OptionalなどSwiftとObjective-Cの違いを意識してPhotos Frameworkを使う:iPhone 6/6 Plusアプリ開発入門(4)(1/3 ページ)
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、前回の記事で追加した写真の情報を「Photos Framework」の機能を使用して取り出し、写真の情報にひも付いた座標にピンを表示します。また、その過程でOptionalなどSwiftとObjective-Cの違いについて解説します。
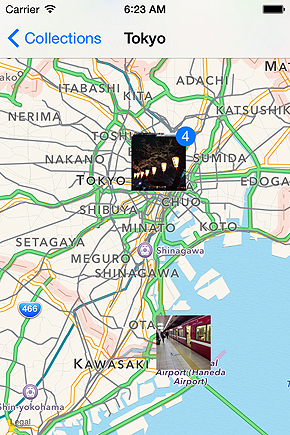
写真の情報にひも付いた座標にピンを表示する
前回の「Swiftでの変数の定義、Xcodeでのアウトレット接続、iOSシミュレーターへの画像素材追加」では、Swiftでの変数定義について解説し、MapView上へピンの追加と画像素材の追加を行いました。
今回は前回の記事で追加した写真の情報を「Photos Framework」の機能を使用して取り出し、写真の情報にひも付いた座標にピンを表示します。
今回も、前回に引き続き「ViewController.swift」ファイルにコードを追加していきます。
メソッド内のコードをリファクタリングして読みやすくする
前回の記事で「ViewController.swift」ファイルの「viewDidLoad」メソッド内にMapViewの設定に関するコードを追加しました。
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.mapView.rotateEnabled = false
self.mapView.pitchEnabled = false
let centerCoordinate = CLLocationCoordinate2D(latitude: 35.681382, longitude: 139.766084)
let initialSpan = MKCoordinateSpan(latitudeDelta: 0.4, longitudeDelta: 0.4)
let initialRegion = MKCoordinateRegion(center: centerCoordinate, span: initialSpan)
self.mapView.setRegion(initialRegion, animated: true)
}
今後、さらにコードを追加していくので、5〜12行目の処理のひとまとまりを別のメソッドに分けてしまいましょう。
Swiftのメソッドの基本形
Swiftのメソッドの基本形は以下のようになります。
func メソッド名 (仮引数: 型) -> 戻り値の型 {
// 処理
}
メソッドを新規作成
MapViewの初期設定を行う5〜12行目の処理を「prepareMapView」メソッドとして「ViewController.swift」ファイルの「didReceiveMemoryWarning」メソッドの次の行に追加しましょう。
今回追加するメソッドは引数・戻り値ともに“なし”なので、「func prepareMapView()」という記述が可能です。また、このメソッドはviewController.swift内からしか使用しないので、アクセス修飾子「private」を指定しています。
private func prepareMapView() {
self.mapView.rotateEnabled = false
self.mapView.pitchEnabled = false
let centerCoordinate = CLLocationCoordinate2D(latitude: 35.681382, longitude: 139.766084)
let initialSpan = MKCoordinateSpan(latitudeDelta: 0.4, longitudeDelta: 0.4)
let initialRegion = MKCoordinateRegion(center: centerCoordinate, span: initialSpan)
self.mapView.setRegion(initialRegion, animated: true)
}
viewDidLoadメソッドからprepareMapViewメソッドを呼び出す
以下のようにviewDidLoadメソッドを修正して「prepareMapView」メソッドを呼び出すようにしましょう。
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.prepareMapView()
}
フォトライブラリへのアクセス許可を求めるコードを追加する
いよいよ「Photos Framework」の機能を使い始めます。
import文の追加
「ViewController.swift」ファイルの先頭の「import MapKit」の次の行に「import Photos」という1行を追加します。
import UIKit import MapKit import Photos // 追加
二つのメソッドを追加
先ほど作成した「prepareMapView」メソッドに加えて二つのメソッドを追加します。
「checkAuthorizationStatus」メソッド内では、フォトライブラリへのアクセス許可をチェックし、未許可であれば許可を求める処理を行います。フォトライブラリへのアクセスが許可されていないとアルバムや写真の情報を取得できませんので、真っ先にチェック処理を行います。
「prepareAnnotations」メソッドはMapViewに注釈オブジェクトを追加するメソッドです。実装内容は後ほど説明します。
private func checkAuthorizationStatus() {
let status = PHPhotoLibrary.authorizationStatus()
switch status {
case .Authorized:
self.prepareAnnotations()
default:
PHPhotoLibrary.requestAuthorization{ status in
if status == .Authorized {
self.prepareAnnotations()
}
}
}
}
private func prepareAnnotations() {
// 処理
}
また、以下のようにviewDidLoadメソッド修正して「checkAuthorizationStatus」メソッドを呼び出すようにしておきます。
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.prepareMapView()
self.checkAuthorizationStatus()
}
「checkAuthorizationStatus」メソッド内のコードを見ていきましょう。
「PHPhotoLibrary」クラスの「authorizationStatus」メソッド
「PHPhotoLibrary」クラスの「authorizationStatus」メソッドを使用すると、「PHAuthorizationStatus」型の値を取得できます。
「PHAuthorizationStatus」型の各値の内容は以下の通りです。
| ステータス | 内容 |
|---|---|
| NotDetermined | アプリに与える権限をユーザーはまだ選択していない |
| Restricted | フォトライブラリへのアクセスが許可されていない(ペアレンタルコントロールなど) |
| Denied | フォトライブラリへのアクセスをユーザーが明示的に拒否している |
| Authorized | フォトライブラリへのアクセスをユーザーが許可している |
また、「PHAuthorizationStatus」型の定義は以下のようになっています。
enum PHAuthorizationStatus : Int {
case NotDetermined
case Restricted
case Denied
case Authorized
}
switch文内のcase文では「case .Authorized:」と記述していますが、これは「case PHAuthorizationStatus.Authorized:」という記述の簡略表記です。定数「status」の型が型推論で決まるため、このような記述が可能になっています。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 アプリは、どうやって動くの? プログラムって何?――初めてiPhoneアプリを作る人向け基礎知識まとめ
アプリは、どうやって動くの? プログラムって何?――初めてiPhoneアプリを作る人向け基礎知識まとめ
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 iPhoneアプリで位置情報と地図を使うための基礎知識
iPhoneアプリで位置情報と地図を使うための基礎知識
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。 【図解】Xcode 4.5の使い方リファレンス超まとめ
【図解】Xcode 4.5の使い方リファレンス超まとめ
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています Android化が進むiOS 7の新機能と開発環境Xcode 5
Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- Cocoaの素、Objective-Cを知ろう
iPhone用アプリケーション開発で注目を集める言語「Objective-C」。C++とは異なるC言語の拡張を目指したこの言語の基本を理解しよう。 - 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。