JFrameにコンポーネントを配置する:SwingでJavaに強くなる(2)(1/2 ページ)
第1回では、JFrameを使ってウィンドウを表示するまでの手順を紹介しました。今回は、ボタンやラベルといったGUIコンポーネントを紹介するとともに、それらをJFrameに配置する方法を紹介しましょう。
Swingコンポーネントの種類
実際にコンポーネントを配置する前に、Swingコンポーネントの種類について説明しておきます。Swingコンポーネントは以下の3つの階層に分類することができます。
- トップレベルコンテナ(JFrame等)
メインウィンドウとなるコンポーネントです。ほかのコンポーネントの土台となります。 - 中間コンテナ(JPanel等)
コンポーネントを配置するためのコンテナの役割を果たします。。 - コントロール(JLable、JButton等)
ボタンやラベルなどの個々のGUI部品です。
Swingでは、この3つの階層のコンポーネントを組み合わせてアプリケーションを作成していきます。JLabelなどのコントロールを持ったアプリケーションを作成するには、まずトップレベルコンテナを作成し、そこに中間コンテナを配置し、さらに中間コンテナにコントロールを配置するといった手順を踏む必要があります。それでは、実際にラベルやボタンをフレームに配置してみましょう。
コンポーネントの配置
前回は、図1のようなウィンドウを作成しました。このウィンドウにラベルとボタンを配置してみましょう。
プロジェクトの作成
今回用に「SwingChapter02」という名前のプロジェクトを作成します(プロジェクトの作成方法は第1回を参考にしてください)。
クラスの作成
GUIアプリケーションの起動および各コンポーネントの作成を担当するクラス「SwingAppMain」を作成します。以下の手順で作業を行ってください。
1.メニュー[ファイル]→[新規]→[クラス]を選択し、[新規Javaクラス]ダイアログを開き、以下の作業を行う。[終了]を押下してソースファイルを作成する。
- [パッケージ]に「swing.sample」を入力
- 名前に「SwingAppMain」を入力
- public static void main(String[] args)をチェック
2.ソースに以下のクラスのインポートを追加する。
- javax.swing.JButton
- javax.swing.JFrame
- javax.swing.JLabel
- java.awt.BorderLayout
3.[JFrame]クラスのインスタンス(mainFrame)を生成し初期設定を行う(詳細は第1回クラスの作成を参照してください)。
4.mainFrameのContentPaneを取得するcontentPane。
5.[JLabel]クラスのインスタンス(label)を生成する。
6.[JButton]クラスのインスタンス(button)を生成する。
7.contentPaneにlabelを追加する。
8.contentPaneにbuttonを追加する。
9.ウィンドウを表示する。
以上の手順で、以下のソースコードが作成されます。
package swing.sample;
import java.awt.BorderLayout;
import java.awt.Container;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class SwingAppMain {
/**
* @param args
*/
public static void main(String[] args) {
JFrame mainFrame = new JFrame("サンプル");
mainFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
mainFrame.setSize(320,160);
mainFrame.setLocationRelativeTo(null);
// JFrameよりContentPaneを取得
Container contentPane = mainFrame.getContentPane();
// ラベルのインスタンスを生成
JLabel label = new JLabel("SwingLabel");
// ボタンのインスタンスを生成
JButton button = new JButton("SwingButton");
// ラベルをContentPaneに配置
contentPane.add(label, BorderLayout.CENTER);
// ボタンをContentPaneに配置
contentPane.add(button, BorderLayout.SOUTH);
mainFrame.setVisible(true);
}
}
実行
作成したコードを実行してみましょう。メニュー[実行]→[Javaアプリケーション]を選択します。
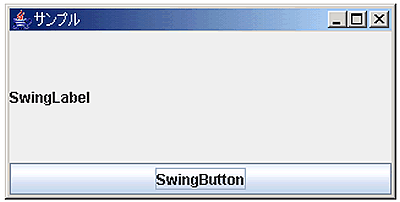
ラベルとボタンが配置されたウィンドウが表示されました。このように、「ラベル、ボタンのインスタンスを生成し、コンテナに追加する」という簡潔なコードを記述することでコンポーネントの配置を実現できます。感覚的にも理解しやすいですね。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 第1回で作成したウィンドウ
図1 第1回で作成したウィンドウ 図2 実行結果
図2 実行結果



