正しいボタンをタップしたら、そのボタンが見えなくなるようにするビヘイビア
ボタンが表示できたら、ビヘイビアでボタンの振る舞いを作成します。まずは、正しいボタンをタップしたら、そのボタンが見えなくなるように設定してみましょう。
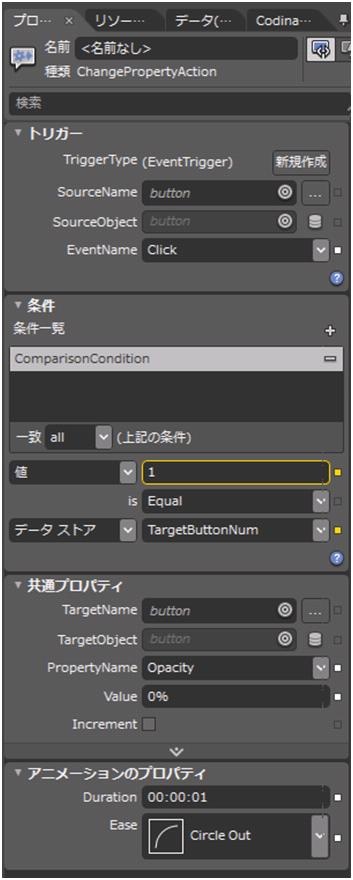
「データストアにあるボタンがクリックされたとき、TargetButtonNumとボタンに表示してある数字が一致していれば、ボタンの透明度を1秒かけて0%にする」と設定します。設定項目をパネルで見ると、以下のようになります。
正しいボタンがタップしたときに、TargetButtonNumを1増やすビヘイビア
次に、正しいボタンがタップされれば、TargetButtonNumを1増やさなければなりません。DataStoreに値をセットするには、SetDataStoreValueActionを利用します。SetDataStoreValueActionをChangePropertyActionと同様にボタンにドラッグして設置します。
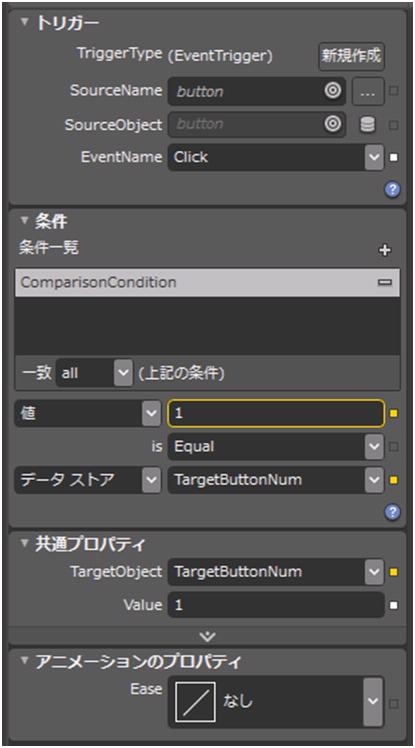
SetDataStoreValueActionの振る舞いを設定します。条件は同じく、「データストアにあるボタンがクリックされたとき、TargetButtonNumとボタンに表示してある数字が一致していれば、TargetButtonNumに1を追加する」です。
Incrementチェックボックスにチェックが入れると、Valueの値だけ、現在の値に加算されます。これで、「ボタン1を押したらボタン1が消え、ボタン2が押せる状態になる」という振る舞いを持ったボタン群ができました。
リストのレイアウトを編集
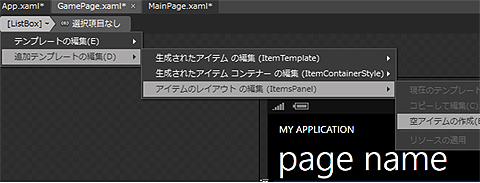
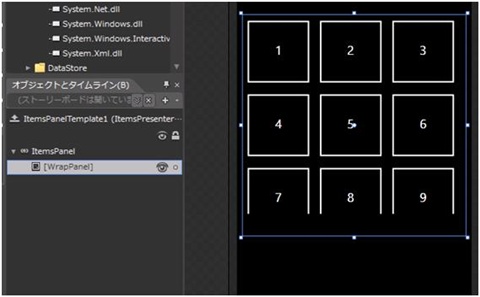
現在の状態だと、ボタンは縦に並んでいます。これをグリッド上に並べるためには、ListBoxの[アイテムのレイアウトの編集]をします。
StackPanelをWrapPanelに変更すればうまく表示されるでしょう。グリッド上に並んだら、ListBoxのサイズを整えてください。
サイズが整えられたら実行してみましょう。1から順番にタップすると、ボタンが消えていくはずです。
時間を計るビヘイビア
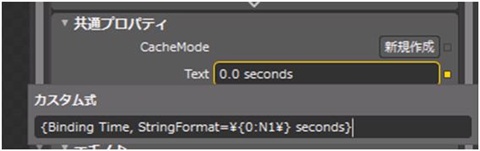
ここまでできれば、後は時間を計るだけです。PageTitleのTextプロパティに詳細オプションから[カスタム式]を選択、「{Binding Time, StringFormat=\{0:N1\} seconds}」と入力します。
すると、「0.0 seconds」と表示されます。バインディング時にStringFormatを指定することで、値の表示方法を指定することができます。今回の「0:N1」は、整数部と小数第1位までを表しています。
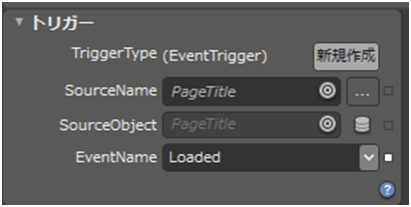
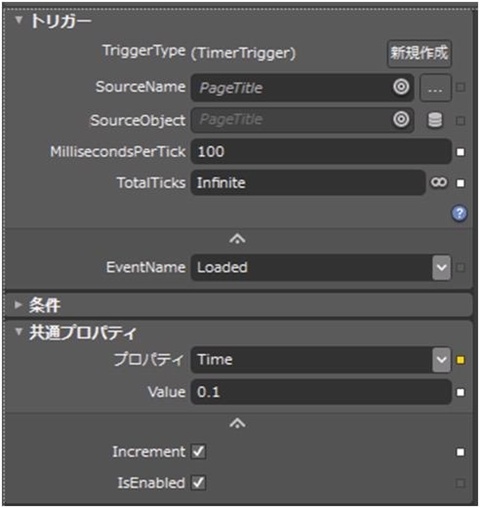
このままでは時計はずっと、「0」のままですね。タイマもビヘイビアで回せます。PageTitleにSetDataStoreValueActionを新たに設置します。設置したら、[TriggerType]の右にある[新規作成]ボタンをクリックします。
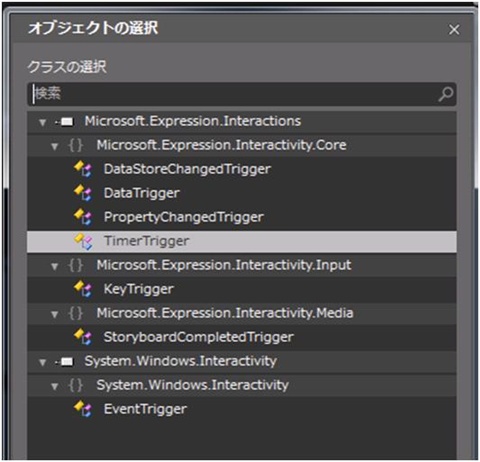
いくつかのTriggerがありますが、「TimerTrigger」を選択します。
TimerTrigerを使えば、処理を逐次実行し続けるビヘイビアを作れます。ページが読み込まれたら100msごとにTimeに0.1を加算し続けるように設定します。
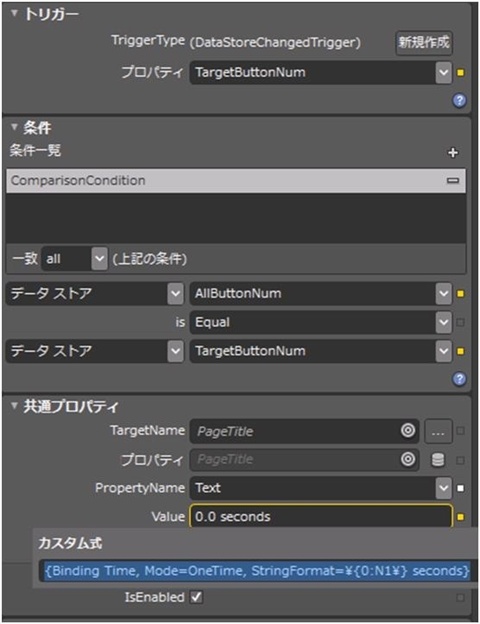
時計を動かせたら、今度は時計を止める処理を設定しましょう。PageTitleに新しくChangePropertyActionを設置し、[TriggerType]にはDataStoreChangedTriggerを使います。[カスタム式]には「{Binding Time, Mode=OneTime, StringFormat=\{0:N1\} seconds}」と記述します。先ほどのカスタム式とは違って、Modeに「OneTime」と記述します。これにより、1度バインディングされたら、数字が更新されず、時計が止まる仕組みになります。
最後の仕上げ
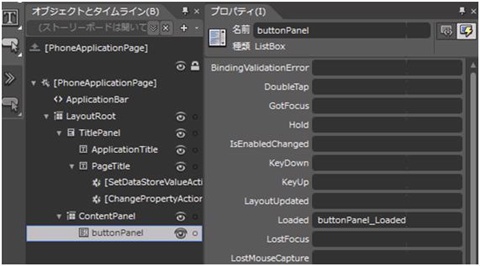
いよいよ最後の処理です。このままでは、ボタンの位置はずっと同じで1から順番に並んだままです。そこで冒頭に紹介したコードを書きます。
private void buttonPanel_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
var RandomList = buttonPanel.Items.OrderBy(i => Guid.NewGuid()).ToArray();
buttonPanel.ItemsSource = null;
foreach(var item in RandomList)
{
buttonPanel.Items.Add(item);
}
}
お疲れさまでした。完成です。実行してみましょう!
ビヘイビアを使うと、コードがスッキリ!
ビヘイビアは、決まった振る舞いやUIの処理を得意とします。さらにDataStoreやバインディングと組み合わせることで強力になり、少し複雑な処理でも実装できることが多いです。一方で、最後に書いたイベントハンドラのように、ランダムな処理を苦手とします。
どこまでをイベントハンドラで行い、どこまでをXAMLに任せるかという線引きは難しいですが、XAMLに任せられる範囲が多いと、コード側はとてもすっきりとします。気になるXAMLの量ですが、今回のサンプルでは、たったの96行でした。
Windows Phoneにおけるバインディングは、とても便利です。XAML側で何がどこまでできるかと把握しておけば、アプリ開発の効率が高まるのではないでしょうか。
今回のサンプルは、こちらからダウンロードできます。
著者紹介
泉本優輝
UIデザインからプログラミング、表現までやりたい、自称クリエイティブデザイナ
“さわってみたい”を創ることが目標。フィジカルコンピューティングなどの試作を行う傍ら、コミュニティ活動ではExpression Blendを中心としたセッションを行っている
- Windows Phoneアプリの要「ビヘイビア」の基礎知識
- スマホに欠かせない位置情報/地図を使うアプリを作るには
- Windows PhoneをShake!加速度センサアプリを作るには
- Windows Phoneで動くカメラアプリ作成の基礎知識
- [応用編]RSSリーダーWindows Phoneアプリの作り方
- Windows Phoneアプリ開発情報“まとめ”とプロトタイピング
- Windows PhoneのMetro UIをタッチでジェスチャ操作
- PanoramaでWindows Phoneならではの横スクロール
- Windows Phoneの色使いとTileをアプリに生かせ!
- iOS/AndroidとWindows PhoneのUI、ここまで違う!
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- .NET未経験でもWindows Phone開発するための基礎
いますぐ実践!タイプ別スマホアプリ移植テク(1) - 学生からプロまで入り乱れてのアプリ合戦頂上対決!
D89クリップ(35) - Windows Phoneアプリ市場の現状を分析する
特集:Windows Phone Marketplace