
第10回 SWTで最も自由にレイアウトできるのは何か?
米持幸寿
2007/2/3
米持先進技術工房 @IT分室では、テクノロジー・エバンジェリスト 米持幸寿氏が、J2EEの最新技術情報を提供します。最新技術の中身をいち早くキャッチアップしたい読者のためのコーナーです。
| 今回の主な内容 |
連載第7回より引き続き、SWTで使用できるレイアウトの詳細について解説していますが、今回紹介するGridLayoutは、最も柔軟で複雑な配置が可能なレイアウトです。ビジュアルエディター(以下、JVE)では、GridLayoutがデフォルトで設定されます。
編集部注:JVEについては連載第2回を、[SWTで使用できるレイアウトの種類]については連載第6回を、参照してください。
実は、この連載で最初に紹介した手順は、GridLayoutで説明しました。今回は、さらに操作方法を詳しく説明します。
 グリッドを意識するということ
グリッドを意識するということ
これまでと同様に、以下の手順で、コンポーネントを準備しましょう。
- Javaパースペクティブを開く
- Javaプロジェクトを作成する
- Javaパッケージを作る
- SWTのCompositeを指定して「Visual Class」を追加する
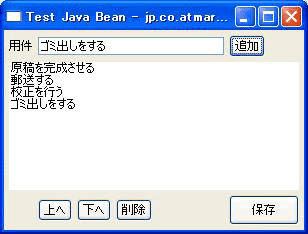
新規でCompositeを継承したビジュアルクラスを作ると、GridLayoutが設定されているので、そのまま部品を配置していきます。図1のような配置を作ってみましょう。
 |
| 図1 用件リスト |
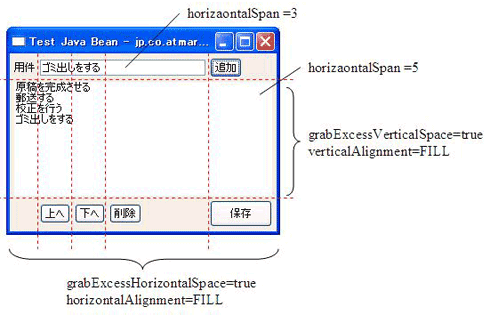
GridLayoutでレイアウトを作るとき、ウィンドウの中にどういう部品を配置するか殴り書きでいいので、一度紙に書いてみるといいと思います。そのときに、図2のようにグリッド線を思い浮かべます。
 |
| 図2 グリッド線を思い浮かべる |
では、このような形になるように、並べてみましょう。
 まずは、横向きへ配置してみると……
まずは、横向きへ配置してみると……
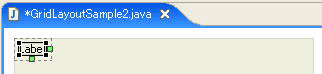
パレットからLabelクラスを選択します。マウスをCompositeの上に持って行くと、黄色の破線で囲まれた四角が表示されます。そこがドロップされる場所です。
 |
| 図3 位置の確認 |
確認しながら、そこをクリックして配置します。名前を聞いてきますので、適当な名前を付けてください。
 |
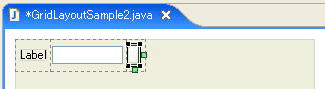
| 図4 配置されたラベル |
次に、Textクラスを同様の手順で配置します。ただし、次は右側に並べます。
 |
| 図5 右側へ配置 |
同じ手順で、ボタンも配置します。
 |
| 図6 3つのコンポーネントを配置 |
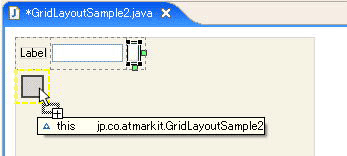
パレットでListを選択し、Labelの下の左の端にドロップして追加しましょう。
 |
| 図7 Listの追加 |
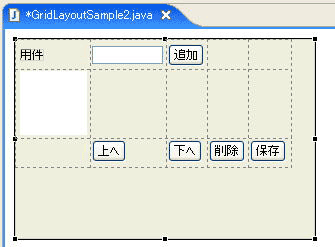
同じようにして、下の段にボタンを追加しますが、左側に1列空けることを忘れないでください。4つのボタンを配置し、表記を調整した状態が図8です。
 |
| 図8 すべての部品の配置が済んだところ |
| 1/2 |
| INDEX | ||
| 第10回 SWTで最も自由にレイアウトできるのは何か? | ||
| Page1 グリッドを意識するということ まずは、横向きへ配置してみると…… |
||
| Page2 配置の調整をしなければ! 大きさは「ヒント」でピントを合わせる |
||
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




