DWRはAjaxアプリを作りたいJava開発者にお勧め:MyEclipseでAjax+Javaをやさしく開発(2)(1/4 ページ)
MyEclipseはJava EE開発を効率化するプラグインの集大成でかつ統合開発環境だ。併せてAjaxの開発を容易にする機能も持ち合わせている。本連載では、サーバサイドにJava EEを、クライアントサイドにAjaxを用いたWebアプリケーションをMyEclipseを使って容易に開発する手法を紹介していく。また、AjaxとJava EEの連携にはAjax開発用のJavaフレームワーク「DWR」を活用する。(編集部)
Ajaxアプリケーション開発用のライブラリは数多くありますが、Java開発者がすんなり入っていきやすいのはDWR(Direct Web Remoting)でしょう。本記事では、MyEclipseを使ってDWRの簡単なサンプルを開発しながら、DWRの面白さを解説します。
Ajaxアプリを作りたいJava開発者の悩み
これまでサーバサイドのJava開発を行ってきた人でも、これだけAjaxが話題になると、そろそろAjaxアプリ開発も始めなければならないと、ソワソワし始めていることでしょう。ところが、Ajaxアプリケーションを開発するとなると、いろいろと新たに学習しなければならないことが多く、なかなか踏み切れないでいる人が結構多いのではないか、と予測されます。
例えば、JavaScriptをマスターしなければならない、ブラウザの非互換性を解決しなければならない、非同期通信の実現方法、サーバとクライアント間でデータ変換をXMLで実現するのかJSON(JavaScript Object Notation)で実現するのかなど、悩ましいことが数多くあります。
そこで、Java開発者にお勧めしたいのが、DWRです。DWRの最大の特徴は、JavaScriptからサーバ側のJavaオブジェクトを利用できることです。しかも、まるでJavaのメソッド呼び出しのように記述できます。クライアントとサーバ間の非同期通信、サーバとクライアント間のデータ変換などはすべてDWRが処理してくれるので、Java開発者にとって敷居がとても低くなっています。
DWRはApache Software License v2ライセンスで配布されています。
DWRの注目すべき特徴
DWRの特徴を整理しましょう。
サーバ側のJavaはPOJO
サーバ側の処理はPOJO(Plain Old Java Object)として実装するだけです。サーバとしての処理はすべてDWRのサーブレット(DWRServlet)が処理してくれます。POJOなのでAPサーバを起動しなくても、単独でテストできます。
場合によっては、サーブレットコンテキストを取得したいケースもあります。DWRでは、POJOからサーブレットコンテキストを取得して、HTTPセッションオブジェクトなどにアクセスすることもできます。
Java/JavaScript間のデータ変換で多くの型をサポート
DWRでは、サーバのJavaオブジェクトとクライアントのJavaScriptオブジェクトの間でデータ変換を行います。文字列や単純な型については何も指定しなくても自動的に変換してくれます。また、次のような複雑な型であっても、簡単な記述を追加することでDWRが自動的に変換してくれます。
- Arrayオブジェクト
- Beanオブジェクト
- Collectionオブジェクト
- DOMオブジェクト
- Enumオブジェクト
Struts、JSF、Springなどのフレームワークとの統合
Webアプリケーション開発ではフレームワークを利用することが一般的です。DWRはこれらのフレームワークと連携できます。
例えば、JSF(Java Server Faces)であれば、DWRからManagedBeansのオブジェクトを操作できます。
多くのブラウザに対応
ブラウザによってJavaScriptの振る舞いなど微妙な違いがあります。このクロスブラウザの問題はおっくうなものですが、DWRではブラウザの違いを気にする必要がありません。しかも、対応しているブラウザはIEやFirefoxだけではなく、Safari、Opera、Mozilla、Konquerorなど多岐にわたります。
動的にページを生成するためのユーティリティメソッドを提供
コレクションクラスのオブジェクトをHTMLのテーブルやリストに展開するためのメソッドが用意されています。JavaScriptに詳しくなくても、簡単にページをダイナミックに生成できます。
エラーハンドリング、タイムアウトハンドリング
JavaScriptからサーバ側のJavaメソッドを呼び出すときに、エラーハンドラやタイムアウトの指定が簡単にできます。
リバースAjax
DWR 1.xまでは、クライアントのJavaScriptからサーバのJavaオブジェクトを非同期に呼び出せました。DWR 2.0からは、逆に、サーバ側のJavaからクライアントのJavaScriptを非同期に呼び出せるようになりました。この機能によって、チャットのような対話型のAjaxアプリケーションを記述しやすくなっています。
Copyright © ITmedia, Inc. All Rights Reserved.

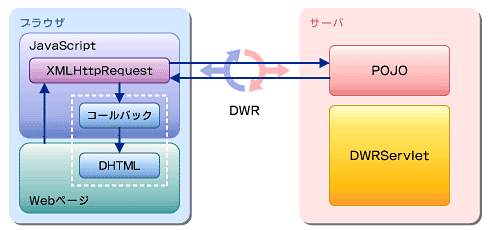
 図1 DWRの概要
図1 DWRの概要



