jQueryを使ってTwitterをおいしくマッシュアップ:パターンとライブラリで作るAjaxおいしいレシピ(1)(1/4 ページ)
Ajaxおいしいレシピを紹介する前に
そもそも、Ajaxのこと分かってますか?
2005年の始めにAjaxという言葉が知られるようになってから、Ajaxは急速に技術の進化を遂げ普及してきました。読者の皆さんの中にもAjaxの開発を実際に経験した方が増えているのではないでしょうか?
編集部注:Ajaxそのものについて詳しく知りたい読者は、 「いまさら聞けない、“Ajax”とは何なのか?」をご参照ください。
AjaxデザインパターンとAjaxライブラリをMVCで実用的に活用
この連載では、サンプルアプリケーションを通じて、Ajaxのさまざまなテクニック(Ajaxデザインパターンなど)をご紹介していきたいと思っています。
さらに、サンプルアプリケーションでは、Ajaxライブラリを活用し、MVC(モデル、ビュー、コントローラー)で設計することで、より実用的なサンプルにしていきたいと思っています。
編集部注:MVCそのものについて詳しく知りたい読者は、Java Solution FAQの記事、「MVCモデルという言葉をよく聞きますが何のことですか?」をご参照ください。
サンプルの目指すところ
サンプルプログラムは、実際の開発にそのまま生かせるように、次の点に留意しました。
- Ajaxアプリケーションの開発では、イベント処理が増えていったり、さまざまなテクニックを駆使していくと、可読性が悪くなりがちです。MVCの設計を参考に各役割を分割して実装することで可読性が良くなるように心掛けました
- 実際の開発では、prototype.jsなどのAjaxライブラリを利用するケースが多いと思います。本サンプルでもjQuery(後述)というライブラリを活用することで、jQueryライブラリの利用サンプルとなるようにしました
- 使用しているテクニックごとに、Ajaxデザインパターン(後述)の用語を引用して解説します。テクニックごとに用語を付けて呼ぶことで開発時のコミュニケーションを簡略化できます
これは今後の連載でも同様です。
まずは、今回のサンプルを見てみよう
Twitterって何?
今回紹介するのは、Twitterをマッシュアップするサンプルプログラムです。
Twitterは、Twitter, Inc.が提供しているミニブログサービスです。Twitter上のユーザーの多くは、「おはようございます〜。いま起きました」「今日も徹夜でした orz」といったユーザー自身のいまのステータスをひと言コメントの形で1日に何度も書き込んでおり、それをコミュニティ形式で楽しむことができます。今回はTwitterのWeb APIであるTwitter APIを使って、投稿されたコメントを取得して表示します。
編集部注:Twitterそのものについて詳しく知りたい読者は、Master of IP Networkの記事、「いまだからこそTwitterの楽しさを知るべきです!」をご参照ください。
サンプルの仕様
サンプルの仕様は、次のようになっています。
- 30秒置きに、Twitterに投稿された最新ステータスリスト(以後、public_timelineと呼ぶ)を20件取得
- 1で取得した20件のステータスから1.5秒置きに1件ずつ表示
実際にWebで動くサンプルを見てみよう
それでは、すでに完成したサンプルがありますので、まずは実際に見てみましょう。
 今回のサンプルプログラム(こちらのアプリケーションは2007年8月に、当時のTwitterのWeb APIを使って作成したものです。その後、Twitter側の仕様の変更などによりアプリケーションが動作しなくなる場合もありますが、あらかじめご了承ください。また、サンプルのライセンスはGPL 2となります)
今回のサンプルプログラム(こちらのアプリケーションは2007年8月に、当時のTwitterのWeb APIを使って作成したものです。その後、Twitter側の仕様の変更などによりアプリケーションが動作しなくなる場合もありますが、あらかじめご了承ください。また、サンプルのライセンスはGPL 2となります)サンプルで使われているテクニック
このサンプルアプリケーションには、次のテクニックが使用されています。
- 現在表示しているドメイン以外からデータを取得するテクニック
- 一定時間置きにプログラムを実行するテクニック
- ページ内に要素を新しく追加したり削除したりするテクニック
これらのテクニックをサンプルコードを見ながら、Ajaxデザインパターンの名称(後述)を使って紹介をしていきたいと思います。
本記事の内容を理解するためには、Ajaxの基本技術である、XMLHTTPRequestや、JSON、DOM操作、JavaScriptのオブジェクト指向による開発などの知識が必要になります。これらの基本技術については、「Ajaxフォトアルバムのフェードイン画像フレームを作ろう」という連載でも解説されているので、こちらも ご覧ください。
MVCそれぞれの役割
初めに、今回のアプリケーションの各機能をコントローラー、モデル、ビューそれぞれの役割ごとに分割してみます。
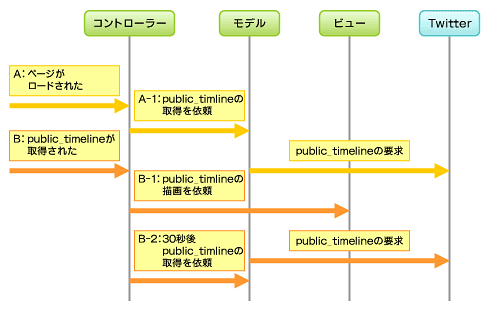
今回のアプリケーションで発生するイベントと処理の方法を、次のように設計しました。
●A:ページがロードされた
・A-1:Twitterのpublic_timelineを取得するように「モデル」に依頼
●B.:Twitterのpublic_timelineが取得された
・B-1:取得されたステータスを描画するように「ビュー」に依頼
・B-2:30秒後、再度Twitterのpublic_timelineの取得をするように「モデル」に依頼
イベントのハンドリングを行う、コントローラー
「コントローラー」では主にイベントのハンドリングをし、アプリケーションロジック部分を受け持つ「モデル」や、描画を受け持つ「ビュー」に処理を依頼します。
アプリケーションのロジック部分を受け持つ、モデル
モデルはアプリケーションのコアとなるロジックを担当します。
今回のアプリケーションでは、Twitter上のpublic_timelineを取得し、取得したステータスを引数として、コントローラーが呼ばれるようにする部分を担当させることにしました。
Twitterのpublic_timelineは、Twitter APIを使用することで取得できます。
なお、JavaScriptからTwitter上のデータを取得するためには、JSONPというテクニックを使用する必要があります。JSONPについては、次ページで説明します。
データを表示する、ビュー
最新ステータスは、コントローラーを経由してビューに渡されます。
ビューは、ステータスを1件表示してから、1.5秒後に再度自分自身が呼ばれるようにタイマーをセットし、1.5秒後に残りのステータスからまた1件を表示し、再度自分自身を呼ぶ、ということを繰り返します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 Twitterのトップページ
図1 Twitterのトップページ 図2 コントローラー、モデル、ビューのシーケンス図
図2 コントローラー、モデル、ビューのシーケンス図



