SketchFlowをWebブラウザ上で実行してみる
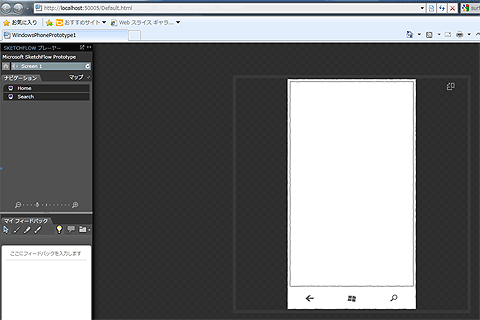
一度実行してみましょう。いつものエミュレータではなくWebブラウザが起動されます。
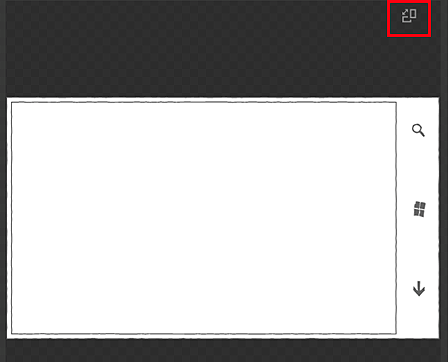
Webブラウザに表示されたエミュレータ右上のボタンをクリックすることで、画面が回転します。
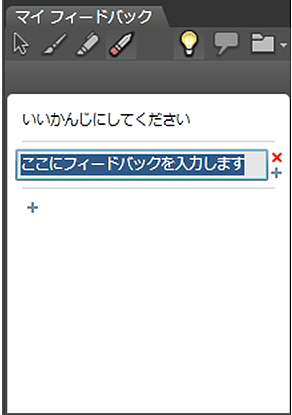
SketchFlowでは[マイフィードバック]パネルを使ってコメントを残せます。
またペンツールを選択して、画面に直接書きことも可能です。
[ナビゲーション]パネルや[マップ]パネルを使えば、画面へのリンクを実装していなくても直接遷移できます。
フィードバックの共有
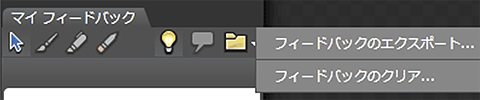
いくつかフィードバックを入力したら、エクスポートしてみましょう。[マイフィードバック]パネルからフィードバックをエクスポートします。
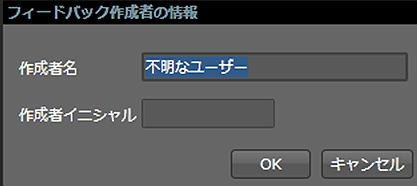
エクスポートをクリックすると、ダイアログが表示されるので、誰のフィードバックか分かるように入力して、保存します。
では、保存したフィードバックをプロジェクトに反映させてみましょう。
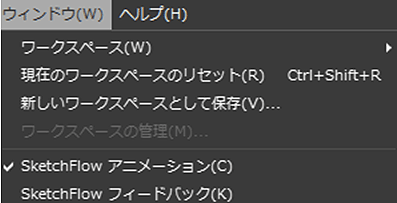
まず、[フィードバック]パネルが表示されてなければ、ウィンドウから表示します。
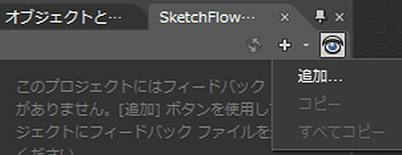
[フィードバック]パネルが表示されたら+ボタンから、保存したフィードバックを追加します。
追加されると、プレビュー画面にフィードバックが反映されます。
後は、フィードバックに合わせて、画面をリデザインしましょう。このSketchFlowの良いところは、Windows Phoneの開発環境がなくても、Silverlightのプラグインさえインストールされていれば、フィードバックができるところです。
例えばSketchFlowページをWeb上に公開し、フィードバックファイルを送信してもらえば、友人や開発者仲間から簡単にアイデアやアドバイスを得られるでしょう。
次回は、いったん総集編
今回は、Windows Phoneにおけるプロトタイピングについてご紹介しました。連載を通して、Expression Blendで開発するWindows PhoneアプリのUI側について、だいぶ理解度が深まったのではないでしょうか。
次回は、これまでの応用としてサンプルアプリを開発してみたいと思います。
著者紹介
泉本優輝
UIデザインからプログラミング、表現までやりたい、自称クリエイティブデザイナ
“さわってみたい”を創ることが目標。フィジカルコンピューティングなどの試作を行う傍ら、コミュニティ活動ではExpression Blendを中心としたセッションを行っている
- Windows Phoneアプリの要「ビヘイビア」の基礎知識
- スマホに欠かせない位置情報/地図を使うアプリを作るには
- Windows PhoneをShake!加速度センサアプリを作るには
- Windows Phoneで動くカメラアプリ作成の基礎知識
- [応用編]RSSリーダーWindows Phoneアプリの作り方
- Windows Phoneアプリ開発情報“まとめ”とプロトタイピング
- Windows PhoneのMetro UIをタッチでジェスチャ操作
- PanoramaでWindows Phoneならではの横スクロール
- Windows Phoneの色使いとTileをアプリに生かせ!
- iOS/AndroidとWindows PhoneのUI、ここまで違う!
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- 現場の無駄な流血を止めるための「プロトタイプ」とは
再考:プロトタイプとユーザビリティテスト(1) - プロトタイピングでUIデザインの失敗にさようなら
WebとUIをつなぐトリックスター(5)




![[ナビゲーション]](https://image.itmedia.co.jp/ait/articles/1110/13/r1310.gif)
![[ナビゲーション]からホーム画面に移動したエミュレータ](https://image.itmedia.co.jp/ait/articles/1110/13/r1311.gif)