ブラウザを選ばずWebテストを自動化するSelenium:ユカイ、ツーカイ、カイハツ環境!(7)(1/3 ページ)
Webアプリケーションのファンクションテストを行うツールとして注目されている「Selenium」のバージョン1.0が6月20日にリリースされました。安定性が向上するとともに、Firefox 3.0、3.5(Selenium IDEは1.0.2から、Firefox 3.5に対応)や、Internat Explorer(以下、IE) 8などの最新のWebブラウザにも対応しました。
本稿では、Selenium 1.0をベースとしたSelenium IDEとSelenium RCを利用した効果的なSeleniumの利用方法を紹介します。
Webアプリのテストで誰もがイラつく大きな課題
Webアプリケーションテストを手で行うと、非常に煩雑です。Selenium登場以前の従来のやり方では、次のような問題がありました。
回帰テストに時間がかかる
バグ修正や仕様変更などで、Webアプリケーションを変更した際に、デグレードが発生していないかどうか確認するためには、テスターがその都度Webブラウザを操作しながら目視でテストを行っていました。
人手による回帰試験ですべてのテストを行うと非常にコストが掛かるため、通常は、プログラム変更によって影響を及ぼすと思われる個所のみ回帰試験を行います。このようなテストでは、影響個所の洗い出し漏れにより、デグレードが発生することがしばしばあります。
また、Webアプリケーション全体に影響を及ぼすような共通的なJavaScriptフレームワークなどを変更した場合、すべての画面に対して試験をやり直す必要があります。Webアプリケーションの回帰テストは、同じような操作を何度も何度も繰り返す作業になり、非常に退屈な作業です。
増え続けるサポートWebブラウザ
近年、IE、Firefox、Safari、Google Chromeなど、複数のWebブラウザが乱立してきています。さらに、Webブラウザのベンチマーク競争や、Webの標準技術への対応度の指標であるACIDでの得点競争が激化し、各Webブラウザともにバージョンアップを行う期間が短くなってきており、複数のWebブラウザ、バージョンが混在してきています。
Webアプリケーションを各Webブラウザに対応していることを確認するためには、試験稼働がブラウザ数×バージョン数だけ必要となり、Firefox 2.0、3.0、3.5、IE 6、7、8、Safari 3だけ対応したとしても、7回同じテストを行う必要があり、1つのWebブラウザに絞った場合の7倍のコストが必要となってきます。
さらに、Webブラウザが同じでもWindows、Mac OS X、Linuxなど、OSごとに挙動を確認する必要に迫られると、手に負えません。
Webアプリケーションのテストを自動化して楽をしよう
Seleniumを利用すると、Webアプリケーションのテストケースを作成しておけば、回帰テストはほぼ自動でできます。また、複数のWebブラウザでの試験も簡単にでき、Webアプリケーションのテストを効率化できます。
プロジェクトによっては、試験の証跡として画面キャプチャを要求されることがありますが、Seleniumを利用すれば自動的に画面キャプチャを取ることができ、仕様変更時に、「0からキャプチャを取り直す」という手間もなくなります(画面キャプチャの取得は、FirefoxとIEのみの機能)。
テストに便利なSeleniumのツールはイロイロある
Seleniumには、いくつかコンポーネントが提供されています。代表的なコンポーネントは下記のとおりです。
テスト実行の中心「Selenium Core」
オリジナルのJavaScript/HTMLベースのテストツールです。後述のSelenium IDEやSelenium RCのコアコンポーネントとして利用されるほか、単独でも利用できます。テストの実行には、Selenium Coreとテストケース(テストスィート含む)をWebサーバ/アプリケーションサーバ上に配置する必要があります。
Firefoxプラグインとして使うテスト作成ツール「Selenium IDE」」
Firefoxのプラグインとして動作するSelenium Coreのテストケース生成支援ツールです。ユーザーのWebアプリケーションの操作を記録したり、値の検証の設定ができます。
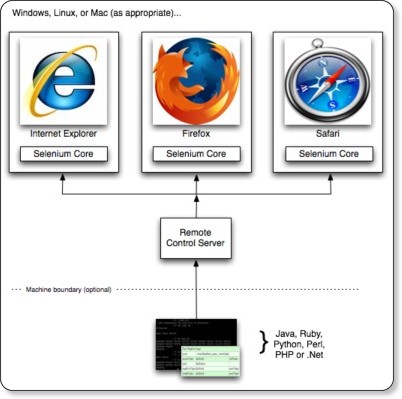
Firefox以外のWebブラウザでテストするための「Selenium RC(Remote Control)」
ローカルもしくはリモートのコンピュータ上のWebブラウザを制御してWebアプリケーションのテストが可能です。HTMLのテストケースの実行のほか、Java/Pythonなどのプログラミング言語を利用してテストケースを記述し、実行できます。
そのほか
そのほか、複数の環境で同時にテストを行うための「Selenium Grid」や、RubyがSeleniumに対応した「Selenium Ruby」「Selenium on Rails」、Eclipseからグラフィカルに画面遷移を表示しながらテストを行う「Cubic Test」などが提供されています。
Selenium IDE/RCによるSeleniumの進化
Seleniumファミリーの中で最初にリリースされたSelenium Coreのテストケースは、Webブラウザに対する操作と表示されているページに対する内容の検証をHTMLのテーブル形式で記述していきます。
Selenium IDE登場以前は、開発者はHTMLでテストケースを記述していましたが、テストケースを記述するための文法を覚える必要がありました。Selenium IDEの登場により、Webブラウザの操作を記録しながら、値の検証内容を設定できるようになり、非常に効率的にテストケースを作成できるようになりました。
また、Selenium Coreでテストケースを実行するには、Selenium CoreとテストケースをWebサーバもしくはアプリケーションサーバ上に配備する必要がありました。Selenium RCの登場により、Webサーバ上にSelenium Coreやテストケースを配備することなく、テストを実行できるようになりました。
次ページからは、Selenium IDEとSelenium RCを利用した効率的なWebアプリケーションのテスト方法をご紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.