Dojo Mobileベースでアプリが作れるXPagesの基礎知識:XPagesでスマホWebアプリ開発入門(1)(1/2 ページ)
モバイルアプリも作れる「XPages」とは
XPagesはLotus Notes/Dominoのアプリ開発技術であり、HTML/JavaScript/CSSなどWebの標準技術やサーバサイドJavaScriptの技術を利用して、見た目も操作性も優れたアプリを開発できます。連載「XPagesでLotus Notes/Dominoアプリ開発入門」では、主にPC上のWebブラウザから利用するXPagesアプリの開発について説明しました。
iPhone/iPad/Androidなどに代表される、近年急速に普及しているスマートフォンやタブレットなどのモバイルデバイスへの対応は、XPagesでWebアプリを開発する際に、とても重要な課題です。しかし、モバイルデバイス向けのアプリでは、画面サイズや操作性などに制限があり、PC向けのアプリとは異なるため、アプリの構造を最適化することが要求されます。
今回は、モバイルデバイス用XPagesアプリ開発向けに提供されている、XPagesモバイルコントロールを紹介します。XPagesモバイルコントロールを使うことで、モバイルデバイスでもLotus Notes/Dominoのデータを素早く閲覧・操作できるアプリを効率的に開発できます。
Dojo MobileをベースにするXPagesのアプリ開発
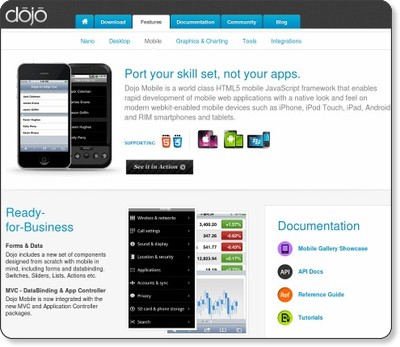
モバイルデバイス向けのWebアプリ開発では、デザインや操作性が考慮されたモバイル専用JavaScriptライブラリを使用するのが一般的です。例えば、jQuery Mobile、Sencha Touch、Dojo Mobileなどが代表的なものです。
jQuery MobileなどUIフレームワークの基礎を学ぼう
D89クリップ(49) スマホアプリのUIを作るJavaScriptフレームワークが話題だ。jQuery MobileやSencha Touchの使い勝手を比較する座談会の模様をレポートする
デザインハック < HTML5 + UX 2012/6/26
Lotus Notes/Domino 8.5.3以前のXPagesでは、これらのJavaScriptライブラリを利用する場合、開発者がライブラリをXPagesアプリ内に組み込んでコーディングする必要がありました。しかし、現在の最新版であるLotus Notes/Domino 8.5.3 Upgrade Pack 1では、標準でDojo MobileをベースとしたXPagesモバイルコントロールが提供されています。
注:Upgrade Packとは、通常の製品のリリースサイクルとは別に、製品に対する新しい機能をいち早く提供するためのIBM Lotus Notes/Dominoにおける製品提供の仕組み。Lotus Notes/Domino 8.5.3 Upgrade Pack 1では、XPagesモバイルコントロールのほかにもさまざまなXPagesの拡張コントロールやアプリケーションテンプレートを提供している
「XPagesモバイルコントロール」とは、モバイルデバイスで最適な動作を行うよう、あらかじめ専用のコードが組み込まれたコントロールであり、さまざまな目的のものが用意されています。
開発者は通常のXPagesアプリ開発同様に、これらのコントロールをドラッグ&ドロップで配置し、各コントロールに定義されているプロパティを設定することで、PC向けのWebアプリと同じように、モバイル用のユーザーインターフェイスを効率的に作れます。
表にLotus Notes/Domino 8.5.3 Upgrade Pack 1が提供するXPagesモバイルコントロールを示します。
| コントロール名 | コントロールの説明 | |
|---|---|---|
| Single Page Application (シングルページアプリケーション) |
XPagesモバイルアプリの構成やレイアウトを設計するコンテナの役割を持つ | |
| Mobile Page (モバイルページ) |
XPagesモバイルアプリでモバイル画面1ページ分を構成 | |
| Page Heading (ページヘッダ) |
モバイル画面のヘッダ部分を構成 | |
| Rounded List (角丸リスト) |
角が丸いリストを表示するためのコンテナを持つ | |
| Static Line Item (行表示項目) |
リストの行項目を構成 | |
| Mobile Switch (スイッチ) |
チェックボックスのようにON/OFFがワンタッチで設定できるスイッチ | |
| Tab Bar (タブバー) |
モバイルページ上でバナーのようにタブを構成 | |
| Tab Bar Button (タブバーボタン) |
XPagesモバイルアプリ向けにスタイル設定されているタブ切り替え用のボタン | |
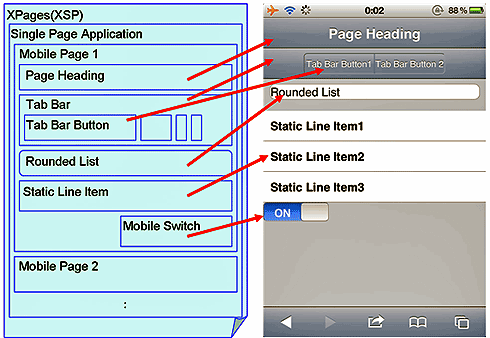
これらのコントロールを使って作成した画面は図1のようになります。
モバイル特有の構造「シングルページアプリケーション」
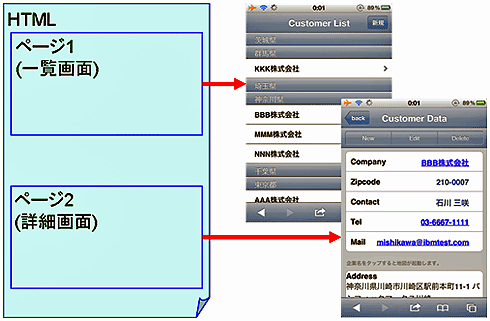
XPagesモバイルアプリの基本構造は、PC向けのWebアプリとは異なります。図2は、シングルページアプリケーション(Single Page Application)という構造の適用例です。
これはDojo Mobileなど多くのモバイル開発用ライブラリが採用している手法です。シングルページアプリケーションでは、モバイルデバイスで表示する複数の画面を1つのHTMLで構成します。
また、ユーザー操作時の画面更新にはAjaxによる非同期サーバ通信を利用し、部分更新を活用することで通信量を軽量化します。これにより、効率的な画面遷移を実現します。そのため、PCに比べ通信帯域の狭いモバイルデバイスでも、画面遷移するときにパフォーマンスをあまり落とすことなくアプリを動かせます。
次ページでは画面設計やプロパティの設定の仕方を紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.


 図1 XPagesモバイルコントロールの構成と表示例
図1 XPagesモバイルコントロールの構成と表示例 図2 シングルページアプリケーションの構造と画面例
図2 シングルページアプリケーションの構造と画面例



