JavaとJavaScriptの良いとこ取り? 「Dart」超入門:小山博史のJavaを楽しむ(16)(1/3 ページ)
教育界、技術者コミュニティでJava言語の教育と啓蒙に長年携わってきた筆者が、独自の視点からJavaの面白さを掘り下げていく。(編集部)
クライアントもサーバも! Webアプリ開発言語Dartとは
今回は、プログラミング言語「Dart」を紹介します。
Dartは2011年にグーグルが発表したプログラミング言語です。「Dart: Structured web apps」で情報が公開されています。今後のWebアプリ開発のトレンドを見極めるうえでも、1度はチェックしておきたいプログラミング言語でしょう。
DartはJavaと同じクラスベースのオブジェクト指向言語です。JavaScriptがターゲットとする分野と同じくWebアプリ開発向けのプログラミング言語です。
「構文スコープ(lexical scoping)」「クロージャ(closures)」「オプショナル静的型(optional static typing)」といったJavaにはない機能をサポートしています。Webアプリを開発しやすい言語を目指しており、クライアントサイドもサーバサイドもDartでコーディングできる点が魅力です。文法もJavaプログラマにはなじみのあるものが多いので、簡単に学習ができます。
Dartが目指すもの
参考までに、Dartプロジェクトで掲げている目標を簡単に紹介すると、次のような内容になります。どれも意欲的なもので、実現できればDartを使ったプログラム開発が広まるでしょう。
- 構造化されていて、かつ、柔軟性の高い、Webアプリ開発用のプログラミング言語であること
- 開発者にとってなじみがあって自然な文法を採用し、簡単に学べること
- 性能が高く、起動が速いアプリを開発できること
- さまざまなWeb上のデバイス(スマートフォン、タブレット、サーバマシン)で動作すること
- 最近のWebブラウザでDartプログラムを稼働できるようにすること
最後の項目は、「DartプログラムをJavaScriptへ変換できるツールを用意して、既存の主要Webブラウザで動作できるようにする」ことにつながります。実際のところ、どこまでできているのかは、皆さんで使って判断してください。
Dartの開発環境・実行環境
さて、Dartのプログラムを実行するには、いくつか方法があります。基本は「DartVM(仮想マシン)」で直接実行する方法です。DartVMとはDartプログラムを実行する仮想マシンです。これがあれば、Dartプログラムをそのまま実行できます。
もう1つは、DartプログラムをJavaScriptへコンパイルしてJavaScriptエンジンを搭載するWebブラウザで実行する方法があります。
Dartプログラムを開発するにはDart SDKを使います。GUI統合開発環境としてはEclipseベースの「Dart Editor」があります。どちらもDartのサイトからダウンロードできます。
なお、Dart EditorにはDart SDKが同梱されているので、Dart Editorを使う場合はDart SDKを別途ダウンロードする必要はありません。また、「Dartium」というDartVMを搭載したChromiumブラウザも含まれています。
Dart SDKやDart EditorにはDartプログラムをJavaScriptプログラムへコンパイルする機能なども提供されているので、JavaScriptエンジンを搭載するWebブラウザでも簡単に実行できます。
DartiumのようにDartVMを搭載するWebブラウザが普及すれば、DartプログラムはWebブラウザ上でも簡単に動作できるようになります。DartVMを搭載するWebブラウザが普及するまでは、クライアントサイドのWebアプリはJavaScriptエンジンを搭載するWebブラウザで実行するのが現実的です。
Dartを使ってみよう
まずは、とにかくDartプログラムを使ってみましょう。一番簡単なのは、Google ChromeもしくはFirefoxで「http://try.dartlang.org」へアクセスし、そこで公開されている環境でプログラムを作成して実行する方法です。
アクセスすると、プログラムのひな型が表示されます。Dartでは「//」以降は行末までがコメントになります。Dartのプログラムはmain関数から起動されることになっています。ここで「関数」とは、一連の処理をまとめたものです。よく使う処理を関数としておくことにより、同じ処理をプログラムで共有できます。
Javaプログラマなら、取りあえずメソッドのようなものだと考えておけば良いでしょう。ここでは「main(){ }」の部分をmain関数ということだけ覚えておけば十分です。
Hello, Dart!
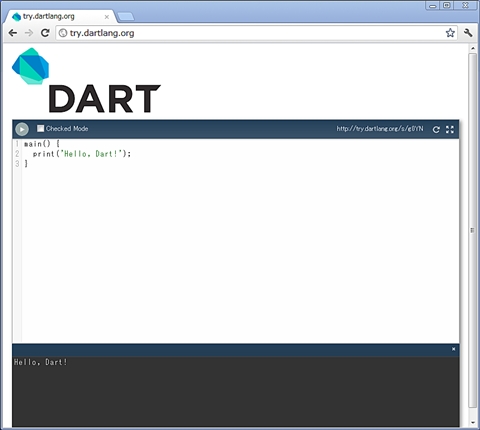
プログラムを次のように書き換えて実行すると、実行結果(下の黒い領域)に「Hello, Dart!」という文字列が表示されます(図1)。
main() {
print('Hello, Dart!');
}
Dart Editorのセットアップ
簡単なプログラムであれば、try.dartlang.orgで実行できますが、ライブラリを使ったプログラムなどを作成したり、ネットワークを使ったり、DBアクセスするプログラムを実行するには、Dart Editorなどを使った方が楽です。
本格的な開発方法についても理解するために、Dart EditorをWindows7へインストールしてみましょう。今回は64bit版Windows7を使うこととし、あらかじめOracle Java SE 7のJDKを「Java SE Downloads」からダウンロードしてインストール済みとします。
「Dart Editor | Dart: Structured web apps」にDart Editorについて説明があります。Dart Editorには、32-bit Dart Editorと64-bit Dart Editorがあります。ここでは、「64bit版の dart-editor-win32.win32.x86_64.zip」をダウンロードして展開します。
なお、Dart Editorは頻繁に更新されています。もし、紹介するプログラムが最新版で動作しない場合は、筆者が動作確認をした環境を用意してください。その場合は、「Index of /dart-editor-archive-integration/9822」からダウンロードしてください。
Dart Editorを使ってみよう
「C:\applications\dart\DartEditor.exe」を実行すると、[開いているファイル]→[セキュリティの警告]ダイアログ開き「発行元を確認できませんでした」といった警告が表示されます。「このファイル開く前に常に警告する」のチェックを外して、[実行]ボタンをクリックします。
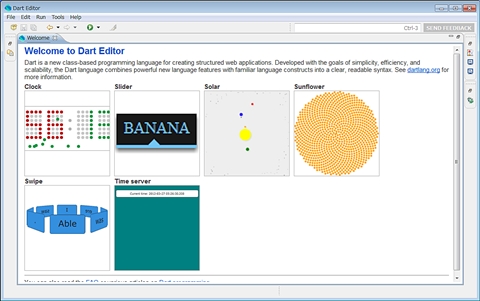
次に、Windowsセキュリティの重要な警告が表示されます。ファイアウォールでブロックされるので、内容を確認のうえ、[アクセスを許可する]をクリックします。Dart Editorが起動すると、「Welcome」ページが表示されます(図2)。
参照したいアプリをクリックしてみましょう。サンプルコードが「Files」のビューにインポートされます。
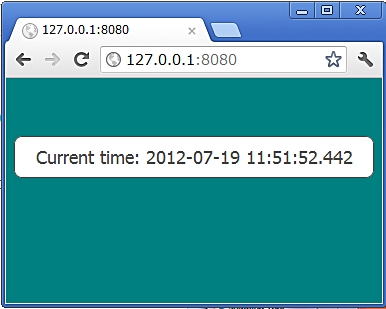
例えば、「Time server」をクリックすると、「time」というライブラリがインポートされまます。このプログラムはWebブラウザがアクセスしてきたときに時刻を返すWebサーバを実装しています。time_server.dartをマウスの右ボタンでクリックしてメニューから[Run]を指定すると、実行できます。実行中に、Webブラウザで「http://127.0.0.1:8080」へアクセスすると、時刻が表示されます(図3)。
Dart Editorを使ったDartプログラムの作成
それでは、Dart Editorを使ったDartプログラムの作成方法を説明します。Dart Editorではアプリのひな型を生成する機能があります。アプリの種類には、コマンドラインアプリとWebアプリの2つがありますから、それぞれ紹介します。
Dart Editorでコマンドラインアプリを作成
まずは、コマンドラインアプリを作成してみましょう。次のようにします。
- Dart Editor のメニューから[File]→[New application]をクリック
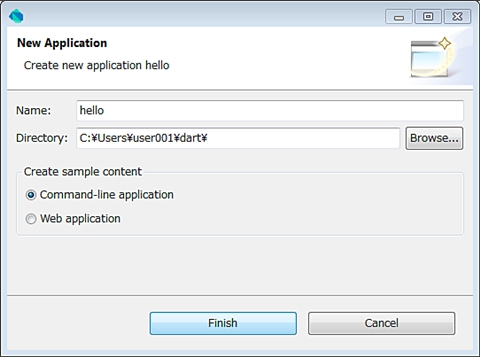
- 表示されるダイアログで[Name]へ「hello」、[Create sample content]に「Command-line application」を指定(図4)
- [Finish]をクリック
こうすると、helloアプリが生成されます。hello.dartをマウスの右ボタンでダブルクリックをすると、エディタで編集ができます。try.dartlang.orgで書いた内容に書き換えます。
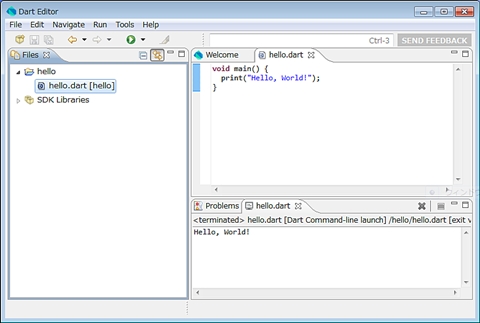
実行するには、hello.dartをマウスの右ボタンでクリックしてメニューから[Run]を指定します。すると、Dart Edtiroの右下の領域にコンソールが表示されて「Hello, Dart!」と出力されます。
Dart EditorでWebアプリを作成
次にWebアプリを作成してみましょう。次のようにします。
- Dart Editor のメニューから[File]→[New application]をクリック
- 表示されるダイアログで[Name]へ「helloweb」、[Create sample content]に「Web application」を指定
- [Finish]をクリック
こうすると、hellowebアプリが生成されます。helloweb.dartをエディタで編集して、次のように書き換えます。
#import('dart:html');
void main() {
var elem = query('#text');
elem.text = 'Hello, Dart!';
}
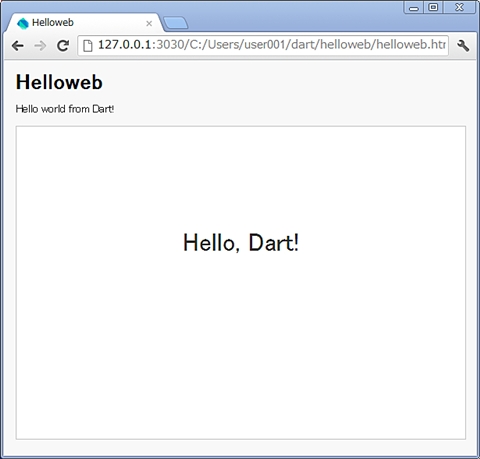
実行するには、helloweb.dartをマウスの右ボタンでクリックしてメニューから[Run in Dartium]を指定します。すると、同梱されているDartiumが起動されてhelloweb.htmlが表示されます。「Hello, Dart!」の文字列はDartプログラムが出力しています。
ちなみに、helloweb.dartをマウスの右ボタンでクリックしてメニューから[Run as JavaScript]を指定すると、dart2jsというコンパイラが動き、「helloweb.dart.js」というJavaScriptファイルと「helloweb.dart.js.map」というファイルが生成されて、デフォルトWebブラウザが起動して実行結果が表示されます。
アプリのソースコードも見てみよう
ここまでで、コマンドラインアプリとWebブラウザで動作するWebアプリを作成しました。Dart Editorを使えば、簡単にDartのプログラムを作成したり実行できます。実際に作成したプログラムは、ユーザーのホームディレクトリ(user001であれば、「C:\Users\user001」)のdartディレクトリにあります。ファイルを直接見たい場合は、ファイルエクスプローラでそちらを参照します。
次ページでは、Dartの文法を簡単に見てみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.




 図3 Webブラウザでtime_server.dartへアクセス
図3 Webブラウザでtime_server.dartへアクセス

 図6 hellowebアプリケーション実行結果
図6 hellowebアプリケーション実行結果



