MVCとRailsの基本構成を学ぼう:Ruby on Rails3で学ぶWeb開発のキホン(1)(1/3 ページ)
Web開発フレームワークとして人気の高いRuby on Railsの最新版、バージョン3を使ってWebアプリ開発の基本を学びます。
人気のフレームワークでWeb開発を学ぶ
Ruby on Railsは、いまやWebアプリケーションの開発フレームワークの有力な選択肢の1つとなっています。Ruby以外の言語のWebアプリケーションフレームワークも少なからずRailsの影響を受けているので、現在Rubyを使っていないエンジニアにとっても、Railsを知ることは大いに参考になるはずです。もうすぐRails3認定試験が本格的に開始されるということもあり、この連載では、試験範囲の流れに沿って、Railsの基礎についてご紹介していきます(ただし、必ずしも試験対策というわけではありません)。
今回、連載第1回として本記事では、Railsを理解する上で基本となる考え方であるMVCについて説明した後、Railsアプリケーションの基本的な構造を解説します。また、開発でよく利用される便利なユーティリティーコマンドをご紹介します。
「MVC」とはデザインパターンの1つ
MVCはソフトウェアのデザインパターンの1つです。構造が明確でメンテナンス性の高いプログラムを作るために、アプリケーションを大きくM(Model:モデル)、V(View:ビュー)、C(Controller:コントローラー)の3つの要素に分割して構成します。Railsを理解するには、基本的なMVCの考え方はもちろん、Railsでこれら3つの要素がどのように実現されているかを把握することが非常に大切です。
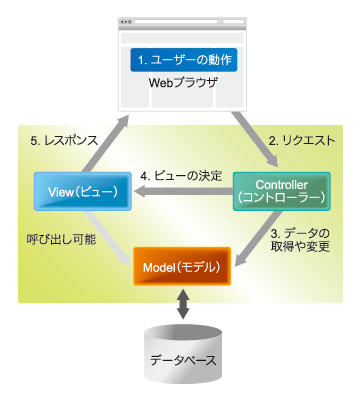
それぞれの意味や役割は次のようになります。なお、WebアプリケーションにおけるMVCの関係を図1に示しています。
「モデル」はデータとビジネスロジックを表す
モデルはデータとビジネスロジックを表します。ビジネスロジックとは、例えば給与計算ロジックのような、アプリケーションドメイン特有の処理のことです。Railsでは、モデル層は「ActiveModel」という概念に抽象化され、デフォルトではActiveRecordというO/Rマッピングの機能を提供するライブラリが使われます。ActiveRecordでは、リレーショナルデータベースのテーブルに対応するモデルクラスにアプリケーションのデータとロジックを実装していきます。データの永続化に関する処理の多くはActiveRecordが担当してくれるので、単純なモデルであれば、プログラマが書かなければならないコードの量は、ごくわずかです。一般的にプログラマがモデルに追加することの多いコードとしては、クラスの持つ値の検証や、他モデルとの連携が挙げられます。
見た目を制御する「ビュー」
ビュー は、アプリケーションの見た目(プレゼンテーション)を制御します。Railsでは、index.html.erbといった名前のHTML用のテンプレートがこれに当たります。テンプレートでは、後述のコントローラーで用意したインスタンス変数や、各種のモデルクラスにアクセスし、動的に値を画面に出力することができます。文字列を出力する際には、クロスサイトスクリプティングを防ぐためのエスケープがデフォルトで適用されます。
Railsには ビュー層のための豊富なヘルパーメソッドが用意されています。よく利用されるのはフォームやリンクの出力を支援するヘルパーです。また、自分で新しいヘルパーメソッドを追加する場所もあらかじめ用意されています。ヘルパーメソッドを利用することによって、効率的にビューを記述することができます。
さらに、Railsにはレイアウトという仕組みがあります(注:一般用語の「レイアウト」ではなくRails特有の仕組みに付けられた名称です)。レイアウトを使うと、多くのページで共通する要素を1つにまとめておけます。これを複数のテンプレートに対して適用することで、簡単に複数ページで同じデザイン利用できます。また、画面の一部を部品テンプレートに切り出し、複数のテンプレートから呼び出す形で利用することも可能です。
テンプレートではRubyのスクリプトを直接記述することができるので、やろうと思えば、複雑な処理を行うことも可能です。しかし、保守性のためには、複雑なロジックはモデルやヘルパーに記述するようにし、ビューでは見た目部分に関する処理だけを行うのが望ましいでしょう。
モデルを制御し、ビューを組み合わせる「コントローラー」
コントローラーは、ユーザーのリクエストを受けて、モデルに適切な動作を要求します。また、どのビューをどの組み合わせで利用するかを決定します。
Webアプリケーションにおけるコントローラーには、このほかWebに関する一般的な仕事を受け持つという側面があります。例えばセッション管理や、URLの解釈、HTTPリクエスト・レスポンスの処理、クッキーの管理などを担当します。
Railsでは、コントローラーはAbstractControllerとして抽象化された上で、Webアプリケーション用の機能がActionControllerとして実現されています。プログラマは、これを継承したApplicationController(アプリケーションごとに1つ用意されます)に共通機能を追加したり、さらにこのApplicationControllerを継承した各種のコントローラークラスを追加していくことで開発を進めます。なお、個々のリクエストに直接的に対応する機能を実装した部分はアクションと呼ばれ、コントローラークラスのpublicなインスタンスメソッドとして実装されます。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1:Railsで使われているMVCのデザインパターン
図1:Railsで使われているMVCのデザインパターン



