Visual Studio 2010でユーザー・インターフェイス開発:特集:Visual Studio 2010で社内C/Sシステム開発(前編)(1/3 ページ)
社内向けのクライアント/サーバ型システムを、最新の.NET環境で開発するには? サンプル・アプリの実装を通して解説。
powered by Insider.NET
「マイクロソフト・テクノロジが強い分野はどこか?」
それはやはり、Visual Basic 6.0(以下、VB6)などにより広く普及した社内向けのWindowsアプリ(=アプリケーション)ではないだろうか。
社内向けWindowsアプリとは、例えば顧客名簿管理システムや見積もりシステム、帳票・レポート出力など、日常業務を簡便にしてくれる仕組みを持つWindows上のシステムのことだ。そういったシステムは、スタンドアロン型の単体アプリではなく、各社員のPC上で動作し、データベース・サーバにアクセスすることで各アプリ間のデータ共有を実現する、C/S(クライアント/サーバ)型のシステムであることがやはり多いのではないだろうか。
「それでは、社内向けアプリの主流であるC/Sシステムを、最新の.NET開発環境「Visual Studio 2010」(以降、VS 2010)を用いて開発するにはどうすればよいか?」
この一例を示すのが、本特集記事の狙いである。
VB6やVisual C++ 6.0の後継技術である「.NET」*1が2002年に登場して、早くも8年以上が経過している。この8年の間に、技術はさまざまな形に進化した。クライアント側のUI技術としては、Windowsフォーム、WPF、Silverlight、ASP.NET Webアプリ、ASP.NET MVCなどが登場した。また、データベース・サーバとしてはSQL Server 2000/2005/2008とバージョン・アップしたし、簡易なデータベースとしてもMicrosoft Accessデータベース(=Jetエンジン、.mdbファイル)ではなく、SQL Server Express EditionやSQL Server Compactなどが用いられることが多くなった。そのデータベースへアクセスする技術も、ADO.NET、LINQ to SQL、Entity Frameworkとさまざまな技術が登場している。
*1 マイクロソフトの開発基盤「.NET Framework」を中心とした開発技術全般を指す。.NET Frameworkには、実行エンジンであるCLR(共通言語ランタイム)と、開発ライブラリであるBCL(基本クラス・ライブラリ)が含まれている。
従って「VS 2010で社内向けアプリ構築」といっても多様な開発方式を選択できるわけだが、これは裏を返せば、それぞれの開発技術に詳しくなければ、適切な技術を選択しづらい状況ともいえる。このため、「VS 2010よりも、慣れ親しんだ旧来の技術で開発した方がよい」という結論になってしまっているケースも少なくないのではないだろうか。
「VS 2010で社内向けアプリを作るなら、どのような技術を使えばよいのか?」
これに対する答えとして、本特集では、筆者の独断と偏見で選択した技術を用いて、サンプル・アプリの開発を解説する。この開発を通して、VS 2010での社内向けアプリの構築方法を肌で感じてもらいたいと考えている。
技術解説記事として各技術を詳しく説明するのではなく、「取りあえず、手を動かしてVS 2010を使ってプログラムを作ってみて、最新のVS 2010での社内向けアプリの開発を体感してもらおう」というのが本特集記事のコンセプトである。
本特集記事は、前・後編の2回に分けて公開する。
- 前編:VS 2010でユーザー・インターフェイス開発
- 後編:VS 2010でデータベース開発
それでは、社内向けアプリのUI(ユーザー・インターフェイス)開発を始めよう。
■今回開発する社内向けアプリとは?
社内向けのアプリとしては、会社の業務によってさまざまな内容があり得るが、今回はどんな業務に従事する人にも関係のある「食」をテーマにして、下記のアプリを作ってみることにする。
- 社内で使える簡易な「お弁当発注アプリ」
このアプリは、下記のような機能を持つものとする。
【一般ユーザー向けの機能】
・お弁当発注【お弁当当番向けの機能】
・お弁当登録
・お弁当一覧(一覧表示、印刷機能など)
・ユーザー登録
・ユーザー一覧(一覧表示)
なお、今回はサンプルのため、(なるべくコードが短くなるよう)必要最低限の部分しか実装しない。例外処理やユーザビリティを追求した処理などは含めない。
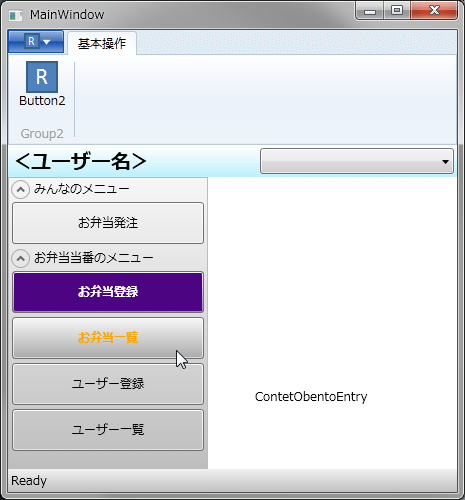
次の画面は、前編で作成するプログラムを実行してみたところ。
■社内アプリ開発におけるUIレイアウト・デザイン
今回のアプリのUIでは、Office 2007以降のアプリで導入されるケースが増えている「リボン(Ribbon)」コントロールを採用する。このため、クライアント側のアプリはWPF(Windows Presentation Foundation)で開発する。
なお、本稿の読者対象としては「WPFにはまだ不慣れな層」を想定しているため、本稿ではコードの解説よりも、VS 2010のIDE機能や操作方法について重点的に説明する。
●事前の各種インストール
開発を始める前に、VS 2010の環境を構築しておこう。下記の項目をダウンロード&インストールしてほしい。
Silverlight 4用の開発環境をインストールすることに疑問を感じたかもしれないが、これをインストールするのは、WPFデザイナの機能にもアップデートが適用されるからだ。
また、下記のリンク先から「Microsoft Ribbon for WPF.msi」をダウンロードして、そのインストーラ(=.msiファイル)を実行してインストールを行う(難しくないので手順は割愛)。
以上で、開発環境の準備は完了だ。
●WPFリボン・アプリの作成
それでは、VS 2010のIDEを起動して、メニューバーから[ファイル]−[新規作成]−[プロジェクト]を実行する。
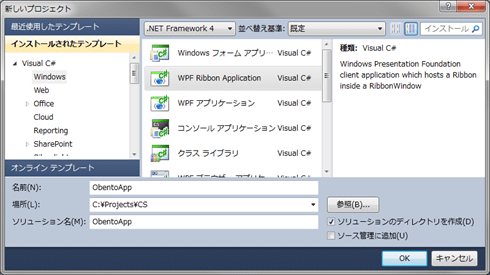
これにより[新しいプロジェクト]ダイアログが表示されるので、左側の[インストールされたテンプレート]ツリー表示から[Visual C#]/[Visual Basic]−[Windows]を選択し、右側のテンプレート一覧で「.NET Framework 4」を選択したまま、「WPF Ribbon Application」テンプレートを選択する。[名前]欄に「ObentoApp」と入力して、[OK]ボタンをクリックする(次の画面を参照)。
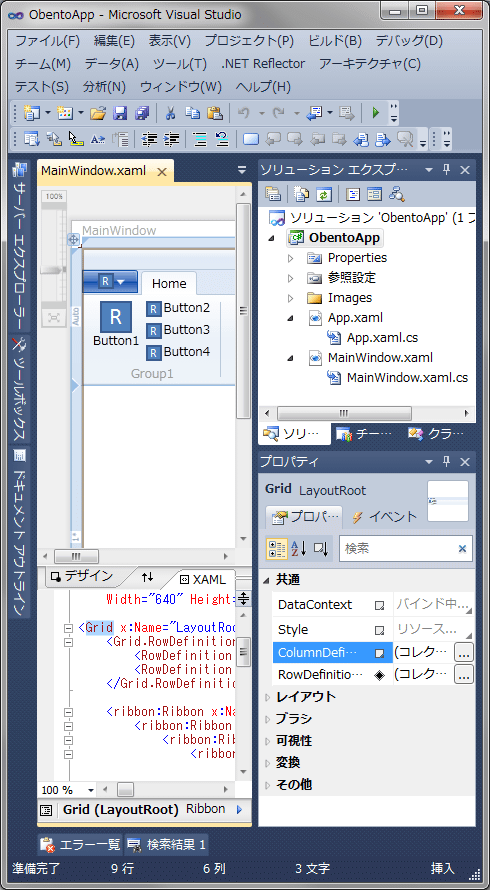
これにより、次の画面のようにリボン・コントロールが付いたアプリのひな型コードが生成される。
●作成するレイアウトについて
まずは、UIの骨組みとなる「レイアウト」の作成内容を確認しておこう。
WPFの初期コードでは、何も定義されていないGridパネルが1つだけ追加されている。Gridパネルとは、表形式でレイアウトを作成するためのもの。CSSが普及していなかった時代は、HTMLによるWebサイト作成で<table>タグを駆使してWebページのレイアウトを定義したものだが、Gridパネルでは「その<table>タグの確実性」に「CSSの柔軟性」を組み合わせたような感じのレイアウト・デザインが可能である。WPFのレイアウト・デザインでは、基本的にGridパネルを用いるので、これを習得しておくことは非常に重要だ。
なお、こういったWPF関連の基礎技術を習得する際には次の2つの連載記事が役立つ。
今回は、次のようなレイアウトにする。
これをGridパネルの表形式で実現すると、
- 4行(リボン行、ヘッダーバー行、メニュー&コンテンツ行、フッターバー行)
- 2列(メニュー&コンテンツ行以外は、1列に結合する)
になる。
●WPFデザイナの使い方/Gridパネルのレイアウトの作成
行や列を追加するにはWPFデザイナを使う(もちろんXAMLコードを手動で書くことも可能。WPFデザイナはダイナミックにXAMLコードを出力する)。
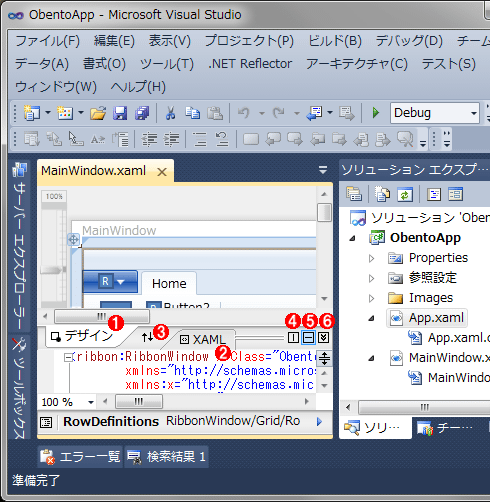
念のため、WPFデザイナとXAMLエディタについて説明しておこう。VS 2010で.xamlファイルを開くと、次の画面のように2種類のビューが表示される。
 WPFデザイナとXAMLエディタ
WPFデザイナとXAMLエディタWPFデザイナは、1つのウィンドウのGUIをWYSIWYGでレイアウト/デザインするためのビュー。XAMLエディタは、GUI表示の元となるXAMLコードを編集するためのビュー。
(1)[デザイン]タブのペイン(=領域)には、WPFデザイナが表示される。いわゆる、デザイン・ビュー。
(2)[XAML]タブのペインには、XAMLエディタが表示される。いわゆる、XAMLビュー。
(3)[ペインの交換]ボタン。デザイン・ビューとXAMLビューの位置を入れ替える。
(4)[左右分割]ボタン。デザイン・ビューとXAMLビューを左と右に分割して表示する。
(5)[上下分割]ボタン。デザイン・ビューとXAMLビューを上と下に分割して表示する。この画面の表示例では、上下分割になっている。
(6)[ペインを折りたたむ]/[ペインの展開]ボタン。1つだけのビューの表示にする/分割された2つのビューの表示にする。1つだけのビューにした場合、デザイン・ビューとXAMLビューの切り替えは、[デザイン]/[XAML]タブで行う。
○要素の選択
まずは、Gridパネルを選択する。これには、WPFデザイナでGridパネル部分をクリックするだけだ。
いまはコントロールが1つしかないので簡単にクリックできるが、開発やデザインが進むに連れてクリックによる的確な要素選択が難しくなる。目的のコントロールを選択するには、下記の2つを使いこなす必要があるので、ここでよく覚えておいてほしい。
- タグ・ナビゲータ
- [ドキュメント アウトライン]ウィンドウ
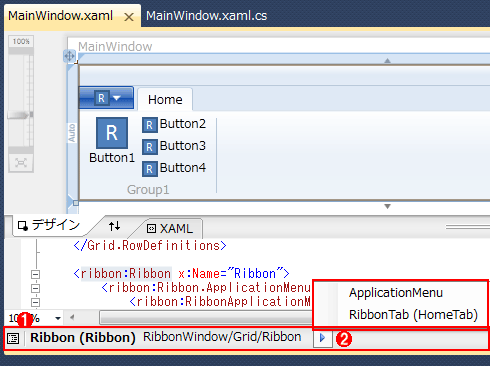
タグ・ナビゲータは、WPFデザイナ/XAMLエディタの下部にある細長い領域のことだ(次の画面を参照)。
 要素選択に使えるタグ・ナビゲータ
要素選択に使えるタグ・ナビゲータWPFデザイナ/XAMLエディタの下部にある細長い領域がタグ・ナビゲータ。
(1)タグ・ナビゲータの左端には[ドキュメント アウトライン]ボタン、右側の全領域に、現在選択されている要素の(階層構造における)パスが表示される。「/」で区切られている各階層名をクリックすることで、上位の要素を選択できる。
(2)パスの右端の[右向きの▲]ボタンをクリックすると、下位の要素を選択できる。
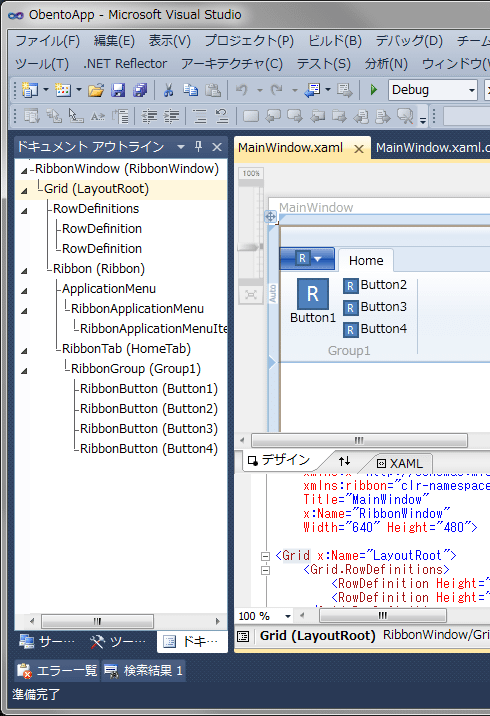
タグ・ナビゲータの左端にある[ドキュメント アウトライン]ボタンをクリックすると(もしくはショートカット・キー:[Ctrl]+[Alt]+[T]、もしくはメニューバーから[表示]−[その他のウィンドウ]−[ドキュメント アウトライン]を実行すると)、[ドキュメント アウトライン]ウィンドウを表示できる(次の画面を参照)。
上記のいずれかの方法によって、Gridパネル部分(=[RibbonWindow]−[Grid]要素)を選択する。
○行を区切るグリッド線を引く
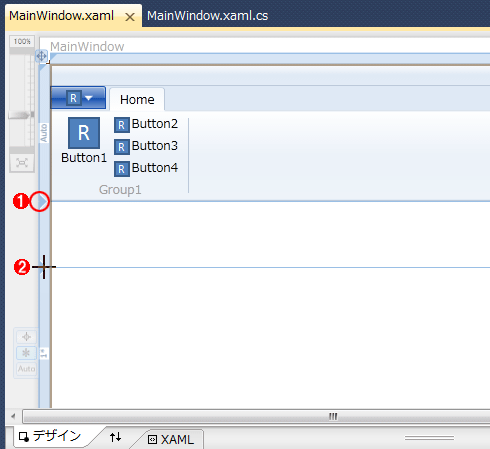
Gridパネルを選択すると、WPFデザイナのGridパネルの左部と上部に、水色の太い枠線(=「グリッド・レール」と呼ばれる)が表示される。左部のグリッド・レールの上にマウス・カーソルを合わせると、次の画面のように、「グリッド線」が表示される。その状態でクリックすると、実際にグリッド線が引かれる。
 グリッド線が引けるグリッド・レール(WPFデザイナ)
グリッド線が引けるグリッド・レール(WPFデザイナ)Gridパネルを選択すると、グリッド・レールが表示される。
(1)グリッド線インジケータ。そこにグリッド線が存在することを示す。このインジケータをドラッグすることで、グリッド線の位置(=グリッド線間の行サイズ)を変更できる。ウィンドウの枠外にドラッグ&ドロップすれば、そのグリッド線は削除される。
(2)グリッド線。クリックすると実際に引かれる。
この手順を繰り返して、「4行」を作成する(厳密には、リボン・コントロール用のグリッド線がすでに1本引かれているので、余白部分に残りの2本を引いて横に3分割する)。
○各行のサイズ指定
グリッド線間の各行のサイズ(=Heightプロパティ)は、先ほど手動で適当に引いたので、ランダムな値になっている。リボン行は「Auto(自動)」になっているが、ほかの行のサイズを次の表の内容で指定しよう。
| 行 | 高さ |
|---|---|
| リボン行 | Auto |
| ヘッダーバー行 | 32 |
| メニュー&コンテンツ行 | 249* |
| フッターバー行 | 23 |
| 各行のサイズ(=Heightプロパティ)の設定値 「Auto」と「*(スター)」の違いは、「Auto」だとコンテンツが望むサイズになるのに対し、「*」ではほかの行との関係によって実際のサイズが動的に決定される点だ。「249*」という値は、どんなにウィンドウ・サイズを小さくしても、最低限「249」のサイズは確保することを意味している。 | |
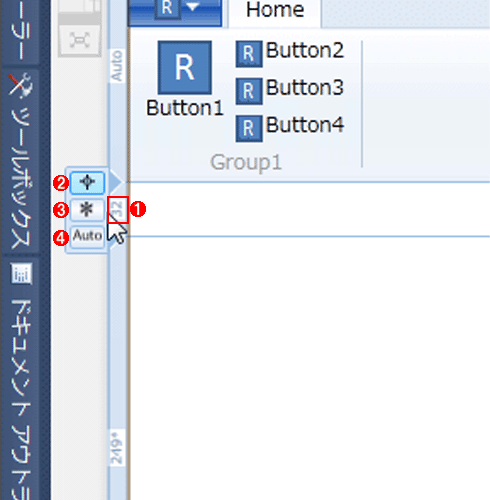
各行のサイズ指定も、グリッド・レール上で行う。次の画面のように、各行の「サイズの表示」にマウス・カーソルを合わせると、その左に[固定]/[スター]/[自動]ボタンが表示されるので、それぞれ適切な「サイズの種類」をクリックする。例えば、ヘッダーバー行の「32」なら[固定]ボタンをクリックし、メニュー&コンテンツ行の「249*」なら[スター]ボタンをクリックする。「固定」の行間サイズを変えるには、グリッド線をドラッグ&ドロップすればよい。「スター」のサイズは、ほかの行のサイズ変更を受けて自動的に変化する。
 グリッド・レールとグリッド線を用いたサイズ指定(WPFデザイナ)
グリッド・レールとグリッド線を用いたサイズ指定(WPFデザイナ)各行の「サイズの表示」にマウス・カーソルを合わせると、各種ボタンが表示される。
(1)サイズの表示。この例では「32」と表示されている。
(2)[固定]ボタン。固定サイズになる。
(3)[スター]ボタン。ほかの行との関係によって実際のサイズが動的に決定される。
(4)[自動]ボタン。コンテンツが望むサイズになる。
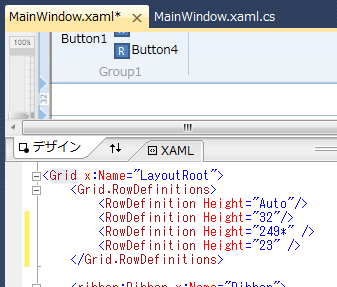
マウス操作によるサイズ調整が難しい場合は、XAMLコードを直接編集しよう。具体的には、<Grid.RowDefinitions>要素内の各<RowDefinition>要素のHeight属性の値を編集すればよい。次の画面はその例。
以上で、行のレイアウトは完了だ。
○列を区切るグリッド線を引く/各列のサイズ指定
続いて、列のレイアウトを行う。といっても、行の手法と基本的に同じである。
今回のサンプルでは、3行目の「メニュー&コンテンツ行」用に、2つの列を作成する。それぞれの列のサイズ(=Widthプロパティ)は、次の表のとおり。
| 列 | 幅 |
|---|---|
| メニュー列 | 200 |
| コンテンツ列 | 418* |
| 各列のサイズ(=Widthプロパティ)の設置値 ※メニュー列については、グリッド・レールで「サイズの種類」として[固定]を選ぶのを忘れないように注意してほしい。 | |
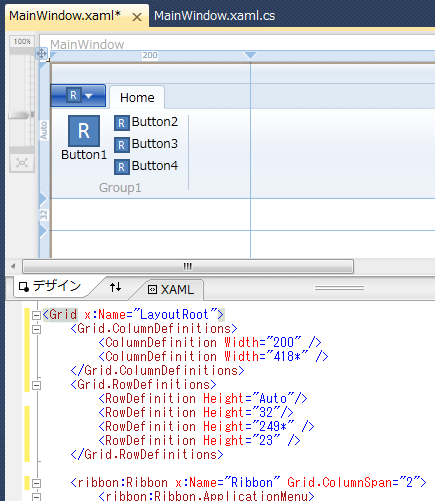
次の画面のように表示されれば、行と列のレイアウトは完成だ。
○2列にまたがる行について
読者の中には、行と列を区切ったのに、リボン行が2つの列にまたがって表示されていることを疑問に思った方もいるかもしれない。
このような表示になる理由は、上の画面のXAMLエディタに示されている。具体的には、
<ribbon:Ribbon x:Name="Ribbon" Grid.ColumnSpan="2">
というコードの「Grid.ColumnSpan="2"」に注目してほしい。Grid.ColumnSpan添付プロパティ*2に「2」という値が設定されているが、これはGridパネルの列(=Column)の範囲(=Span)を2つ分使用するという意味である(参考:HTMLにおける<table>要素のcolspan属性と同じようなもの。ちなみに、rowspan属性に対応するのはGrid.RowSpan添付プロパティ)。
*2 添付プロパティ(attached property)とは、親要素(この場合はGridパネル)が子要素(この場合は<ribbon:Ribbon>要素)に提供するプロパティのこと。詳しくは、前掲の2つの連載記事(例えばこちら)を参照してほしい。
つまり、メニュー&コンテンツ行以外の、ヘッダーバー行やフッターバー行に配置するコントロールには、「Grid.ColumnSpan="2"」という記述を足す必要があるということだ。
○XML名前空間の簡素化(本稿でのみ)
ところで、先ほどの<ribbon:Ribbon>要素の「ribbon:」はXML名前空間を表す。その定義は、XAMLコードのルート要素である<ribbon:RibbonWindow>要素のxmlns:ribbon属性により行われている。具体的には、下記のコード。
xmlns:ribbon="clr-namespace:Microsoft.Windows.Controls.Ribbon;assembly=RibbonControlsLibrary"
RibbonControlsLibraryアセンブリのMicrosoft.Windows.Controls.Ribbon名前空間が、「ribbon」というXML名前空間に定義されているわけだが、本稿でコードを解説するうえで少し冗長なので、この名前を「r」に変更しておきたい。そこで、下記の置換を([大文字と小文字を区別する]という検索オプションを有効にしたうえで)実行してほしい。
- 置換前: ribbon
- 置換後: r
これにより、例えば<ribbon:Ribbon>要素は、<r:Ribbon>要素になる。
以上、ここまでの内容でいったんビルドしておこう。
次のページでは、Gridパネルに各種コントロールを追加していく。
Copyright© Digital Advantage Corp. All Rights Reserved.


 今回(前編)で作成するプログラムの実行例
今回(前編)で作成するプログラムの実行例
 WPFリボン・アプリの初期デザイン&コード(VS 2010のIDE)
WPFリボン・アプリの初期デザイン&コード(VS 2010のIDE) 今回のサンプル・アプリのUIレイアウト
今回のサンプル・アプリのUIレイアウト  要素選択に使える[ドキュメント アウトライン]ウィンドウ
要素選択に使える[ドキュメント アウトライン]ウィンドウ  コード編集による各行のサイズ変更(XAMLエディタ)
コード編集による各行のサイズ変更(XAMLエディタ)  Gridパネルの行と列のレイアウトが完成したところ(WPFデザイナ&XAMLエディタ)
Gridパネルの行と列のレイアウトが完成したところ(WPFデザイナ&XAMLエディタ) 



