AptanaでAjax・AIR・iPhone用ページの開発を行う:どこまでできる? 無料ツールでWebサイト作成(2)(1/3 ページ)
第2回は、前回に引き続き「Aptana」を取り上げ、プログラミング的な観点から紹介しよう。Webオーサリングツール紹介が主のため、プログラミングそのものの説明は省略させていただくが、「こんなことも可能なんだ」と私自身が記事を書きながら再認識した驚きを、皆さまとも共有したい。
早速プログラミング時の特徴を確認、という前にもう一度「Aptana」がどのようなアプリケーションであったのかを振り返ってから、プログラミングという側面を見ていくこととしよう。
「Aptana」とは何かをもう一度振り返ってみる
「Aptana」はEclipseベースのJavaScript統合開発環境(IDE)だが、前回解説したとおり、HTMLやCSSの構文の誤りを指摘してくれたり、構造を示したりとWebオーサリングツール(Webサイト作成ツール)としても十分な機能を持つアプリケーションである。この「Webオーサリングツールとしても十分な」というところがポイントで、あくまでもWebオーサリングツールそのものではなく、プログラミングのための統合開発環境なのだという意識を忘れてはならない。
Webオーサリングツールのユーザーは大きく2つのタイプに分かれるのではないか、と考えている。プログラマが表示部を作成する場合と、プログラミングに慣れていないデザイナーなどのユーザーが作成する場合だ。
有償版のWebオーサリングツールでもその辺は意識されていることが多く、例えばユーザーを割り切ってしまうことで使い勝手を考えている製品もあれば、ウィンドウレイアウトを2パターン用意することでさまざまなユーザーに対応しようとしている製品もある。
では、「Aptana」は? と見ていくと、「Eclipseベースであること」「JavaScript向けのIDEであること」から、筆者にはどちらかというとプログラマ向けのオーサリングツールではないかと見えるのだ。プログラミングをあまり経験したことのない方には、少々とっつきにくい印象があるかもしれないが、映像での機能紹介サイト(ただし英語)なども用意されているので、ぜひともプログラミングの面も体験してみてほしい。
アプリケーション開発環境としての潜在能力は?
「Aptana」起動直後の画面に表示される[Plugins]のインフォメーションには執筆時現在、「building Ruby on Rails」といった文章や「Adobe AIR」「Apple iPhone Development」といったタイトルなど、プログラミングをかじったことのある方はもちろん、そうでない方であってもわくわくするようなキーワードが並んでいる。
もともと「Aptana」がJavaScriptの開発環境であることやEclipseがベースとなっていることを考えると、AjaxはもちろんのことXMLやPHP、Ruby On RailsなどWebサイトの構築を考えた場合に十分な機能を有しているのは疑いようがない。
プラグインに関する情報は?
Aptanaのサイトからもリンクされている「aptana.tv」では、今回紹介するプラグインを含む「Aptana」の使い方を紹介している。定期的にサイトをチェックすることをお勧めしたい。
プラグインの追加にはちょっとした意識が必要なことも
さて、インストール後に追加するプラグインについては「Aptana」起動後の画面リンクから追加するほか、[ヘルプ]→[ソフトウェア更新]→[検索およびインストール]とたどって探すことも可能だ。ここで、Windows Vista環境を使用している方は少々注意が必要である。
前回の記事で「セットアップ終了の際、Windows Vista環境で必要なアナウンスが表示される」と紹介したが、このメッセージに沿って、「管理者として実行」しただろうか? プラグインをセットアップする場合、この「管理者として実行」したかを十分に意識する必要がある。
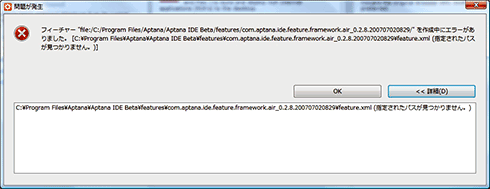
初回使用時に「管理者として実行」しながらプラグインインストール時には普通にアプリケーションを起動するなど、初回使用時とプラグインインストール時のアプリケーション実行者が異なる場合には、図2のようなエラーメッセージが表示され、プラグインのインストールができない。そのため、初回使用時にアイコンを右クリックして「管理者として実行」したかどうかを意識する必要があるのだ。
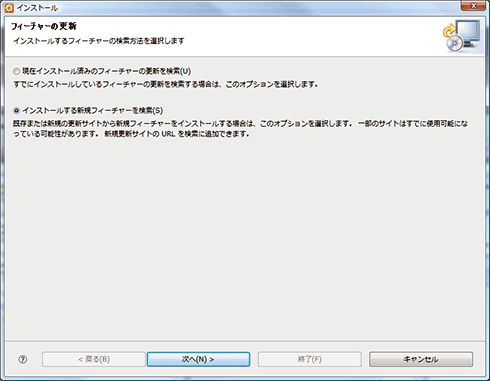
筆者も実はこの辺をあまり気にせず使用していたためにプラグインのセットアップがうまくできず、数回アンインストール−インストールを繰り返していたのだ。気が付いてしまえば「何だ……」と思うことではあるのだが、なかなかメッセージから原因を気が付きにくい。この点を注意すれば、図3のようにインストールに関するウィザード画面が表示されるはずである。
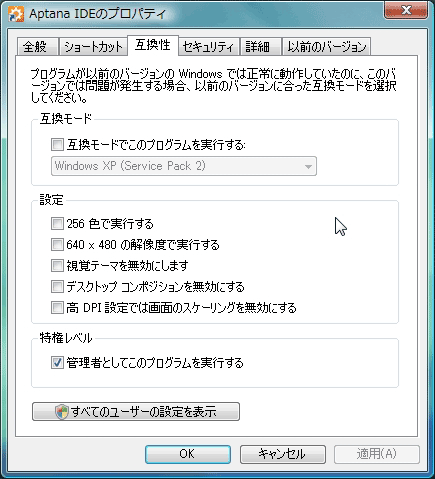
管理者権限で「Aptana」を起動してもプラグインのインストールがうまくいかない場合は、初回起動時に管理者権限にしなかった可能性が考えられる。その場合は、アンインストールして再度インストールするのが無難だ。以降、この権限の部分を意識しなくて済むように、[windows]メニュー内の[Aptana IDE]を右クリックし、[互換性]に[特権レベル]チェックボックスをチェックしてしまった方がいいだろう。こうすることで、常にアプリケーションを管理者として実行できるようになる。
それでもプラグインのインストールがうまくいかない場合には、そのプラグインをインストールするための前提条件や手順を確認する必要がある。プラグインのインストールはウィザードに沿って行えば決して難しい作業ではないが、問題が発生した場合には、[インストールの前提条件]→[インストール手順]を確認しよう。
この連載内でのアプリケーション開発に関する評価
続いて次ページでJavaScript/Ajaxのコーディングを紹介をする前に、この連載内でのアプリケーション開発に関する評価について確認をしておきたい。
今回は「Webコーディングを行うスタッフが、既存のソースを修正する」という場合を想定して評価を進める。それは、本特集がWebオーサリングツールという部分にフォーカスを当てているためユーザーもデザイナー寄りの方が多いのではないかということと、プログラミングを中心に行っているスタッフであれば、すでに何らかの作業環境をそろえているのではないかという理由からだ。
Webオーサリングツールでのプログラミングについて筆者は、「簡単な修正程度で2つのオーサリング環境を切り替えたりするほどではないレベルの修正を行うための(便利)機能」と考えている。各専用開発環境とWebオーサリングツールでは主な使用目的が異なるため、アプリケーション同士を同じ土俵で比較することには意味がないからだ。
Copyright © ITmedia, Inc. All Rights Reserved.


 図2 Windows Vista環境では、このようなメッセージが表示されることも
図2 Windows Vista環境では、このようなメッセージが表示されることも
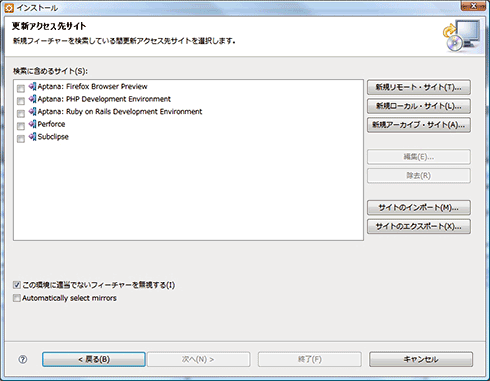
 図3 問題がなければこの2つの図のように遷移するはずだ
図3 問題がなければこの2つの図のように遷移するはずだ  図4 常に管理者で実行できる
図4 常に管理者で実行できる



