Processingの対話式スケッチプログラミングで遊ぼう:絵心がなくても簡単に絵が描けるProcessing(2)(1/3 ページ)
Processing.jsを使ったミニ実行環境で遊びながら、Processingの基本的なスケッチプログラミングを始めてみよう
Processing.jsで実際にProcessingを体験してみよう
この連載では前回の「芸術の秋にProcessingでスケッチプログラミングを始めてみよう」に引き続き、簡単にグラフィックを扱うプログラミングができるプログラミング環境「Processing」について解説していきます。
なお前回の記事の後、Processingの最新バージョン(0156)がリリースされました。Processingを起動すると新バージョンリリースを通知するダイアログが表示されるので、前回の記事と同様に公式サイトよりダウンロードし、インストールしておきましょう。
また今回は、Processingでのプログラムの実行を分かりやすく体験してもらうために、前回記事で紹介したProcessing互換のJavaScriptライブラリ「Processing.js」で、サンプルプログラムを実行できるミニ実行環境を用意しましたので、実際に試してみてください。
ProcessingのコアAPIで自由自在にスケッチ!
Processingには、グラフィックや色、動きなどを制御するプログラムを書くうえでよく使う計算や、便利な機能を提供する命令群(コアAPI)が標準で用意されています。そのすべてをここで紹介できませんが、特徴的な部分を紹介しながら、まずはProcessingでできることを見ていきましょう。
図形描画
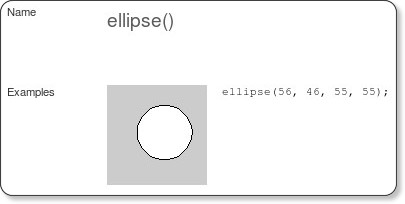
「point」(点を描く)、「ellipse」(円、楕円を描く)といった基本的な図形を描く命令のほか、指定した頂点を結ぶ平面や閉曲面、ワイヤーフレームなどを描画できます。
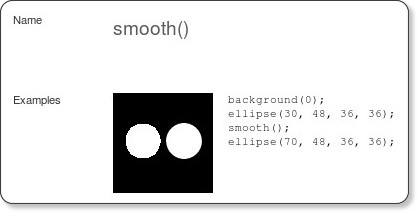
また、「smooth」と呼ばれる命令を指定することで、グラフィックの境界に中間色を使い滑らかに描画できます。
カラーリング
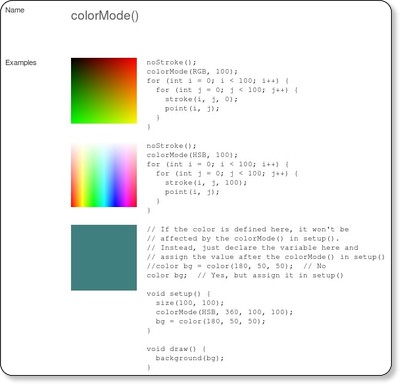
Processingでは、非常に多彩な方法で色を指定できます。RGB値による指定はもちろん、用途に応じてHSB値(色相/彩度/明度)を使用できるので、プログラムの中で色をコントロールすることがとても容易です。HTMLやCSSでおなじみの16進数カラーコード指定(#000000〜#FFFFFF)によって、直接色を指定することもできます。
カラーリングを数値指定する範囲を通常の256段階から、好きな段階に変更できるのもProcessingのユニークな機能です。
画像、文字描画
画像や文字の描画には、「PImage」「PFont」と呼ばれる専用のクラスが用意されており、簡単に扱うことができます。PImageクラスはマスク切り抜き、フィルタ処理などの高度なメソッドも用意されています。
Processingで文字を描画するPFontクラスは、フォントを画像として描画する方式で、事前にマシンに入ったフォントからデータを作成しておくことでどんな環境で実行しても好きなフォントが使用できますが、残念ながら日本語の表示には現状では問題点が多いです。
ビットマップ操作
画面をピクセル単位で処理するプログラミングが高速に行える点もProcessingの特徴です。命令1つで、画面のピクセルデータを「pixels」と呼ばれる配列で取得したり、画面に反映したりできます。
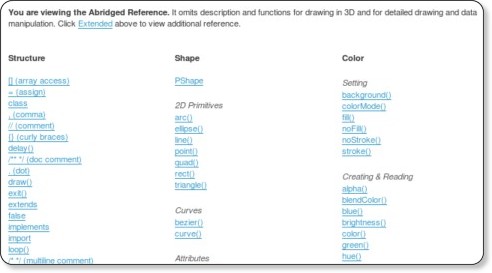
リファレンスを参考に
実際にProcessingにどんな命令が用意されているかは、用意されているWeb上のリファレンスページをご覧ください。リファレンスは残念ながら英語版しか用意されていませんが、簡単なサンプルプログラムもあるので、参考になるでしょう。
また、このリファレンスはインストールしたProcessingにも含まれており、メニューの[Help]→[References]を選択することで、ローカルPCでも見ることができます。
いよいよ次ページでは、Processingのプログラムの仕方を解説していきます。実際にProcessing.jsを使ったWeb上でProcessingのプログラムを体験できるミニ実行環境を設置しているので、ぜひ試してみてください。
Copyright © ITmedia, Inc. All Rights Reserved.






![pixels[] Language (API) Processing 1.0 (BETA) via kwout](https://image.itmedia.co.jp/ait/articles/0811/17/r5gyj_bor_rou_sha_w400.jpg)