あなたのWebを入力しやすくするjQueryプラグイン10選:CSSの書き方も分かるjQueryプラグイン実践活用法(終)(1/5 ページ)
jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載。jQuery/JavaScript/HTMLコードだけではなく、CSSの書き方も解説することで、より実践的にjQueryプラグインを使うための参考ドキュメントになることを目指しています。
前回の「画像や動画を綺麗に回転/拡大するjQueryプラグイン」では、イメージを回転させたりズームインする「jCarousel」「Zoombox」プラグインの使い方を解説しました。今回は、フォームを使いやすくするための各種プラグインを、以下のようにチェックボックス/ラジオボタン、ドロップダウンリスト、テキストボックス/テキストエリア、フォームのカテゴリ別に分類して紹介します。
- チェックボックスやラジオボタンを見栄え良く
【1】「Checkbox」 - ドロップダウンの領域を節約し見栄え良く
【2】「combobox」 - テキストボックスを使いやすく
【3】テキストボックスにヘルプを一括表示「Form Tips」
【4】テキストボックスにヘルプ情報を個別表示「Watermark Input」 - パスワードを入力しやすく
【5】パスワードの入力を補助する「PassRoids」
【6】iPhoneのようにパスワードの入力文字を1字だけ残す「dPassword」 - テキストエリアを使いやすく
【7】テキストエリアをリサイズする「autoResize」
【8】テキストエリアに入力するデータを制約する「maxlength」 - フォームを使いやすく
【9】フォームにヘルプ情報を表示する「Advisor」
【10】フォームに入力したデータを検証する「Validation」
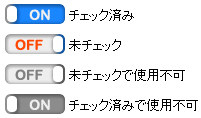
【1】チェックやラジオボタンを見栄え良くする「Checkbox」
チェックボックスにjQueryの「Checkbox」プラグインを適用してON/OFFのイメージで表示します。
Webブラウザを起動してサンプルを表示すると、チェックボックスがON/OFFでイメージ化されて表示されます。ON/OFFのイメージにマウスを移動すると、左右に動きます。ラベルまたはイメージをクリックするとON/OFFに切り替わります。
ステップ1:CSSとライブラリをCDN経由で組み込む
お好みの開発ツールまたはエディタを起動して、新規ファイルを作成したら、<head>要素に<link>要素と<script>要素を追加して、CSSとjQueryのライブラリを組み込みます。
<head> <link href="style.css" rel="stylesheet" type="text/css" />……【1】 <link href="jquery.checkbox.css" rel="stylesheet" type="text/css" />……【2】 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>……【3】 <script src="jquery.checkbox.js" type="text/javascript"></script>……【4】 </head>
- Webページの基本スタイルが宣言されている
- Checkboxプラグインのスタイルが宣言されている
- jQueryのライブラリをGoogle CDN経由で取り込む
- Checkboxプラグインのライブラリを取り込む
Checkboxプラグインの最新版は、下記サイトからダウンロードできます。
ステップ2:XHTMLで骨格を定義する
<body>要素に<input>(checkbox)要素と<label>要素を追加してチェックボックスを配置します。<label>要素のfor属性には、<input>(checkbox)要素のid(check1)を設定します。ここでは、checked属性に「checked」を設定してチェックされた状態にしています。同様の手順で複数のチェックボックスを配置します。<input>(checkbox)のname属性には、ユニーク(一意)な名前を設定します。
<input id="check1" name="checkbox.1.1" type="checkbox" checked="checked" /> <label for="check1">チェック済み</label>
ステップ3:プラグインを組み込む
<head>要素に<script>要素を追加したら、次のようなコードを追加してCheckboxプラグインを組み込みます。ここでは、jQueryのセレクタ「input:checkbox」でチェックボックスの要素を検索して、checkbox()メソッドを実行しています。
<script type="text/javascript">
$(function() {
$('input:checkbox').checkbox();
});
</script>
これで、先ほどのサンプルが出来上がりました。
ラジオボタンに適用するには
<input>(radio)要素のname属性に同じ名前(radio.1)を設定します。これで、複数のラジオボタンがグループ化されて1個だけ選択できるようになります(実行サンプルを表示)。
<label><input name="radio.1" value="1" type="radio" />ラジオボタン #1</label> <label><input name="radio.1" value="2" type="radio" />ラジオボタン #2</label> <label><input name="radio.1" value="3" type="radio" />ラジオボタン #3</label>
$('input:radio').checkbox();
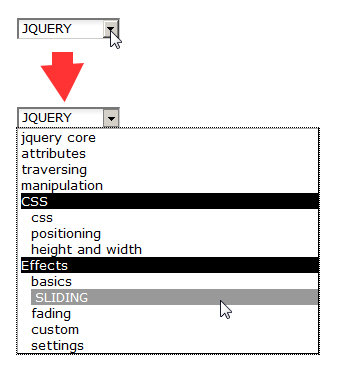
【2】ドロップダウンを領域節約し見栄え良く「combobox」
<select>要素でドロップダウンリストを表示すると、幅が自動的に一番長いアイテムに調整されます。この不都合を回避するには、<select>要素にjQueryの「combobox」プラグインを適用します。
Webブラウザを起動してサンプルを表示したら、コンボボックスの「▼」をクリックしてアイテムを表示します。アイテムを表示する幅が拡張されてドロップダウンリストに表示されます。ドロップダウンリストには、アイテムが小文字で表示されます。アイテムをクリックすると、コンボボックスに表示してドロップダウンリストを閉じます。
ステップ1:CSSとライブラリをCDN経由で組み込む
お好みの開発ツールまたはエディタを起動して、新規ファイルを作成したら、<head>要素に<script>要素を追加して、jQueryのライブラリを組み込みます。
<head> <script src="scripts/jquery-1.1.3.1.js" type="text/javascript"></script>……【1】 <script src="scripts/jquery.dimensions.js" type="text/javascript"></script>……【2】 <script src="scripts/jquery.combobox.js" type="text/javascript"></script>……【3】 </head>>
- jQuery 1.1.3.1のライブラリを「Downloading jQuery - jQuery JavaScript Library」からダウンロードして取り込む(※jQueryの最新版を取り込むと正常に動作しません。必ずjQuery 1.1.3.1を取り込んでください)
- dimensionsプラグインのライブラリをダウンロードして取り込む
- comboboxプラグインのライブラリを下記サイトからダウンロードして取り込む

jquery.combobox via kwout
ステップ2:XHTMLで骨格を定義する
<body>要素に<select>要素を追加したら<option>要素と<optgroup>要素を入れ子にしてアイテムを定義します。ここでは、jQuery APIのカテゴリをアイテムとして定義しています。「CSS」のアイテムは、<optgroup>要素でグループ化しています。
<select id="jqueryAPI">
<option value="1">jQuery core</option>
<option value="2">Attributes</option>
<option value="3">Traversing</option>
<option value="4">Manipulation</option>
<optgroup label="CSS">
<option value="5">CSS</option>
<option value="6">Positioning</option>
<option value="7">Height and Width</option>
</optgroup>
…【略】…
</select>
ステップ3:comboboxプラグインを組み込む
<head>要素に<script>要素を追加したら、次のようなコードを追加してcomboboxプラグインを組み込みます。ここでは、jQueryのセレクタ「#jqueryAPI」で<select#jqueryAPI>要素を検索して、combobox()メソッドを実行します。
<script type="text/javascript">
$(function() {
$('#jqueryAPI').combobox();
});
</script>
ステップ4:プロパティを調整
ドロップダウンリストの幅は、<div>要素のwidthプロパティに設定します。ここでは、widthプロパティに「300px」を設定しています。
<div class="liveexample" style="width:300px;"> <select id="jqueryAPI"> </select> </div>
コンボボックスの幅は、combobox()メソッドの引数widthオプションに指定します。ここでは、コンボボックスの幅を「100px」に設定しています。このメソッドの引数にanimationTypeオプションを追加すると、ドロップダウンリストを表示するときにアニメーション化できます。
$('#jqueryAPI').combobox({
animationType: "fade", // アイテムを展開するときアニメーション化する
width: "100px" // コンボボックスの幅を指定
});
これで、先ほどのサンプルが出来上がりました。
次ページでは、テキストボックスを使いやすくするプラグインとしてForm Tips、Watermark Inputの使い方を説明します。
Copyright © ITmedia, Inc. All Rights Reserved.


 kawika.org - is on maui
kawika.org - is on maui