10分でわかるSVG 基礎編:Webグラフィックをハックする(2)(2/5 ページ)
基本図形の描画方法
■ SVGの基本図形
ここからはSVGで図形を描画する方法を具体的に説明していきます。SVGで描画できる図形は以下の9種類で、それぞれ固有のタグがあります。
- 四角形(rectタグ)
- 円(circleタグ)
- 楕円(ellipseタグ)
- 直線(lineタグ)
- 折れ線(polylineタグ)
- 多角形(polygonタグ)
- パス(pathタグ)
- 画像(imageタグ)
- 文字列(textタグ)
比較的複雑な指定が必要なパス、画像、文字列は個別に取り上げることにして、その他の基本図形の描画方法を解説します。これは文章で説明するよりも実際のコード例を見た方が早いでしょう。
※ 簡略化のため、今後も含めてコード例はsvgタグ内部の記述のみを示します。
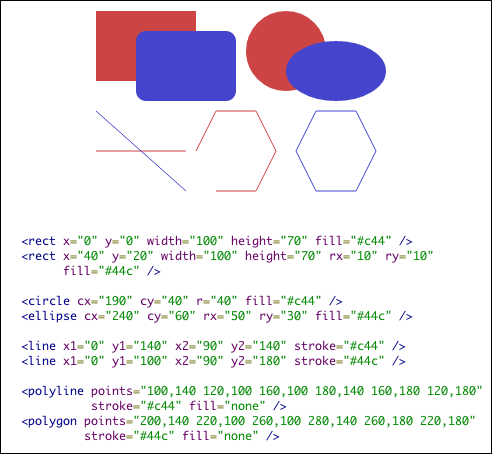
rectタグは四角形を描画するタグです。x、y、width、height属性でそれぞれ左上座標と幅、高さを定義します。さらに省略可能なrx、ry属性を指定することで角の丸い四角形になります。fillは塗り色を指定する属性で、詳細は次のページで取り上げます。
circleとellipseはそれぞれ真円と楕円を描画するタグです。いずれも中心座標をcx、cy属性で指定します。circleタグは半径が1つなのでr属性で指定、ellipseはrx、ry属性でX軸方向、Y軸方向の半径を指定します。
lineタグは1つの直線(線分)を描画します。x1、y1、x2、y2で始点と終点の座標を指定します。strokeは輪郭線の色を指定する属性です。
polylineタグとpolygonタグは複数の連続した線分、もしくは多角形を描画します。違いは前者が始点と終点をつながない開いた多角形になるのに対し、後者は始点と終点を繋いだ閉じた多角形となる点です。書式はどちらも同じで、points属性にX座標、Y座標の組をコンマもしくは空白区切りで必要な数だけ並べます。例ではX座標とY座標の間をコンマで、それぞれの座標の間を空白で区切っていますが、これは必須ではありません。空白とコンマは区別されないので、例えばすべてを空白区切りにしても受け入れられます。
■ 長さの単位について
ここまで、座標やサイズについては特に言及せずに数値のみを指定してきました。SVGでは単位を省略するとpxが指定されたものとして扱うことになっているためです。しかし、実際にはCSSと同様に以下の単位が指定できます(pxに対する倍率は90dpiを前提としたもの)。
- px ピクセル
- pt ポイント(1.25px)
- pc パイカ(15px)
- mm ミリメートル(3.543307px)
- cm センチメートル(35.43307px)
- in インチ(90px)
- em 現在のフォントの大きさ
- ex 現在のフォントでの文字xの高さ
- % ビューポートに対する割合
ただし、svgタグの属性によるスケーリングなどによって基準となる1pxの長さが変化することに注意してください。ptやmmなどの単位もpxに連動して変化するので、厳密な意味で絶対的な長さの単位というものは存在しません。印刷を前提とする場合などを除いて、通常は単位を指定する意味はあまりないでしょう。この記事のサンプルでも、特殊な場合を除いて単位は省略しています。
■ パスの描画
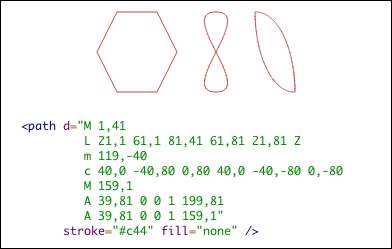
パス(pathタグ)を利用すると、直線や曲線を組み合わせて1つの図形を定義し、描画できます。pathタグにはd属性として描画する直線や曲線を定義するコマンド列を指定します。以下に簡単な使用例を示します。
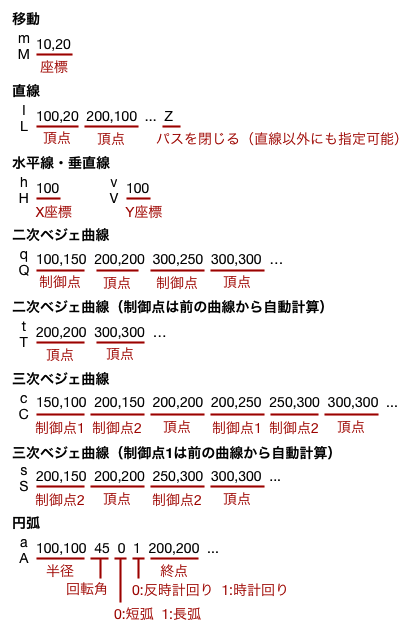
d属性の内容は、英字1文字のコマンドに必要なパラメータをコンマもしくは空白区切りで並べたものの繰り返しです。利用可能なコマンドを以下にまとめました。
図形の描画は、まず移動コマンド(mまたはM)でカレント座標を図形の始点に移動し、他のコマンドで図形を描画します。コマンド実行後のカレント座標は最後の座標に移動するので、必要ならばそのまま次の図形を連続したパスとして描画できます。コマンドを大文字で書くと絶対座標による指定、小文字で書くとカレント座標からの相対座標による指定となります。
■ 画像の描画
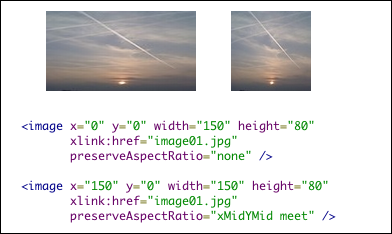
画像の描画はimageタグによって行います。左上座標と幅、高さをx、y、width、height属性で、表示する画像のURLをxlink:href属性で指定します。svgタグと同様にpreserveAspectRatio属性も指定可能で、width、heightの値が画像のアスペクト比と異なる際の表示方法を変更できます。
■ テキストの描画
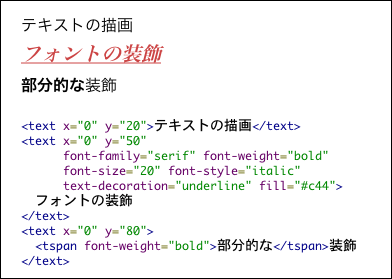
テキストはtextタグを使って描画します。x、y属性で描画位置を、省略可能な以下の属性でフォントや装飾を指定します。指定できる値はCSSとほぼ同じです。
- font-family
- font-weight
- font-size
- font-style
- text-decoration
これらの文字装飾はtspanタグを使って部分的に適用することも可能です。HTMLのspanタグと同じようなものと考えればよいでしょう。
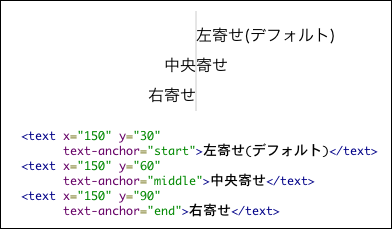
text-anchor属性を指定することで右寄せや中央寄せも指定できます。指定できる値はstart、middle、endで、英語や日本語のように左から右に書く言語であれば、それぞれ左寄せ、中央寄せ、右寄せになります。デフォルトはstartです。
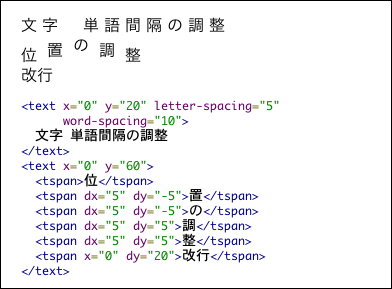
文字や単語の間隔はletter-spacing、word-spacing属性で調整できます。また、tspanにx、y属性もしくはdx、dy属性を指定することで、文字単位で位置の調整を行うことも可能です。前者は絶対座標、後者は相対座標による指定となります。SVGではテキストの自動折り返しは行われないので、改行もtspanタグによる座標指定によって実現します。
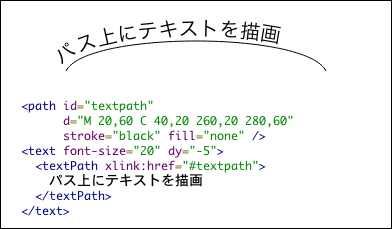
ドロー系のグラフィックツールによくある、パスへのテキストの流し込みも可能です。pathタグ側でid属性を定義しておき、textタグのxlink:href属性でそれを参照するだけです。
このように、SVGのテキスト描画機能はとても強力です。とくに文字単位の位置指定やパスへの流し込みはSVGならではの機能です。その反面、自動折り返しが行われないなど、HTMLより扱いづらいところもあります。状況に応じた使い分けが重要になるでしょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 基本図形
基本図形  パスの描画
パスの描画  パスコマンド一覧
パスコマンド一覧 画像の描画
画像の描画  テキストの描画とスタイル指定
テキストの描画とスタイル指定  テキストの配置
テキストの配置  文字・単語間隔・位置の調整
文字・単語間隔・位置の調整  パスへの流し込み
パスへの流し込み 



