SQLiteのDB操作を追加してAIRウィジェットを完成:作って学ぶAIRウィジェットの基礎→応用(4)(1/4 ページ)
編集部注:この連載をより深く理解するためには、連載「Apolloプログラミング入門」&「Apollo改めAIRプログラミング入門」も併せてご覧ください。
AIRウィジェットを作ってコンテストに応募してみよう
皆さんAdobe AIR(以下、AIR)/Flexしてますか? 学生さんは無料でFlex Builder 3を入手できますし、有料のFlex BuilderもStandard版なら結構手が出せる値段になったので(昔に比べて)、皆さんもFlex Builder 3を入手して自宅でどんどんウィジェットを作っていきましょう。
また、アドビシステムズが「ADOBE AIRコンテスト」を開催して2008年の4月8日から応募受け付けを開始しました。6月6日まで応募できるようなので、面白いアイデアがありましたら、この連載や連載「Apolloプログラミング入門」&「Apollo改めAIRプログラミング入門」を参考にAIRウィジェットを作成して応募してみてはいかがでしょうか。
編集部注:Flex Builderは、2010年3月の新版から「Flash Builder 4」に名称変更しています。期間限定の無料版をダウンロードして使えます
ということで、これまで3回の連載を通じてAIRウィジェット版RSSReaderを作成してきました。今回は画面とロジックの分離をもう少し進めつつ、AIR内蔵のデータベースの利用方法を学び、RSSReaderを仕上げていくことにします。
今回はSQLiteでRSS情報の更新/削除機能を追加
RSSリーダーAIRウィジェット開発の技術要素(復習)
前回の記事「Flex Builder 3でサクっとActionScriptコーディング!」で示した、RSSリーダーのAIRウィジェット開発で必要な技術要素を再度列挙してみます。
- 【済】画面のレイアウト
- 【済】スタイルシートによるレイアウトとデザインの分離
- 【済】画面とロジックの分離
- 【済】RSS取得処理
- 【済】RSS(XML)の解析処理
- 【済】RSSデータの画面への表示処理
- 購読するRSSの追加、削除処理
- さらに追加機能……
前回まででほとんどの要素をお伝えしてきました。今回は、RSSの追加/削除機能の実装に移る前に実践で役立つ「画面とロジックの分離」を行ってコードを整理してから、RSSの追加/削除機能の話に移っていくことにします。
作業前の準備
今回の開発は前回の最終結果をスタート地点として実装していきます。今回の記事からコーディングをしていく方はこちらからダウンロードしてください。プロジェクトのインポートの方法は前回の記事を参考にしてください。
インポートしたプロジェクトの状態(連載第3回の状態)を保存しておきたい場合は、下記のように新しい「RSSReader04」という名前のプロジェクトを作成しましょう。
- 「RSSReader04」という名前のプロジェクトを新規作成
- 「RSSReader」という名前のMXMLアプリケーションを追加
- 「RSSReader04.mxml」と「RSSReader04-app.xml」は削除する(bin-debugの中のモノも削除する)
- 「RSSReader03」プロジェクトの「src」「libs」フォルダの中身をコピーしてくる
- プロジェクトの[プロパティ]→[Flex アプリケーション]で「RSSReader.mxml」をデフォルトにする
画面(.mxml)とロジック(.as)をファイルで分離
前回まではコードをMXML内に記述してきました。<Script>タグに記述してきたとはいえ、MXML内に画面の要素とロジックの要素が混在していました。今回で、MXMLは純粋な画面要素だけにし(.mxmlファイル)、ロジックを別途ActionScriptの「クラス」の.asファイルに分けることにします。
編集部注:ActionScriptの基礎について詳しく知りたい読者は、連載「Flashの基礎を無料で習得! ActionScript入門」を、その中でも「クラス」について詳しく知りたい読者は、連載第4回の「ActionScriptで学ぶクラスやオブジェクト指向の基礎」を、それぞれご覧ください。
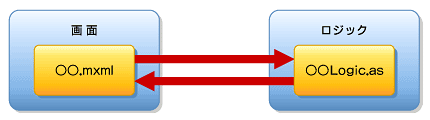
図1のように、ある画面(○○.mxmlファイル)に対して同じ名前でファイル名に「Logic」をくっつけたActionScriptクラスを用意します。図1の○○の部分は両者で合わせるようにしましょう。1画面に1ロジッククラスです。図1のようにすると、画面からロジッククラスのメソッド、ロジッククラスから画面の状態などをそれぞれ相互に参照できます。
今回紹介する分離の仕方は非常に簡単な仕組みを使っていますが、本格的なウィジェット作成や業務アプリケーション作成でも応用できる仕組みですので、ぜひ覚えておいてください(AIR/Flexでは、画面とロジックを分離する仕組みがほかにもいろいろと存在します。それらを調べて、それぞれの良さを比べてみるのもいいでしょう)。
普通はウィジェットを作る前に分けてから始めるのですが、今回はできたものを分ける作業をしてみます。以下、.asファイル側でのimport文の追加はエラーの起こっているクラス名末尾で[Ctrl]+[Space]キーを押してサクッと行ってください。
【1】「logic」パッケージの作成とLogic.asのコピー
[Flexナビゲーター]で「src」フォルダ以下に「logic」パッケージを新規作成します。また、こちらからLogic.asをダウンロードし、「logic」パッケージに張り付けておきます。この「Logic」クラスは各ロジッククラスの親となるクラスです。特に本連載に依存した機能はありません。
【2】RSSReaderLogic.asの作成
[Flexナビゲーター]の「logic」パッケージを右クリックし、新規ActionScriptクラスをクリックします。
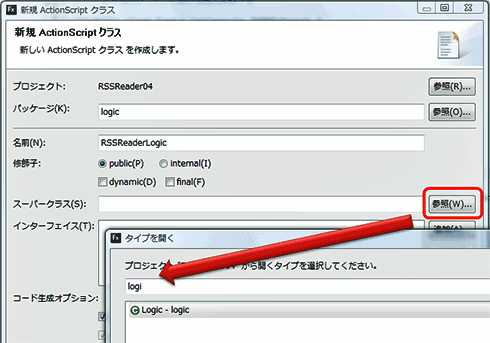
名前にRSSReaderLogic、スーパークラスに「logic.Logic(パッケージ名付き)」を指定します。[参照]ボタンを押して、クラス名の先頭数文字を入力して選択する方が楽にLogicクラスを選択できます。[終了]ボタンでロジッククラスを作成したら、下記のような初期フォーマットにしておきましょう。
package logic |
それぞれの区画に、以下のように役割別のコードを記述していきます。
| 区画名 | 記述するコードの種類 |
|---|---|
| Variables | 変数を記述。定数がある場合はConstants区画を作るとよい(位置は変数区画の前) |
| Constructor | コンストラクタを記述。初期化処理 |
| Initialization | 画面が生成された後の初期化処理を記述。MXMLのcreationCompleteイベントのイベントハンドラを記述 |
| UI Event Handler | 画面のコンポーネントで発生したイベントのイベントハンドラは関連するものをまとめつつここに記述 |
| Sub Window Event Handler | 今回作成する子画面のイベントハンドラはここに記述 |
| DB Event Handler | 今回作成するSQLite(後述)関連のイベントハンドラはここに記述 |
| Method | そのほかのメソッドはここに集めておく |
| View-Logic Binding | おまじないをここに書く |
| 表1 ロジッククラス内の役割分担 | |
【3】「View-Logic Binding」におまじないを書く
下記のおまじないを「View-Logic Binding」の区画に記述します。
/** 画面 */ |
ポイントは「画面」の部分のクラスの型をMXMLに合わせるだけです。ここを変えることにより、ほかのMXMLに対応したロジッククラスを作成可能です。
引き続き次ページでは、画面とロジックをファイルで分離するやり方を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 画面とロジックの分離
図1 画面とロジックの分離 図2 新規ActionScriptクラスの作成
図2 新規ActionScriptクラスの作成



