次期Visual Studio 2010と.NET Framework 4.0の新機能:特集 マイクロソフトの開発ツール戦略(2/3 ページ)
■次期「Visual Studio 2010」の新機能(IDE編)
●WPFベースになるVisual Studio 2010のIDE
次期VS 2010は前述の.NET 4に対応するIDEだが、そのIDEには全面的にWPFシェルが採用され、大きく刷新される。これは単に豪華なグラフィックスが得られることだけを意味するわけではない。IDEに追加された多くの新機能でWPFが使われており、例えばよりリッチなコードの可視化や、UMLへの対応強化など、さまざまな恩恵をもたらしている。そのように大きく進化するVS 2010の新機能を以降では紹介していく。
●現CTP版における「WPFシェル・モード」
現在、Visual Studio 2010 CTP英語版が利用可能だが(利用期限が2009年1月1日だったため、すでに切れている。これを回避するには時計の同期を止める必要がある)、このバージョンはソース・エディタなど一部の機能を除いてほとんどが前述のWPFシェルでは動作していない。実は、レジストリを一部変更すれば(具体的には「HKEY_CURRENT_USER\Software\Microsoft\VisualStudio\10.0\General」キーの「EnableWPFShell」DWORD値を「1」に設定すれば)、現バージョンでもWPFシェルを有効にできるのだが、あまりに不安定なのでお勧めはしない。以降では、WPFシェルを有効にしないモードでスクリーン・キャプチャしている。
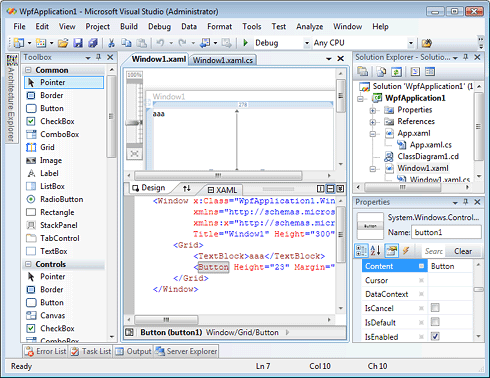
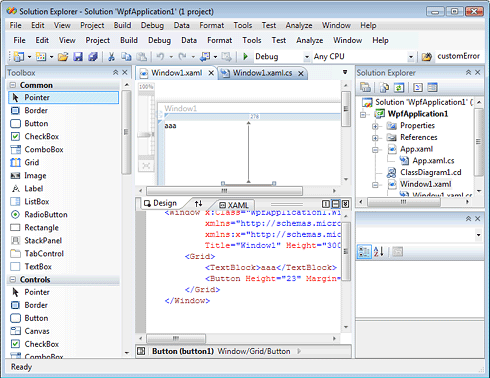
以下の2つの画面は、参考までに従来モードと新WPFシェル・モードを並べたものである(VS 2010製品版では新WPFシェル・モードに移行するだろう)。
上の画面を見て分かるとおり、新しいWPFシェル・モードのUI(ユーザー・インターフェイス)はほとんど従来のものと変わらないようだ。現時点では、中央のデザイナ/エディタ部分のタブが若干変わっていたりするだけだ。
●WPFベースになった[スタート ページ]
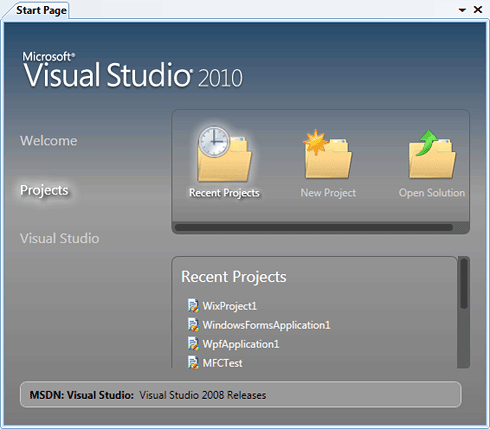
[スタート ページ]も次の画面のようにWPFベースになり、使い勝手が向上している。例えば下の[Recent Projects](最近使ったプロジェクト)一覧で項目を選択すると右端に[×]が表示され、その場で削除したりできるようになっている。
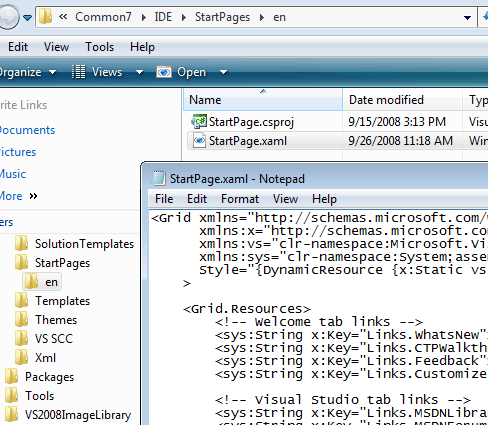
この[スタート ページ]をカスタマイズするのも簡単で、次の画面例のように、XAMLファイルを編集するだけだ。
●刷新されたVisual Studioの拡張性
.NET 4でMEFが追加されたことは前述したが、これがVS 2010のIDEでも採用されており、開発者やISVがプラグイン形式での拡張機能を非常に容易に追加できるようになっている。従来のアドインやマクロなどの拡張機能は(.NETベースではなく)COMベースであったため(.NETで開発できたが、コア部分はCOMだった)、そのしがらみがどうしても機能拡張の利便性を妨げていた。それがMEFにより、ついに完全な.NETモデルになるわけだ。
VS 2010で拡張機能を利用するのは本当に簡単で、拡張機能用のクラスを書いてアセンブリを生成し、VS 2010の「Extensions」ディレクトリにコピーするだけだ。VS 2010はそれを自動検出して動的にロードしてくれる。
現バージョンではソース・エディタ(詳細後述)やIDE自体に対してのみ拡張機能を追加できるようになっているが、今後、言語サービスやコンパイラ機構にも拡張性を持たせる予定だ。
●WPFベースになったソース・エディタの優位性
ソース・エディタも完全にWPFベースになるのだが、それを聞いて「どんなメリットがあるの?」という意見があるのではないだろうか。はっきりいって最初、筆者もそう思った。しかしWPFベースのソース・エディタの優位性は、華麗なグラフィックスだけではなく、MEFによる強力な拡張性にある。
特にビジュアルを駆使した拡張機能は、従来のVisual Studioで実現するのはかなり大変だったし、エディタもそのような拡張性を提供していなかった。VS 2010なら、ソース・エディタを拡張して、独自のバグ追跡ツールと連携したりするようなことも比較的簡単に実現できる。
●テスト駆動開発サポートの強化
VS 2010はテスト駆動開発のサポートも強化され、例えばテスト・ファーストで最初にテスト・コードを書き、そこから実装クラスのコードを自動作成する機能などが追加される。
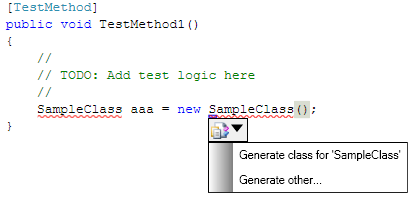
次の画面は、最初のテスト・コードを書いているところで、「SampleClass」クラスを記述した場所にスマート・タグが表示され、[Generate class for 'SampleClass'](='SampleClass'に対するクラスを生成)というメニューが表示されている。
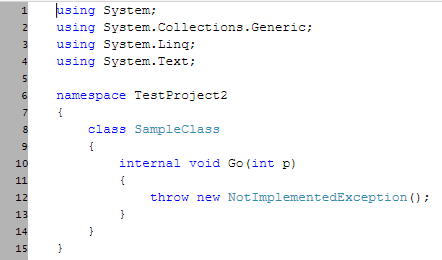
このスマート・タグによりクラスを生成し、続けて次の画面のように「Go」というメソッドを記述して、このGoメソッドについてスマート・タグから実装コードを自動生成したとしよう。
以上の作業から、次のような実装コードが生成される。
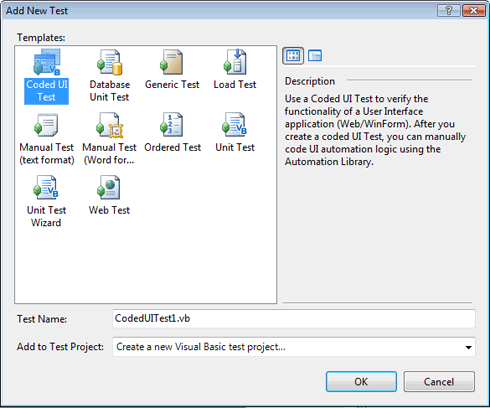
ほかにも、次の[新しいテストの追加](Add New Test)ダイアログを見ると分かるように、UIをテストするコードを記述するためのファイル・テンプレート[Coded UI Test]なども追加されている。
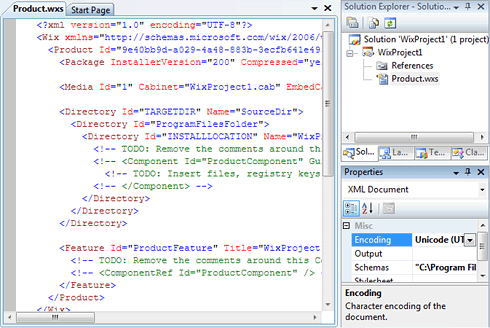
●新しく追加されるインストーラ・プロジェクト「WiX」
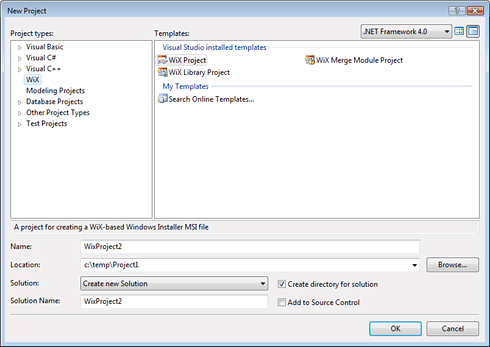
VS 2010では、XML形式で柔軟なインストーラを作成できる「WiX」のプロジェクト・テンプレートが追加される(WiXについては「特集:Windowsアプリの3大インストーラ比較」を参照されたい)。
実際に上の[WiX Projects]テンプレートからプロジェクトを作成すると、次の画面のようなプロジェクト(Product.wxsファイルなど)が生成される。
●Silverlightの開発環境
先日Silverlight 2がリリースされたが、当然これを開発するための機能がVS 2010に搭載され、Silverlight 2のUIデザインやコード編集ができるようになる。
今年は、Silverlight 3のリリースも計画されているが、これにはH.264ビデオ・メディアのサポートや各種コントロールのデータ・バインドのサポート、3D(ハードウェア・アクセラレーション)のサポートなどのランタイム機能が搭載され予定だ(VS 2010が初版からSilverlight 3に対応できるかどうかは、現時点では不明)。
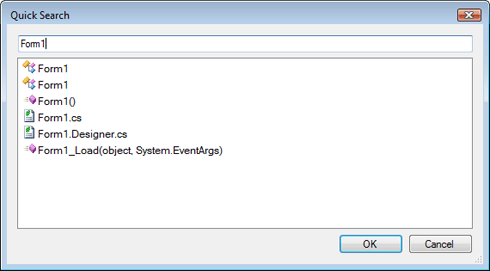
●[Quick Search]ダイアログ
VS 2010では、クラスやインターフェイス、メソッドといったさまざまな種類のものをキーワードにより素早く検索できる[Quick Search](クイック検索)ダイアログが追加される。
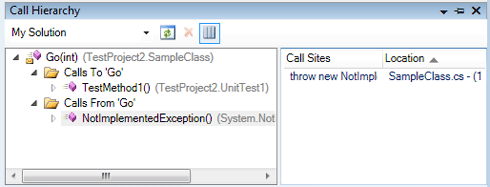
●[Call Hierarchy]ウィンドウ
VS 2010では、選択したメソッドを呼び出しているメソッド(Call To <選択したメソッド>)と、選択したメソッドが呼び出しているメソッド(Call From <選択したメソッド>)をツリー形式で階層表示する[Call Hierarchy](呼び出し階層)ダイアログが追加される。これにより、メソッドの依存関係などを素早く把握できるようになるだろう。
次の画面は、「Go」メソッドを呼び出しているメソッド(この例では「TestMethod1()」)と、「Go」メソッドが呼び出しているメソッド(この例では「NotImplementedException()」)が表示されている。
ここでさらに階層を掘り下げて、例えば「TestMethod1」メソッドを呼び出しているメソッドや、「TestMethod1」メソッドが呼び出しているメソッドを表示することが可能だ。
以上、VS 2010のIDEに関する主な新機能を紹介した。続いて、VS 2010における開発言語や設計機能に関する機能拡張を説明していく。
Copyright© Digital Advantage Corp. All Rights Reserved.



 WPFベースになった[スタート ページ]
WPFベースになった[スタート ページ] [スタート ページ]のカスタマイズ(StartPage.xamlファイルの編集)
[スタート ページ]のカスタマイズ(StartPage.xamlファイルの編集) テスト・コードからクラスの実装コードを生成するスマート・タグ
テスト・コードからクラスの実装コードを生成するスマート・タグ テスト・コードでメソッドの実装コードを生成しているところ
テスト・コードでメソッドの実装コードを生成しているところ テスト・コードから生成された実装コード
テスト・コードから生成された実装コード [新しいテストの追加]ダイアログに追加された[Coded UI Test]テンプレート
[新しいテストの追加]ダイアログに追加された[Coded UI Test]テンプレート

 [Quick Search]ダイアログで「Form1」を検索しているところ
[Quick Search]ダイアログで「Form1」を検索しているところ [Call Hierarchy]ウィンドウ
[Call Hierarchy]ウィンドウ



