ブラウザでストレージ? Web Storageを使いこなそう:連載:人気順に説明する初めてのHTML5開発(1/3 ページ)
容量制限やセキュリティの課題があった、従来のクッキーはもう古い。今すぐ実用できる「Web Storage」を活用しよう。
powered by Insider.NET
■Web Storageの概要と活用例
旧来(=HTML 4.1以前)のWebブラウザでは、eコマース・サイトのカート情報やログイン状態の管理情報などのデータをブラウザに保存する仕組みとして、大半のWebサイトではクッキーを利用していた。しかし、クッキーでは、保存容量が4KBytesまでであることや、すべてのリクエストに対してサーバにデータを自動で送信するため、容量制限やセキュリティ対策に悩まされることも多くあった。
HTML5では、クッキーに代わるデータ保存の仕組みとして、「Web Storage」と呼ばれる機能を利用できる。Web Storageは、ブラウザ側でKey-Value型でデータを保存する機能のことで、現在のインターネットを取り囲む環境に対応した「クッキーの後継技術」ともいえる。
Web Storageとクッキーの機能の差異は、以下の表のとおりだ。
| 特徴または機能 | クッキー | Web Storage |
|---|---|---|
| 保存容量 | 4KBytes | 5MBytes |
| データの有効期限 | あり(無期限設定はない) | なし |
| セキュリティ | すべてのリクエストに対してサーバにデータを自動送信 | データを利用する時のみ送信(自動で送信しない) |
| Web Storageとクッキーの機能の差異 | ||
表の内容は、「Web Storageを使用することで、開発者が受けられる恩恵」ともいえる。クッキーよりもデータ保存容量が大きくなり、有効期限もないので、クライアントサイドでのデータ管理を行いやすくなる。また、クッキーのようにすべてのリクエストに対してデータを自動で送信しないので、クッキーよりはセキュアに利用できる。なお、ブラウザによっては、データの保存容量が5MBytesより大きいものもあるが、クロスプラットフォームを意識した場合、W3C勧告に従った5MBytesを上限とした利用を推奨する。
Web Storageは、次の表のとおり、現在、リリースされている主要なブラウザでは実装済みで、デスクトップ端末/スマートフォン/タブレット端末など、多くのデバイス上で役に立つ機能といえるだろう。
| ブラウザ | 対応バージョン |
|---|---|
| Internet Explorer | 8以降 |
| Firefox | 3.6以降 |
| Chrome | 8以降 |
| Safari | 5以降 |
| Opera | 11以降 |
| 主要ブラウザにおけるWeb Storageの実装状況 | |
つまり、これからWebアプリケーションを作成する場合には、Web Storageは十分に実用できる環境にあるといえる。次の項から、Web Storageの詳細について触れていく。
●2種類のWeb Storage
Web Storageは、以下の2種類のストレージのことを指し、目的に応じて用途が分けられている。
(1)sessionStorage
ウィンドウごとのセッションで有効なストレージ。ウィンドウやタブが開いている間、Webアプリケーション利用に関するデータをそれぞれの単位で保存し、ウィンドウ/タブが閉じられると、データは失われる。ウィンドウ/タブ間では異なるsessionStorageとなり、共有はできない。
(2)localStorage
Webアプリケーション利用者のブラウザ内に永続的にデータを保存するストレージ。保存は「http://www.atmarkit.co.jp:80/」のように「ドメイン:ポート番号」の組み合わせの「オリジン」単位で実施される。オリジンが同じであれば、ウィンドウやタブ間でデータを共有でき、また、一度、ブラウザを閉じて、再度アクセスしたときでもデータを共有できる。
次の図は、sessionStorageとlocalStorageの特徴を、図にまとめたものだ。
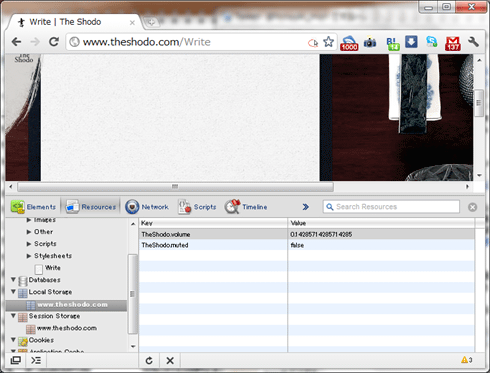
現在、すでにWeb Storageを利用しているWebアプリケーションで有名なサイトは、以下のとおりだ(ブラウザの下部に表示されているツリーや一覧は開発者ツールで、これを使ってストレージの利用状況を確認している)。
お勧め商品の一覧ページ「この商品を買った人はこんな商品も買っています」のページ番号をsessionStorageで保存している。
[Write](=書道の文字を書く)の初回実行時に動作するムービーの閲覧情報フラグをsessionStorageで保存している。また、サイト内の音量設定やミュート設定の保存にlocalStorageを使用している。
sessionStorageの利用方法として、例えば、「ブラウザ起動後の初回アクセスのみ、アプリケーションのチュートリアル部分をムービーで表示したい」というシナリオもあるだろう。そこで、「ムービーを表示した」という情報をsessionStorageに保存することで簡単なフラグ分岐などができる。
localStorageの利用方法として、例えば、Webページ閲覧・利用者が選択した背景色や文字色のテーマなどをlocalStorageに保存することで、Webアプリケーションでありながら、エンド・ユーザー環境をレジストリのように維持することもできる。
このようにsessionStorage/localStorageは、「セッション接続の間だけ利用したいか」「永続的に情報を保持したいか」という用途に応じて使い分けることになるだろう。
【コラム】Web Storageのデータ内容を確認するには?
主要ブラウザはWeb Storageを実装しているが、ストレージに保存された情報の内容を(開発者が)確認する手順はブラウザにより異なる。なお、現在、Internet Explorerのみ、Web Storageに保存された情報を確認する方法が提供されていない。また、Firefoxはアドオン「Firebug」を入れることなどで確認ができる。それ以外のブラウザは、標準搭載している開発者ツールで確認することが可能だ。
確認手順は以下のとおりだ。
| ブラウザ | ストレージの確認ができるバージョン | 確認手順 | |
|---|---|---|---|
| Internet Explorer | 現在はできない | ― | |
| Firefox | アドオンが必要 | Firebugアドオンなどで確認 | Firebugを起動して、上部のツールバーの[DOM]タブを開き、[window]の配下にある[sessionStorage]や[localStorage]を選択する |
| Chrome | 8以降 | デベロッパー・ツールで確認 | バー上の[Google Chromeの設定]ボタンから[ツール]−[デベロッパー ツール]を実行。表示されたデベロッパー・ツールの[Resources]タブを開き、ツリー表示から[Session Storage]や[Local Storage]の配下の項目を選択する |
| Safari | 5以降 | 開発メニューで確認 | バー上[一般設定のメニュー]ボタンから[設定]を実行。表示されるダイアログで[詳細]タブを開き、[メニューバーに"開発"メニューを表示]チェックボックスにチェックを入れ、ダイアログを閉じる。バー上[現在のページのメニュー]ボタンから[開発]−[Web インスペクタを表示]を実行。表示されるウィンドウで上部の[リソース]タブを開き、ツリー表示から[セッションストレージ]や[ローカルストレージ]の配下の項目を選択する |
| Opera | 11以降 | 開発者用ツールで確認 | [メニュー]ボタンから[ページ]−[開発者用ツール]−[Opera Dragonfly]を実行。表示された開発者用ツールの上部[ストレージ]タブを開き、そのタブの下に表示されるバーで[セッション ストレージ]や[ローカル ストレージ]を開く |
| 主要ブラウザにおけるWeb Storageの確認方法 | |||
ここで紹介した機能は、Web Storage以外にも各要素のチェックやCSSの適用状況、JavaScriptコードのエラー検出機能なども保有しているので、HTML5開発のサポートに活用するといいだろう。
それでは、次の項から実際のWeb Storageの利用方法について説明する。
Copyright© Digital Advantage Corp. All Rights Reserved.