フォーム関連要素(3) サイトのフォームを多機能にするHTML5の新要素5選:HTML5“とか”アプリ開発入門(8)(1/2 ページ)
HTML5の新しいform関連要素を、出力値やデータのリスト、進捗率の視覚化、公開鍵暗号など用途別にサンプルコードとともに紹介
新たに追加された5つのフォーム関連要素
前回の「HTML5でinput要素に追加された新しいタイプ13連発」までは、HTML5において<input>要素に対して加えられた変更を見てきました。今回は、<input>要素以外のフォーム(<form>)に関連する新要素について見ていきます。今回ご紹介する要素は、以下のとおりです。
出力値を表す<output>要素
<output>要素は、プログラムによって生成された出力値を表す要素です。<output>要素を用いることで、「この部分は自動的に生成された値である」という意味を明確にできます。
for属性に、他の入力フォームのIDを指定することで、出力値の元になった入力フォームを明示的に指定できます。for属性には、複数のIDをスペースで区切って指定できます。
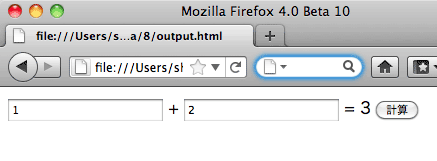
以下の例では、ユーザーに2つの数値を入力させ、その計算結果を自動的に算出します(このサンプルは、Google Chrome 9とOpera 11、Firefox 4で動作します)。
<!DOCTYPE html>
<meta charset="UTF-8">
<input type="number" id="num1" placeholder="数値1"> +
<input type="number" id="num2" placeholder="数値2"> =
<!-- for属性を用いて、num1とnum2から生成された値であることを明示 -->
<output for="num1 num2" id="result"></output>
<!-- output要素のvalueプロパティに値を指定すると、出力値を書き換えることができる -->
<button onclick="document.getElementById('result').value =
parseInt(document.getElementById('num1').value, 10) +
parseInt(document.getElementById('num2').value, 10)">
計算
</button>
<output>要素が持つ値を使う際の注意点
<output>要素は、マークアップやJavaScriptで取り扱うのに非常に扱いやすい設計が行われていますが、値の取り扱いには少し注意が必要です。
ここで「クセ」と申し上げたことは、理解してしまえば非常に単純です。上記のサンプルでも見たとおり、<output>要素を用いて出力値をマークアップするには、要素の内部に値を記述します。
<output id="o">出力値</output>
しかし、JavaScriptを用いて<output>要素に値を読み書きするには、2通りのやり方があります。textContentプロパティを用いて要素内のテキストを取得する方法と、valueプロパティを用いる方法です。<output>要素においては、valueとtextContentはお互いに同じ値となります。
var output = document.getElementById("o");
// 要素内のテキストを変更する
output.textContent = "出力値";
// valueプロパティを参照すると、値は「出力値」となっている
alert(output.value);
また、最初から<output>要素の内部に記述されていたテキストは「デフォルト値」という扱いになります。フォームをリセット(<input type="reset">を使うと、リセットボタンになる)した際、textContentプロパティ(=valueプロパティ)の値がデフォルト値に戻ります。
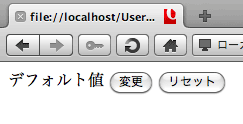
以下の例では、「変更」ボタンをクリックすると、<output>要素の内容が変化し、リセットボタンを押すと値が元に戻ります。この例は、Opera 11でのみ正しく動作します(Chrome 9やFirefox 4では、リセットすると、<output>要素の内容が空になります)。
<!DOCTYPE html> <meta charset="UTF-8"> <form> <output name="out">デフォルト値</output> <input type="button" onclick="form.out.value = '変更された値'" value="変更"> <input type="reset"> </form>
また、あまり利用することはないでしょうが、デフォルト値はdefaultValueプロパティでもJavaScriptから参照できます。defaultValueプロパティには、値もセットできます。
事前定義されたデータのリスト<datalist>要素
<datalist>要素は不可視の要素で、内部に<option>要素を任意数記述することにより、事前定義されたデータのリストを表します。現在の仕様では「<input>要素のlist属性に<datalist>要素のIDを指定することで、入力値の候補を表示できる」と定義されています。
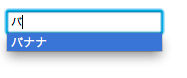
以下のサンプルを実行すると、入力フィールドにフォーカスが当たった際、入力値の候補が表示されます(Opera 11とFirefox 4で動作します)。
<!DOCTYPE html> <meta charset="UTF-8"> <!-- datalist要素のIDをlist属性に指定 --> <input list="suggestions"> <!-- datalist要素を使用。不可視の要素だが、未対応ブラウザでは要素の 内容が表示されてしまうので、CSSで非表示にしている --> <datalist id="suggestions" style="display: none;"> <option value="banana">バナナ</option> </datalist>
Copyright © ITmedia, Inc. All Rights Reserved.