jQuery Mobileで作るスマホ向けFacebookアプリ:無料クラウドでできるFacebookアプリ開発入門(3)(1/5 ページ)
連載第1回の「基礎から分かる、Facebookアプリの作り方」と第2回の「クラウドに載せてFacebookアプリを全世界に公開する」では、Facebookアプリの開発と公開まで行いました。最終回となる本稿では、公開したアプリケーションの管理について紹介します。また、ちょっとしたアレンジとして、jQuery Mobileを使ったスマートフォン向けのFacebookアプリ開発について説明します。
公開したFacebookアプリを管理するには
Facebookアプリでは、ユーザーが簡単にアプリを探せる「アプリディレクトリ」や、アプリのお知らせや情報を公開するための「アプリケーションプロファイルページ」、アクティブユーザーやニュースフィードの記事数、Facebook APIの呼び出し回数などを確認できる「インサイト」などが用意されています。
アプリの開発者は、これらの機能を使って利用者動向の把握や広告の掲載などさまざまなアクションができます。
■ アプリの管理方法
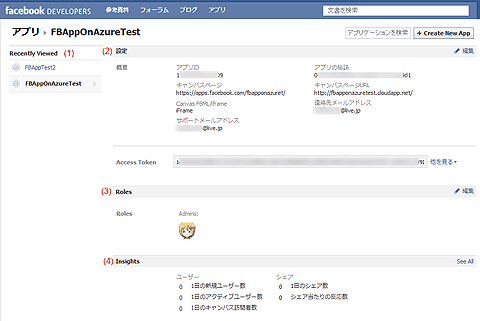
アプリの管理は「Facebook開発者ページ」にアクセスし、メニューから「マイアプリ」をクリックし、管理するアプリを選択することで各機能にアクセスできます。
- 登録しているアプリ一覧
登録したアプリの一覧が表示されます。選択することでアプリの詳細を管理できる - アプリの設定情報
アプリIDやAPIキー、シークレットキーなど、設定されている情報の表示や設定を編集できる。アプリディレクトリへの登録やアプリケーションプロファイルページの表示など、アプリに関する各種操作も設定編集画面から行える - ロール
アプリの管理者や開発者、テスターを追加、管理できる - インサイト情報
アプリに関するインサイト情報の概要が表示される
■ アプリ情報の送信
Facebookでは、アプリを検索対象にすることができます。開発者は、ユーザーが検索できるように「Submit to Search」リンクからアプリの情報をFacebookの検索機能に送信する必要があります。
注意
「Submit to Search」リンクから送信するには、開発者のFacebookアカウントがアクティブ後10カ月以上経過している必要があります
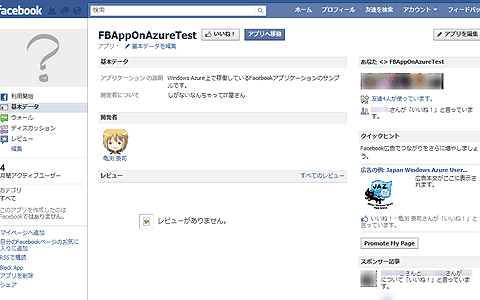
■ アプリプロファイルページ
アプリプロファイルページでは、通常のFacebookページと同様に基本データやウォールを利用できます。アプリ開発者や管理者はアプリに関するお知らせや詳細を登録し、利用者にさまざまな情報を通知可能です。
通常、利用者はアプリを検索すると、このアプリプロファイルページにたどり着きます。利用者はアプリプロファイルページを見ることで、より詳しいアプリの情報を知ることができ、ディスカッションによる質疑応答やアプリのレビューの参照、アプリをシェアできます。
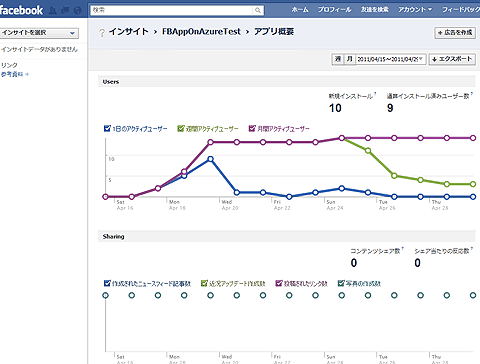
■ インサイト
インサイトは、期間内のアプリのインストール済みユーザー数やアクティブユーザー数、ニュースフィードなどによるコンテンツのシェア数、アプリの平均レスポンス時間などのパフォーマンスに関する詳細を確認できます。
また、これらの統計情報はExcel(.xls)やCSV形式でのダウンロード、OData形式を使用したデータへのアクセスができます。
補足
インサイト情報はアプリだけではなく、Facebookページを対象とした統計情報も見られます。特に、Facebookページのインサイトではアクティブユーザーの操作の内訳や登録情報に基づいた人口統計データを見ることができます
次ページでは、jQuery Mobileでスマホ向けFacebookアプリについて概要を説明し、開発環境を構築します。
Copyright © ITmedia, Inc. All Rights Reserved.