Netbookにも広まるAndroidで、かつてないWeb体験を:Androidで動く携帯Javaアプリ作成入門(9)(1/3 ページ)
本連載で、SDKとEclipseを使ってAndroidの携帯端末で動くJavaアプリを作成し、Android Marketでの配布を目指しましょう
Androidで、これまでにないWebのユーザー体験を
NTTドコモがHTC製Android携帯電話を発売してから1カ月以上経ちました。日本でもAndroidアプリの開発サービスを始める企業も増えてきています。
そんな中、Androidに関して新たな2つの動きが出てきているのをご存じでしょうか。
組み込みや小型ノートPC/端末に広がるAndroid
1つはAndroidによる組み込み用途への適用です。組み込みシステム向けの拡張プラットフォーム「OESF Embedded Master」の発表や(参考:Androidの組み込み向け拡張プラットフォーム発表)、組み込み用端末も増えてきています(参考:Androidにも対応するタッチパネル搭載汎用評価ボード)。ほかにも組み込み向けAndroidに関しては、以下の記事を参照してください。
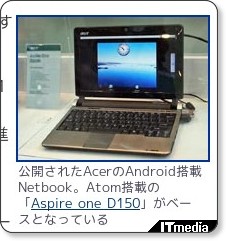
もう1つは、NetbookやMID(Mobile Internet Device)など、携帯電話ではない小型ノートPC/端末分野へのAndroidの活用です。コヴィア・ネットワークスがOSにAndroidを搭載したMID「SmartQ5」の国内販売の予約を9月1日から開始していますし、AcerもAndroid搭載Netbookをリリースすると発表しています。
こういった動きは、もちろんAndroidがオープンソースということで、さまざまな端末に適用しやすいのもありますが、やはりWebを重視しているグーグルが発表したAndroidが、Webブラウジングのためのプラットフォームとして有力視されているところが大きいでしょう。
AndroidのWebブラウジングは「WebView」で
Androidは、Safari(Mac OS XやiPhone/iPod touchのWebブラウザ)やAdobe AIR、そしてWebブラウザGoogle Chromeなどで使われているオープンソースのレンダリングエンジン「WebKit」を搭載していて、「WebView」という、HTMLを表示させる専用のクラスが用意されています。今回は、このWebViewの使い方と特徴を詳しく見ていきます。
これまでのケータイアプリでは、Webブラウザを起動してHTMLを表示することはできても、アプリの一部としてHTMLを表示させることはできませんでした。Androidではアプリの一部としてHTMLを表示できるのに加え、JavaScriptとアプリを連動させ、これまでにないWebのユーザー体験を提供可能です。
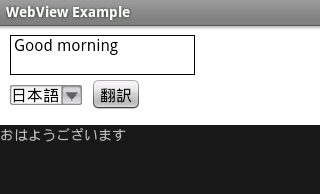
図1は、白い背景の部分がHTMLで、翻訳結果をAndroidアプリに取り込んでいます。WebViewを使うと、こんなことが簡単にできてしまうわけです。
ここからは、WebViewの基本的なところから解説を始め、徐々にレベルを上げて、最後にこのGoogle翻訳の作り方を説明していきます。
今回使用するサンプルは、以下からダウンロード可能です。
URLを指定してWebサイトを表示するには?
Androidアプリでは、指定したURLを表示するだけなら、たった3行で出来てしまいます。
WebView webView = new WebView(this); webView.loadUrl(“http://www.yahoo.com”); setContentView(webView, new LayoutParams(ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.FILL_PARENT));
1行目で、WebViewのインスタンスを作成します。2行目で、URLを指定します。3行目で、WebViewのインスタンスを表示されるビューとして設定します。
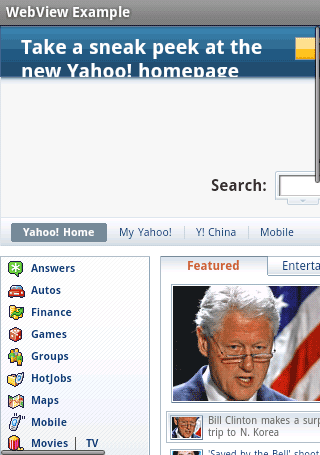
実行すると、図2のような画面が表示されます。PC向けのWebサイトをそのまま表示しているのが分かります。
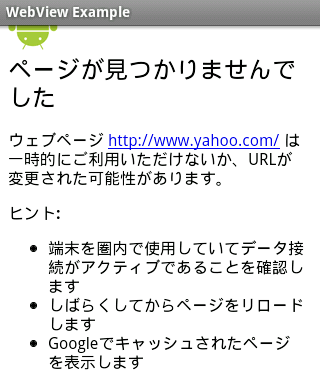
サンプルではなく、自分でソースコードを書いている方は、ここで以下のような画面が出てしまうのではないでしょうか。
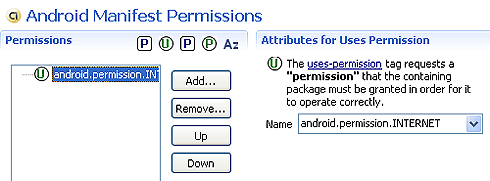
これは必要な設定が足りていないだけで、EclipseのADT(Android Development Tools Plugin for the Eclipse IDE)で以下のように設定すれば、正常に表示できるようになります。
XMLだと<manifest>要素の任意の場所に、<uses-permission android:name="android.permission.INTERNET" />を足せばよいだけです。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.android.web"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:label="@string/app_name" android:name="Main">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="Example01" />
<activity android:name="Example02" />
<activity android:name="Example03" />
<activity android:name="Example04" />
<activity android:name="Example05" />
<activity android:name="Example06" />
<activity android:name="Example07" />
</application>
<uses-sdk android:minSdkVersion="3" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
次ページでは、アドレスバーの配置の仕方や履歴管理に必須の進む/戻るボタンについて解説します。
Copyright © ITmedia, Inc. All Rights Reserved.



 図1 Google翻訳の結果をAndroidアプリに取り込むサンプル
図1 Google翻訳の結果をAndroidアプリに取り込むサンプル 図2 www.yahoo.comを表示させたところ
図2 www.yahoo.comを表示させたところ 図3 エラー画面
図3 エラー画面 図4 インターネットにアクセスするためのパーミッションを追加
図4 インターネットにアクセスするためのパーミッションを追加



