iOS 4のSDKで、Twitterを使ったiPhoneアプリを作る:SDKで始めるiPad/iPhoneアプリ開発の勘所(4)(1/4 ページ)
初めてiPhone/iPadアプリ開発に挑戦する人が、迷わず短時間でアプリを作れるように、数多くの情報の中から要点をグっと絞った開発の勘所を紹介する入門連載です
連載第3回「iPhone/iPadアプリ作成の仕上げ・国際化・デバッグ」では、完成したアプリの仕上げ作業や、開発時のデバッグ方法などを紹介しました。これまでの連載で、アプリ開発の基礎については一通り解説しました。今回からは、開発環境をiOS 4のSDKに更新し、さらにさまざまな機能の実装について紹介していきたいと思います。
今回は、Twitterアプリの作成を通し、Webサービスと連携したiPhone/iPadアプリの作成方法について解説します。
サンプルTwitterクライアントの概要
iPhone/iPadアプリはさまざまなWebサービスのクライアントとしても利用されています。また特定のWebサービスのクライアントでなくとも、人気アプリの多くがWeb連携機能を備えています。iPhone/iPadアプリで「通信を行って画面にデータを表示する」という方法はぜひ押さえておきたいところです。
今回は、簡易なTwitterクライアントをサンプルに、インターネットから情報を取得してiPhoneの画面に表示するまでの手順を解説します。
前回までのBMI計算アプリと比べ、少し難しくなったような気がするかもしれませんが、必要な機能を1つずつ実装していくことで意外と簡単にWeb連携アプリが作れることが分かってくるかと思います。
Twitterクライアントに必要な機能は大きく分けて以下の3つです。
- Twitterに接続してデータを取得
- 取得したデータ(XML)を解析し、必要な情報を抽出
- 解析結果をiPhoneに一覧表示
それでは、これらの機能を順を追って作成していきましょう。
iOS 4のSDKを使うための準備
Xcode・iPhone SDKをバージョンアップ
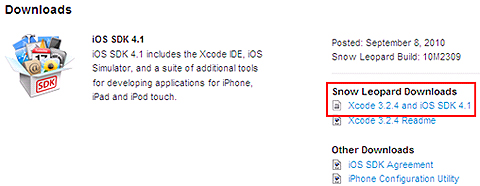
これまでの連載では、iPhone OS 3.2用の開発環境で実装・解説してきましたが、今回からは先日リリースされたiOS 4をベースに解説していきます。「iOS Dev Center」(旧「iPhone Dev Center」)へログインし、「Xcode 3.2.4 and iOS SDK 4.1」をダウンロードしてください。
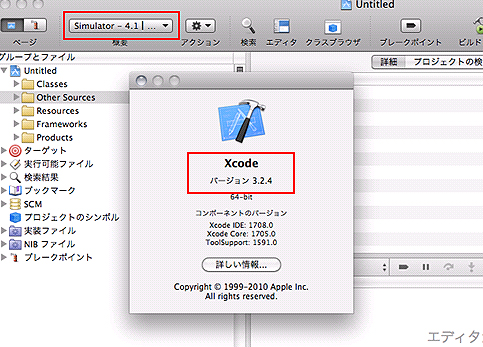
ダウンロード後、Mac OS XのPCへインストールしてください。Xcodeを起動してメニューバー[Xcode]→[Xcodeについて]をクリックすると、バージョンアップを確認できます。
Xcodeが「3.2.4」、iPhoneシミュレータが「4.1」となっていれば無事にバージョンアップ完了です。
プロジェクトの作成
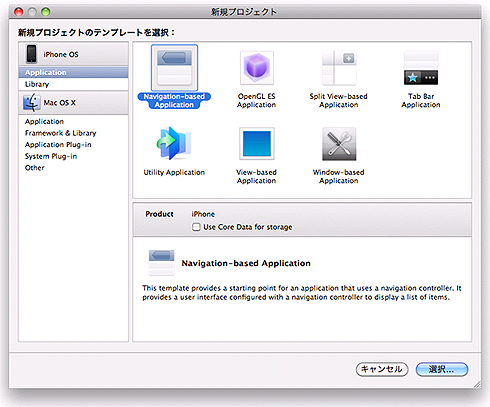
Xcodeで、[ファイル]→[新規プロジェクト]で新規プロジェクトウィンドウを表示し、「Navigation-based Application」を選択します。
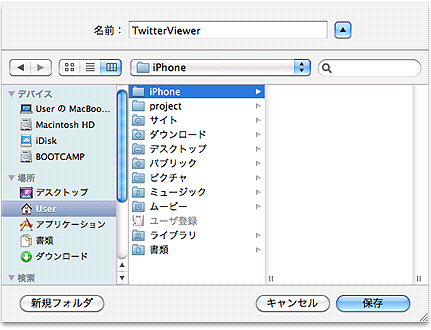
今回はアプリ名を「TwitterViewer」とし、[保存]します。
「Navigation-based Application」テンプレートには最初から一覧表示に適したUITableViewというクラスが設定されています。「Navigation-based Application」テンプレートからプロジェクトを作成した直後にアプリを起動すると、以下のように空の一覧画面が表示されます。
今回は、ここにTwitterのつぶやきを表示するように実装していきます。
Copyright © ITmedia, Inc. All Rights Reserved.