Windowsでもスマートにできるマルチタッチの基礎知識:Windowsタブレット向けマルチタッチアプリ開発(1)(1/2 ページ)
マルチデバイス時代に必須のマルチタッチUI
iPhone・Android 2.x系といったスマートフォンなどのモバイルデバイスの需要が増えるなか、マウスやキーボードなどのコントロールデバイスを介さず、指先のみで操作可能なタッチUI(ユーザーインターフェイス)の重要性が一層高まってきています。また、「タブレット」「スレートPC」と呼ばれるデバイスの分野でも、iPadやAndroid 3.x系、BlackBerry PlayBookに加え、Windows OSを搭載した製品が次々と世に出てきています。
- 東芝、法人向けの11.6型Windowsタブレット「WT310/C」
- 写真と動画で見る“2Way”スレートPC「FMV LIFEBOOK TH」
- オンキヨー、企業向けのWindows 7搭載スレートPCを発売
- 「Eee Slate EP121」はWindows 7タブレットの本命か
- Acer初のWindowsタブレット「ICONIA TAB W500」発売
- タブレット向けのWindows 8、6月にも披露か
2009年10月に発売が開始されたWindows 7では、Starter以外のエディションで、マルチタッチ操作をサポートしています。iPhoneやAndroidなどのスマートフォンだけではなく、世界で最も普及したPCのOSであるWindowsがマルチタッチ操作をサポートしたことにより、タブレット/スレートPC端末の分野でも、ますますマルチタッチに対応した製品やアプリケーションが世に出現することでしょう。
本連載では、こうしたマルチタッチ/マルチデバイス時代に対応していくために、マルチタッチの特徴や適用分野、マルチタッチで操作可能なアプリケーションを設計する際の留意事項、また開発時の環境構築、操作イベントの取得方法といった点などを説明します。
Windows 7のマルチタッチサポート
Windows 7のStarter以外のエディションは、マルチタッチ操作をサポートしています。Vista以前でも、タブレットPCなどのスタイラスイベントや、シングルタッチ操作に対応できていましたが、対応のために、別途アプリをインストールする必要がありました。
Windows 7では、タッチ操作のための「Windows タッチ」があらかじめOSに組み込まれていること、また、複数の指によるマルチタッチに対応したことが特徴です。
タッチができるOS付属アプリ
OSが標準機能でタッチ操作をサポートし始めたのと同時に、以下のようにいくつかのOS付属アプリで、タッチ対応がされています。
- Windows フォトビューア
画像上で2本の指を広げたり近づけたりするジェスチャ操作で、画像を拡大縮小できる。画像上で2本の指を回転させるジェスチャを行うと、操作に合わせて画像を回転できる - Internet Explorer 8以降
左右のフリック操作で、Webブラウザの戻る/進む機能を実行できる - ペイント
複数の指を使って絵を描ける
タッチ操作の使いどころ
Windowsユーザーエクスペリエンスガイドラインでは、タッチ操作に対応したアプリは、アプリ中でタッチ操作がカバーする範囲ごとに、以下の3種類に分類されています。
- タッチ可能
最も重要なタスクのコントロールが簡単にタッチできるプログラム - タッチ対応
プログラムが主なタスクでのタッチ用にデザインされている - タッチに最適化されている
プログラムが特にタッチ用にデザインされている
現状、OSが標準でタッチ操作に対応し始めたものの、ユーザーがこの操作に対応したスクリーンを持っていなければ、タッチ操作の恩恵を受けられないため、一般的なユーザーに向けた、PCのタッチ操作の普及は過渡期と言えます。
また、PCやタブレット/スレート端末のディスプレイをタッチ操作する文化も新しいユーザー体験となるため、タッチ操作にメリットがある場合でも、従来のマウスとキーボードによる操作を完全に見切ることは難しく、現状では、ハイブリッドに操作可能なアプリを考える必要があります。
さらに、ディスプレイごとにタッチの検知数が、1点、2点……5点……無限など、ディスプレイを構成する部材ごとに異なるため、ハードウェアを限定する、特殊な用途に最適化したアプリを開発する場合以外は、2点以上のタッチ操作を標準操作とすることはいまだ少ない状況と考えられます。
Windows 7では、どんなタッチ操作ができるのか
また、Windows 7では以下の4種類のタッチ操作ができます。
【1】コンテキストメニューの表示(マウスの右クリック)
マウスの左ボタンを数秒間長押し、もしくは、片方のマウス左ボタンを押した状態で、もう片方のマウスでクリックします。
【2】スクロール
Internet Explorerなどでスクロールがある画面を表示し、ドラッグして投げるような操作をすると、滑るようなスクロールできます。
【3】フリック
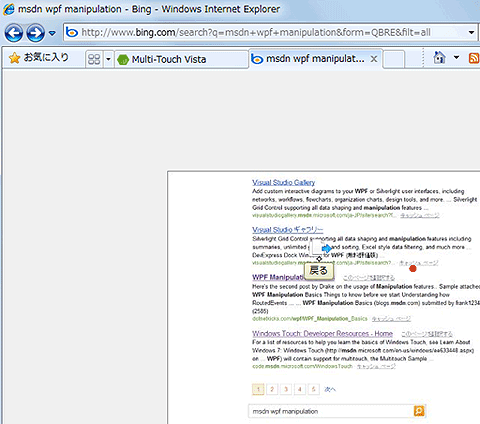
素早く上下左右にドラッグします。標準では、左右方向にWebブラウザの「戻る」「進む」が設定されています。
フリックに反応するように、現在のページが横にスライドする動きをして、前のページへ戻ります。
【4】マルチタッチ
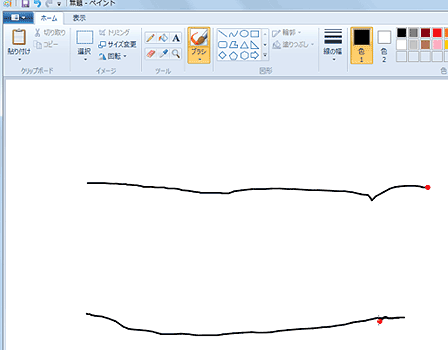
Windows 7標準の「ペイント」はマルチタッチに対応しているので、同時に複数の線を描くことができます。
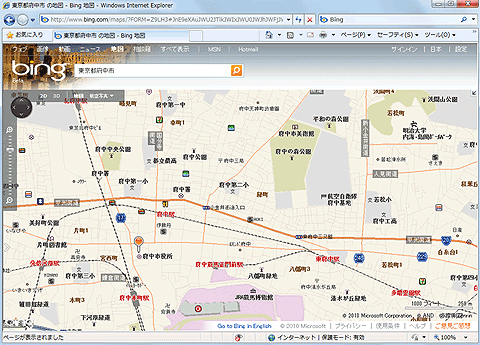
また、Bing地図では、マルチタッチでズームイン、ズームアウトができます。
他にもタッチ操作できるアプリは、多数
今回タッチ操作で例に挙げたのは、ほんの一部のアプリですが、タッチ操作はWindows 7が標準サポートしているため、その他のアプリでもスクロール操作できるものも多くあります。
マルチタッチに対応したアプリ開発環境の準備
ここからは、実際にマルチタッチアプリを開発するための環境について説明します。準備するのは以下のものです。
- Visual Studio 2010
- Windows SDK for Windows 7と.NET Framework 3.5 SP1以上
- マルチタッチ対応のタッチパネル環境もしくはシミュレータ
動作を確認するためには、マルチタッチに対応したタッチパネル環境が必要になります。最近では各社からマルチタッチ対応ディスプレイや冒頭に挙げたような「タブレット」「スレートPC」が発売されています。
しかし、すべての開発PCごとに用意することは大きな負担になりますし、ちょっとWebサイトで公開されているサンプルを確認だけ行いたいということもあると思います。そのような場合はCodePlexで公開されている「Multi-Touch Vista」が便利です。これは、複数のマウスを使い、マルチタッチ操作をシミュレートできるアプリです。次ページで、使い方を紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.

 Internet Explorerで「戻る」フリックをしたときの動作
Internet Explorerで「戻る」フリックをしたときの動作 ペイント
ペイント Bing地図
Bing地図



