Microsoft、「Visual Studio Code」の「September 2019」リリースを公開:エディタ機能などを改良
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「September 2019」リリース(バージョン1.39)を公開した。ソース管理ビューやデバッグ時の画面などを改善した。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
Microsoftは2019年10月9日(米国時間)、WindowsやmacOS、Linuxに対応するクロスプラットフォームのエディタ「Visual Studio Code」(以下、VS Code)の最新版「September 2019」リリース(バージョン1.39)を公開した。
VS Code バージョン1.39では、エディタ機能やワークベンチ、統合ターミナル、言語関連、デバッグ機能などに数多くの改良がある。主な改良点は以下の通り。
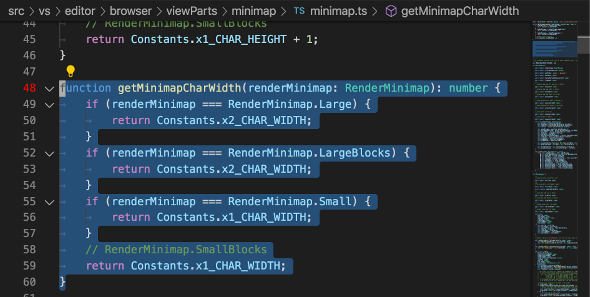
エディタ機能:テキスト選択領域をミニマップで表示
テキスト選択領域をミニマップで強調表示するように改良した。
選択領域の色を変更するには、「minimap.selectionHighlight」テーマカラーを変更する。
エディタ機能:折りたたみのトグル動作を改善
折りたたみ領域の展開と折りたたみを「Toggle Fold」コマンドで素早く実行できるようになった。[Ctrl]+[K]キーや[Ctrl]+[L]キーで実行できる。
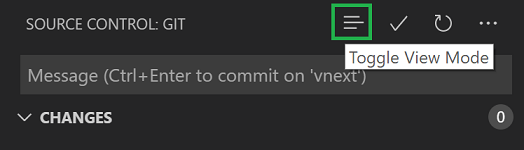
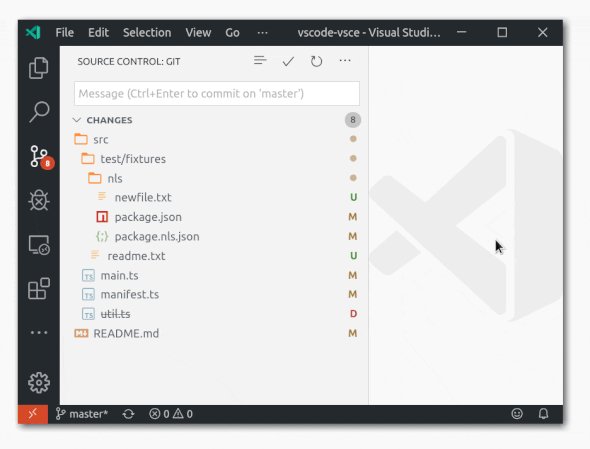
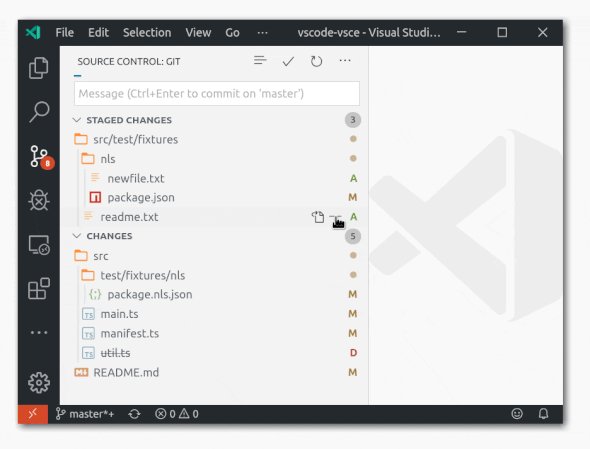
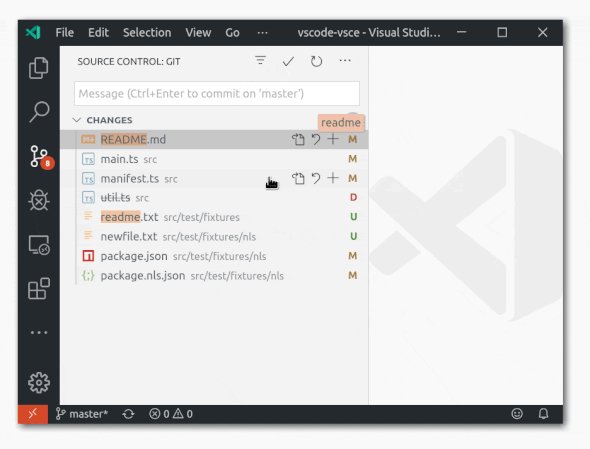
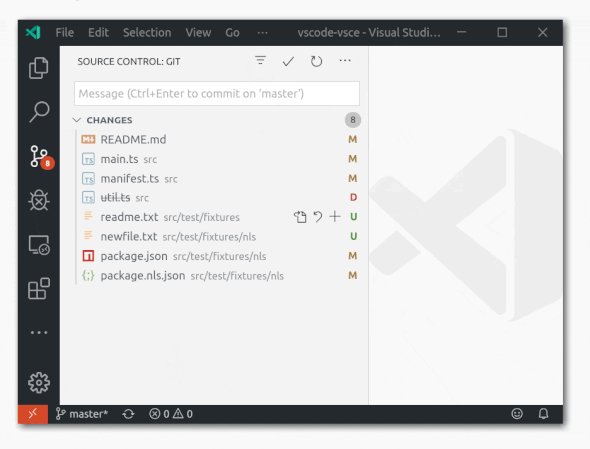
ワークベンチ:ソース管理ビューを改善
ソース管理ビューを改善して、最新のツリーウィジェットを使用するようになった。ソース管理タイトルバーの「Toggle View Mode」ボタンで、リスト表示とツリー表示を切り替え可能だ。
デフォルト表示は「scm.defaultViewMode」設定を使って変更できる。この設定は「list」または「tree」の値を取る。
また、ビュー内で文字を入力すると、アップデートされたウィジェットの自動キーボードナビゲーションやフィルタリングが働くようになった。
統合ターミナル:カスタム作業ディレクトリで新しいターミナルを開く機能を追加
カスタムのカレント作業ディレクトリ(cwd)でターミナルを作成できる新しいコマンドを用意した。
{
"key": "cmd+shift+h",
"command": "workbench.action.terminal.newWithCwd",
"args": {
"cwd": "${fileDirname}"
}
}
ユーザーが指定した作業ディレクトリで新しいターミナルを開くキーボードショートカットを作成できる。作業ディレクトリとして複数の位置を設定できる。「cwd」の値は、通常のパスか変数を指定する。
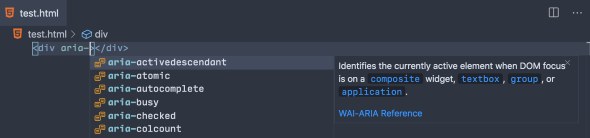
言語対応:HTML ARIA属性の参照リンクを追加
HTML ARIA属性の自動補完やホバー情報に、対応するWAI-ARIAドキュメントへの参照を含むようになった。
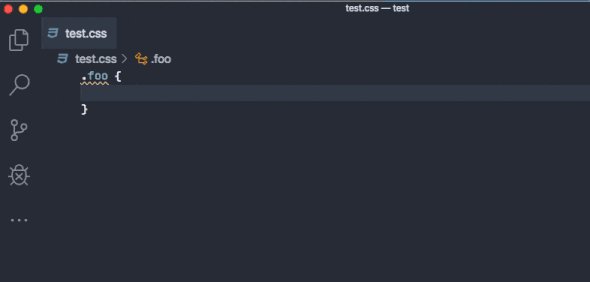
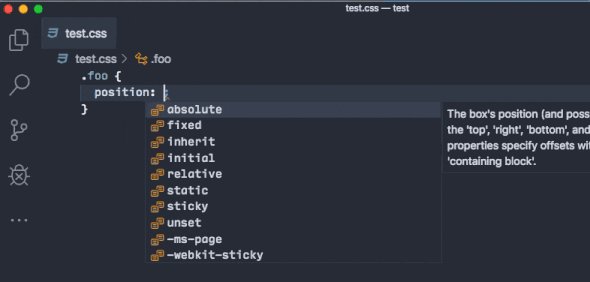
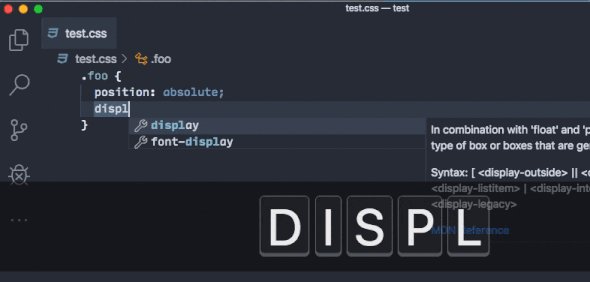
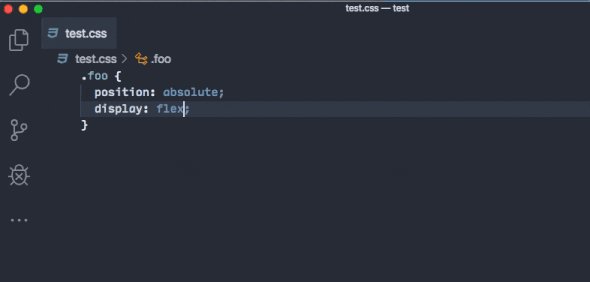
言語対応:CSSプロパティの行末にセミコロンを追加できる
CSSプロパティの記述を完了すると、行末にセミコロンを挿入するように改良した。
[Ctrl]+[Enter]キー(WindowsやLinux)または[Cmd]+[Enter]キー(macOS)を押すと、新しい行にセミコロンだけを挿入できる。
この機能を管理するには、「[css|scss|less].completion.completePropertyWithSemicolon」設定を使う。
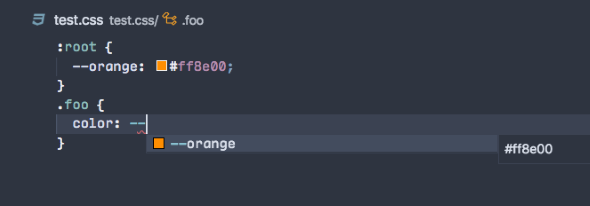
言語対応:CSSカラー変数のプレビュー
CSS変数の記述を完了したとき、元の変数がカラー文字列だった場合、変数をそのままカラー表示するようになった。
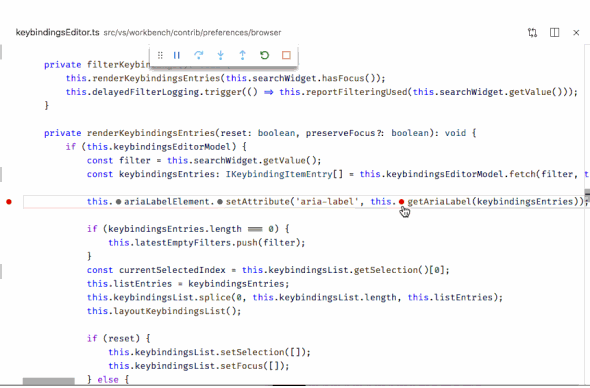
デバッグ機能:カラムブレークポイントUIの改善
デバッグ中に全てのブレークポイント候補の位置をインラインで表示するようになった。これにより、ユーザーはブレークポイントをより正確な位置に配置できる。ユーザーインタフェース(UI)が煩雑にならないように、行内で可能な位置が複数ある場合にのみ、ブレークポイント候補を表示する。
インラインブレークポイントは、直接操作できる。クリックして有効化/無効化を切り替えたり、コンテキストメニューを呼び出したりできる。
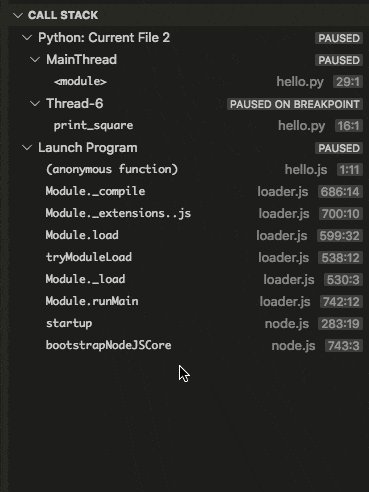
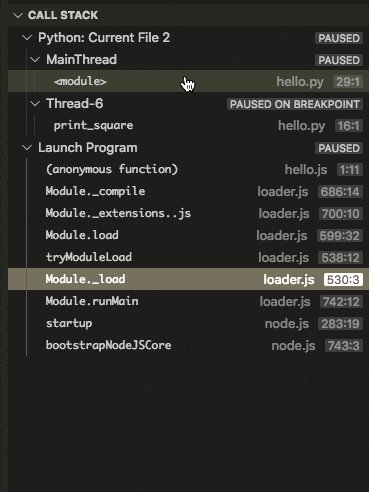
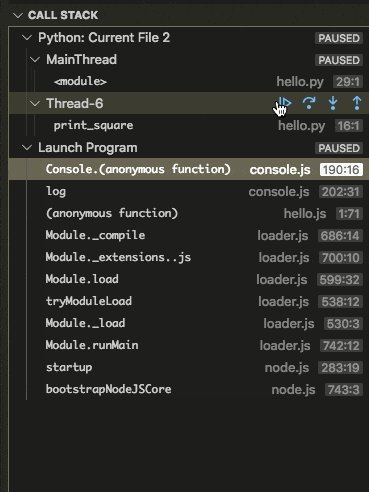
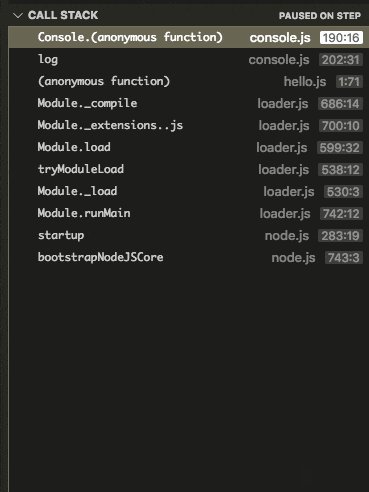
デバッグ機能:呼び出しスタックビューのインラインデバッグアクション
呼び出しスタックビューでセッションやスレッドを表示しているとき、ホバー操作をすると、デバッグオプションをインラインで表示するようになった。これにより、複数のセッションやスレッドのデバッグ時にデバッグフローを管理しやすくなる。
拡張機能:リモート開発(プレビュー版)
開発中の拡張機能であるリモート開発(プレビュー版)を利用できる。この拡張機能を導入すると、コンテナやリモートマシン、WSL(Windows Subsystem for Linux)を、全ての機能を備えた開発環境として利用できる。
VS Code バージョン1.39では、Remote ExplorerがリモートWSL拡張をサポートし、インストール済みのLinuxディストリビューションへ簡単に接続できるようになった。
関連記事
 ソースコードがなくても「.exeをデバッグ」、Visual Studioの利用法をMicrosoftが紹介
ソースコードがなくても「.exeをデバッグ」、Visual Studioの利用法をMicrosoftが紹介
Microsoftは、「Visual Studio」で任意の実行可能ファイルをプロジェクトとして開き、デバッグやプロファイリングを実行する機能を公式ブログで紹介した。 「Visual Studio Terminal」、Microsoftが最初のプレビュー版を提供開始
「Visual Studio Terminal」、Microsoftが最初のプレビュー版を提供開始
Microsoftが9月4日にリリースした「Visual Studio 2019 バージョン16.3 Preview 3」では、開発中の「Visual Studio Terminal」の最初のプレビュー版が提供されている。「Windows Terminal」と一部のコードを共有しているという。 Microsoft、「Visual Studio Code」の「June 2019」リリースを公開
Microsoft、「Visual Studio Code」の「June 2019」リリースを公開
Microsoftは、クロスプラットフォームのエディタ「Visual Studio Code」の「June 2019」リリース(バージョン1.36)を公開した。順次タスク実行やコードを実行せずにデバッグ位置を更新するといった機能を追加した。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.


 (
(




 (
(



