトの閲覧もPC経由よりも、スマートフォン経由の方が多いというところも増えてきているようだ。そのため、多くのWebサイトが、画面の狭いスマートフォンに対応した専用のビュー(表示)を備えている。
PC用とスマートフォン用のビューを別々に用意すると、どうしてもWebサイトの開発や修正において、両方での確認作業が必要になる。ただ、タブレットやスマートフォンにはさまざまな機種や解像度があることから、見栄えを実機でテストするのは面倒な作業となる。
こんなときは、Google Chromeの「デベロッパーツール(開発者ツール)」を利用し、PC上でスマートフォンサイトを確認するのが一般的になっている(Google Chrome完全ガイド「Google Chromeブラウザでスマートフォンサイトをチェックする」参照のこと)。
しかし普段からGoogle Chromeを利用していない場合は、Google Chromeをインストールする必要がある。そこで、Windows 10の標準Webブラウザである「Microsoft Edge(以下、Edge)」の「開発者ツール」を使って、スマートフォン用のビューを確認する方法を紹介しよう。
開発者ツールでスマートフォンのWebブラウザをエミュレートする
Edgeでスマートフォンでの表示を確認するには、対象のWebページを表示してから、右上の[…(メニュー)]ボタンをクリックし、[開発者ツール]をクリックする(Windows 10 October 2018 Updateでは、[その他のツール]−[開発者ツール])。または、単に[F12]キーを押してもよい。
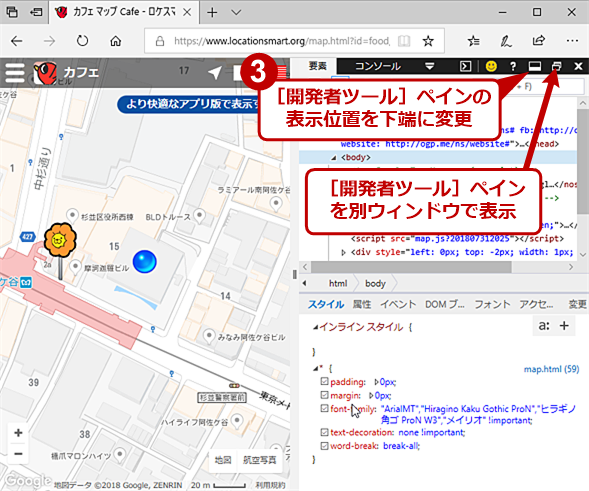
[開発者ツール]ペインが現れたら、[ブラウザ]ペインが見やすいように、その位置を変えるとよい。開発者ツール内の右上にあるツールバーの[固定解除]アイコンや[下に固定]アイコンをクリックすると、開発者ツールが別ウィンドウになったり、下側に固定されたりする。
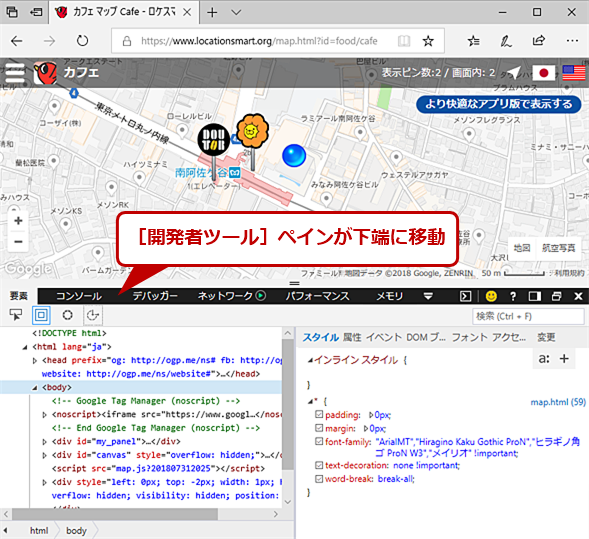
 Edgeで開発者ツールを起動する(2)
Edgeで開発者ツールを起動する(2)左側に[開発者ツール]ペインが表示される。開発者ツールのツールバーにある[下に固定]アイコンをクリックすると、[開発者ツール]ペインが下側に移動する。別ウィンドウにすることも可能だ。
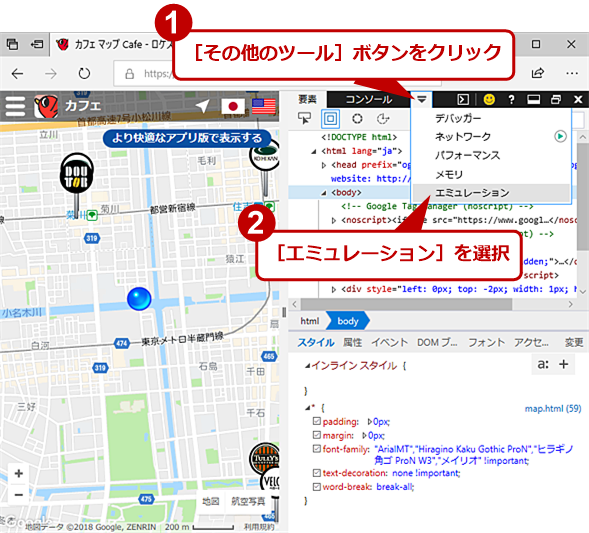
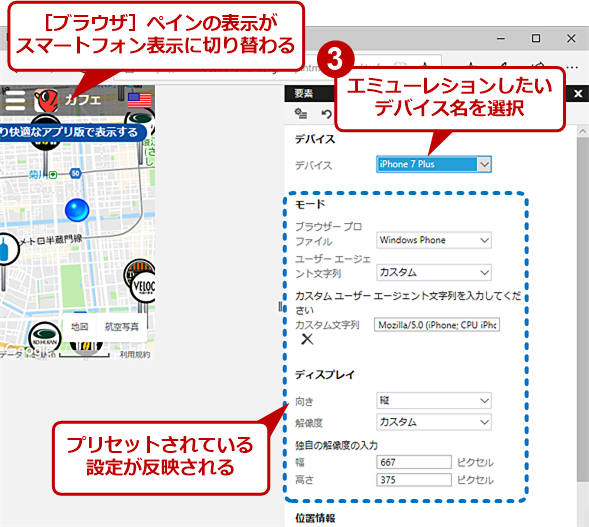
続いて表示モードをスマートフォンに変える。それには[その他のツール]−[エミュレーション]を選択し、「デバイス」のプルダウンリストでエミュレートしたいデバイスを選択する。例えば、ここで「iPhone 7 Plus」を選択すると、ディスプレイの解像度やユーザーエージェントの文字列などが、iPhone 7 Plusのものに設定される。なお、Windows 10 April 2018 UpdateのEdgeでプリセットされているデバイスは下表の通り。
| デバイス名 |
|---|
| Microsoft Lummia 650 |
| Microsoft Lummia 950 |
| Microsoft Lummia 950XL |
| Surface Book |
| Surface Pro 4 |
| iPhone 7 |
| iPhone 7 Plus |
| iPad Mini |
| iPad |
| Nexus 5 |
| Nexus 5X |
| Nexus 6P |
| Windows 10 April 2018 UpdateのEdgeでプリセットされているデバイス |
 表示モードをスマートフォンに変更する(2)
表示モードをスマートフォンに変更する(2)「デバイス」でエミュレーションしたデバイスを選択すると、[ブラウザ]ペインがそのデバイスによる表示モードに変わる。ここでは、「iPhone 7 Plus」を選択してみた。
「カスタム」で任意のスマートフォンをエミュレートする
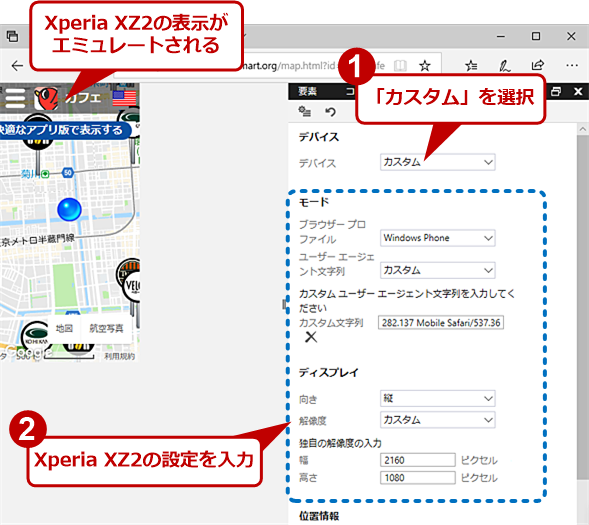
Google Chromeのデベロッパーツールと比較すると、Edgeがエミュレートできるデバイスの種類が少ないが、「カスタム」を選択して自分で設定すれば、任意のスマートフォンのエミュレーションも可能だ。例えば、Xperia XZ2ならば、以下の値を「カスタム」で設定すればよい。
| デバイス | カスタム |
|---|---|
| 解像度 | 2160×1080 |
| ブラウザープロファイル | Windows Phone |
| ユーザーエージェント文字列 | カスタム |
| カスタム文字列 | 下表参照のこと |
| Xperia XZ2のカスタム設定 | |
| Webブラウザ | ユーザーエージェント |
|---|---|
| Google Chrome | Mozilla/5.0 (Linux; Android 8.0.0; SOV37 Build/51.1.C.0.374) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.137 Mobile Safari/537.36 |
| WebView | Mozilla/5.0 (Linux; Android 8.0.0; SOV37 Build/51.1.C.0.374; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/64.0.3282.137 Mobile Safari/537.36 |
| Xperia XZ2のユーザーエージェント | |
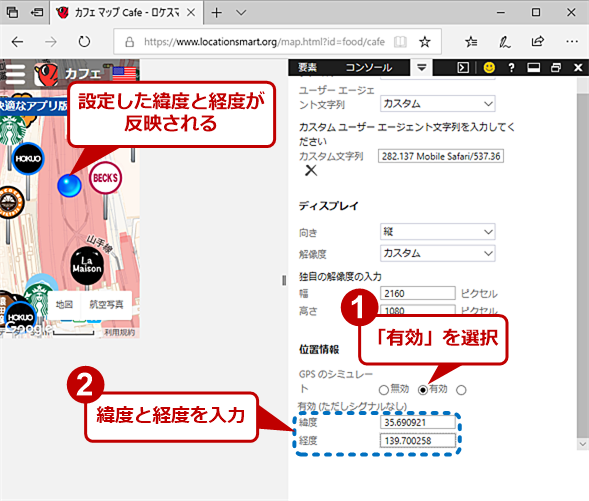
位置情報もシミュレーション可能
地図サイトなどの動作を確認するような場合、位置情報(GPS)も必要になるだろう。Edgeの開発者ツールでは、「位置情報」の「GPSのシミュレーション」を「有効」にすれば、経度と緯度を指定できる。例えば、新宿駅ならば緯度「35.690921」、経度「139.70025799999996」に設定すればよい。
これでブラウザペインの内容がスマートフォン用に切り替わる。表示デバイスやモードを切り替えたときには、必ずWebページをロードし直すこと。
Copyright© Digital Advantage Corp. All Rights Reserved.