5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(1/5 ページ)
知って得する、Webブラウザ上で利用できるグラフィック関連技術。アニメーションや3Dが表現できる「CSS3」をハックしよう
CSSで多彩な表現が可能に
本連載では、Webブラウザ上で利用できるグラフィック関連技術を、読み切りの形で、なるべく分かりやすく紹介していきます。第1回である今回はWebの基本技術の1つであるCSSで実現するグラフィック表現を取り上げます。
従来のCSSはWebページのフォントやレイアウトを整える機能がほとんどで、「グラフィック技術」というには物足りないものでした。しかし、CSS3と呼ばれる近年の拡張によって、アニメーションや3D表現を含む多彩な画面効果が実現できるものに進化しています。
この記事は、そうしたCSS3のグラフィック関連機能の基本的な使用方法をまとめて学習することを目的としています。
ベンダプレフィクスについて
CSS3の多くの機能はまだ規格策定段階のものであり、正式に勧告が発行されたものではありません。従って、一部のCSS属性は先頭に「ベンダプレフィクス」を付ける必要があります。例えば、記事中でも取り上げているtransition属性を主要なブラウザで動作させるためには、以下のように記述する必要があります。
-webkit-transition: background-color 1s; /* WebKit向け */ -moz-transition: background-color 1s; /* Firefox(Gecko)向け */ -o-transition: background-color 1s; /* Opera向け */ -ms-transition: background-color 1s; /* IE(10以降)向け */ transition: background-color 1s; /* 本来の属性名 */
煩雑な記述を避けるため、記事中のコード例ではこうしたベンダプレフィクスを省略し、本来の記述のみを掲載しています。ベンダプレフィクスを含む記述例については、サンプルのソースコードをご参照ください。自動でベンダプレフィクス付きの属性を補ってくれる、CSSPrefixerというツールも公開されています。
なお、記事中では各機能のサポートブラウザについて言及していませんが、多くのWebブラウザでは紹介している機能の一部が利用できません。どのブラウザでどの機能が利用できるかは、各自でサンプルを実行して調べてみてください。もっとも、Webブラウザは日進月歩で進化しているので、ほとんどの機能が近いうちにサポートされることでしょう。
■ テキストシャドウ
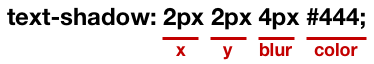
まずはWebページの基本である文字の表現から見ていきましょう。従来のCSSでもfont属性などでフォントや色、サイズ、簡単な装飾が指定できましたが、CSS3では文字の影を描画するtext-shadow属性が新たに追加されました。使い方は以下のとおりです。
x、yは影の位置をずらす量、blurはぼかしの半径、colorは影色です。blurとcolorは省略可能で、それぞれ0、color属性の値がデフォルトになります。上記のスタイルを実際に適用するとこうなります。
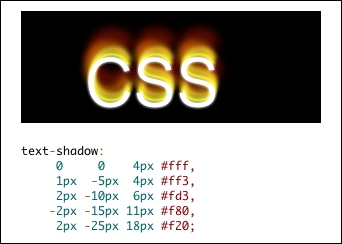
コンマ区切りでパラメータの組を並べることで、複数の影を表示することも可能です。パラメータを少しずつ変化させてやることにより、下のような面白い効果も得られます。
単に影として使うだけでなく、工夫次第でさまざまな表現が可能です。見出しやボタンのラベル文字列などで効果的に使ってください。
■ 丸角(border-radius)
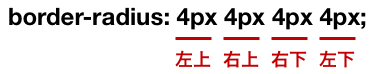
テキストシャドウの次はボックスシャドウに行きたいのですが、その前に組み合わせて使われることの多いborder-radiusを説明しておきます。ボックスの角を丸くした、いわゆる丸角のボックスを実現する属性です。CSS3の機能の中では最も早く実装された機能の1つなので、すでに活用されている方も多いでしょう。
パラメータはそれぞれの角の丸みの半径です。marginなどと同様に最初のパラメータ以外は省略可能で、上記のようにすべて同じ値なら単に「border-radius: 4px」で済ませます。実例はボックスシャドウの例を参照してください。
■ ボックスシャドウ
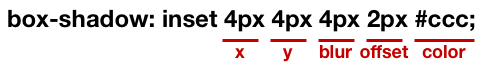
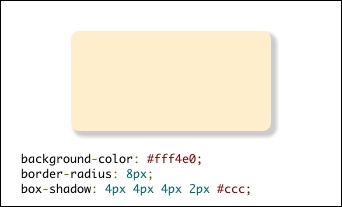
文字と同様に、box-shadow属性でボックスの影も描画できます。
x、 y、 blur、 colorの意味はtext-shadowと同じです。offsetは影を拡大縮小する量で、長さの単位(px, pt等)で指定します。insetについては後述。x、 y以外のパラメータは省略可能で、offsetのデフォルト値は0になります。
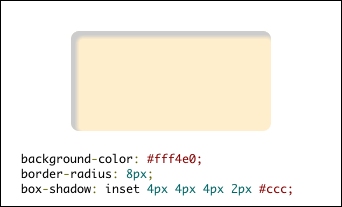
上記の例にinsetの指定を加えると、影がボックスの内側に描画されます。ボックスの中が少しくぼんでいるように見えますね。
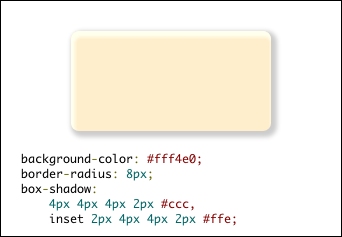
insetの影を明るい色にすれば、ハイライトの効果を作ることもできます。box-shadowもtext-shadowと同様にカンマ区切りで複数の影を表示できるので、insetの影と通常の影を同時に適用できます。
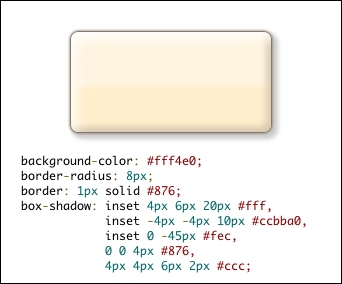
さらに多くの影を組み合わせれば、自然な立体感を表現することも可能です。ここまでくると、グラフィックツールで制作した画像素材と見分けがつかないのではないでしょうか。
box-shadowもtext-shadow同様に、影としてだけではなくさまざまな応用が可能です。後述のグラデーションと組み合わせれば、これまで画像と複雑なマークアップで実現していた効果の多くが、数行のCSSで表現できるでしょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 text-shadowの書式
text-shadowの書式 単純なテキストシャドウ
単純なテキストシャドウ  複数のテキストシャドウ
複数のテキストシャドウ  border-radiusの書式
border-radiusの書式 box-shadowの書式
box-shadowの書式 単純なボックスシャドウ
単純なボックスシャドウ  insetを指定したボックスシャドウ
insetを指定したボックスシャドウ  insetと通常の影を併用
insetと通常の影を併用  多数の影の組み合わせ
多数の影の組み合わせ 



