東京都、Vue+Nuxt.jsで構築した「新型コロナウイルス感染症対策サイト」をNetlifyで公開:GitHubでソースコードやIssueを共有
東京都は、「新型コロナウイルス感染症対策サイト」を公開した。VueやNuxt.jsなどのJavaScriptフレームワークやホスティングサービスのNetlifyを活用している。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
東京都は2020年3月4日、東京都内で確認された新型コロナウイルス(SARS-CoV-2)陽性患者数や、相談センターに寄せられた相談件数の推移などのデータを確認できるWebサイトを公開した。ソースコードはMITライセンスで、GitHubにアップロードされている。
新型コロナウイルス感染症は中国・武漢での感染確認に端を発し、世界85カ国で約9万人、日本国内で348人の感染が確認されている(2020年3月6日8:00時点。最新の感染者数は厚生労働省やWHO《世界保健機関》が公開している発表など、複数の情報源を参考にしてほしい)。
東京都が公開したWebサイトは、東京都内で新型コロナウイルスに感染していると診断された人の数や属性などのオープンデータを視覚化することを目的に開発、公開された。開発には、ITエンジニアが主体となって設立された非営利団体「Code for Japan」が関わっている。
「Vue」「Nuxt.js」「Netlify」とは?
GitHubに公開されているソースコードやドキュメントを見ると「Vue」「Nuxt.js」「Netlify」を活用していることが分かる。それぞれどのような技術なのか見ていこう。
Vue
Vue(Vue.js)は、WebサイトやWebサービスのUIを構築するJavaScriptのフレームワークだ。特徴は、データやUIの変化に追従する「データバインディング志向」なこと。Vueを活用することで、ページを遷移させずにデータを描画させたり、変化させたりするSPA(シングルページアプリケーション)を構築できる。Vueを利用しつつJavaScriptやTypeScriptでも記述できる自由度の高さや、導入コストの低さから注目されているフレームワークの一つだ。
東京都が公開したWebサイトのソースコードには「index.vue」などのファイルが並んでいるが、これもVueの特徴だ。「.vue」形式のファイルにHTMLやCSS、JavaScriptをまとめて書くことができる。ファイルを分割してページごとに必要な描画や機能の処理をまとめられるので、きれいな設計を保ちつつ、機能追加や変更を行うことができる。
Nuxt.js
Nuxt.jsは、Vueを用いたWebページやWebサービスを開発するためのフレームワークだ。Vueの利用に加えてルーティング機能「Vue Router」や状態管理を行う「VueX」などアプリケーション開発に必要な機能をパッケージングしている。
ソースコードをビルドして静的ファイルを出力する機能を用いて、静的ファイルをホスティングサービスにアップロードすることで、Vueを用いた静的サイトを作成できる。
Netlify
Netlifyは静的ファイルのホスティングサービスだ。GitHubリポジトリの特定ブランチの更新に応じてデプロイを行う機能や、CDN(コンテントデリバリーネットワーク)によるキャッシュ機能などがある。そしてこれらを通信量に応じたプランで利用できる。
Netlifyはこのホスティングサービスとともに「Jamstack」という開発アーキテクチャを推進している。ファイルを事前にビルドし、CDNから直接提供することで高速で安全なサイトとアプリを提供するという考え方だ。東京都のWebサイトも、Webサーバに依存しない点で、Jamstackを踏襲しているといえる。
素早く開発するための仕組みも整備――行政ITのイメージ払拭なるか
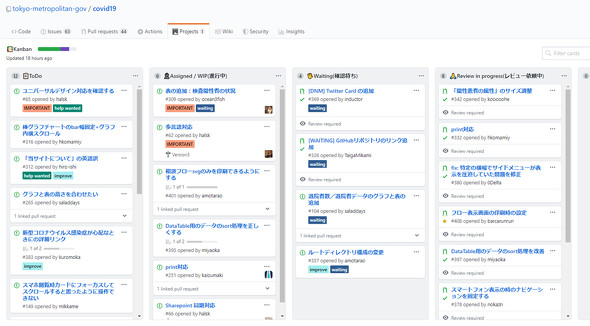
GitHubのリポジトリを見ていくと、Webサイトの改善を迅速に進めるための仕組みも整備していることが分かる。
例えばGitHub Actionsを用いて、Nuxt.jsの機能を用いた静的ファイルのビルドを自動化したり、特定ブランチに加えられた変更を確認用のWebサイトにデプロイしたりする仕組みを自動化している。
行政のITの活用状況について、枯れた技術を使っているというイメージを持つ人は少なくない。東京都とCode For Japanによる今回の取り組みは、そのイメージを払拭させ、かつ行政におけるより新しい技術の活用を推進させるきっかけになるのではないだろうか。
関連記事
 GitHub ActionsがCI/CDをビルトインサポート、具体的にはどうなっているか
GitHub ActionsがCI/CDをビルトインサポート、具体的にはどうなっているか
GitHubは2019年8月8日(米国時間)、開発者ワークフロー自動化ツールの「GitHub Actions」で、CI/CDのサポートを発表した。具体的にはどのように使えるのだろうか。 いまさら聞けないReact、Virtual DOM、JSX超入門
いまさら聞けないReact、Virtual DOM、JSX超入門
Facebookが公開しているJavaScriptライブラリ「React」について、その概要や特徴、Webページに導入する方法や基本的な使い方を解説します。 SPA(シングルページアプリ)
SPA(シングルページアプリ)
SPAは単一ページで構成されるWebアプリであり、応答性がよく表現力の高いアプリをクロスプラットフォームでユーザーに提供できるのが利点だ。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.