jQueryクライアントとPHPサーバ間をJSONで結ぶには:jQueryで学ぶ簡単で効果的なAjaxの使い方(3)(1/3 ページ)
いま話題の「jQuery」を使って、目的を持ったAjax開発の効率化や使いどころ・注意点などについてサンプルを見ながら解説していきます。Webデザイナ/プロデューサーも必見!
jQueryで、オペレータにクリエイティブな時間を
今回は、前回の「目的を持ってAjaxを使うためにjQueryの文法を知ろう」で使ったテキスト入力を効率化させるプラグイン「jQuery Autocomplete Mod(オートコンプリートプラグイン)」を、自分の手でさらに使いやすくする方法を学んでいきます。ユーザビリティを高めて業務効率化をアップするサンプルを通じて、JavaScript/AjaxによるJSON形式のデータのやり取りの仕方を学びましょう。
検索サイトの検索キーワード入力欄や携帯電話の予測変換のように、いままで入力した文字列を保存しておいて、その中から利用頻度の高いものを優先して表示するような仕組みがあれば、さらに使いやすくなりますね。このような仕組みを持たせるには、Webサーバの方でプログラムを用意しないといけません。
コラム 「なぜサーバ側までプログラムを作成するの?」
Webブラウザを起動しているパソコン(クライアント)では、いままでやってきたようにJavaScriptというプログラム言語で作って動かすことができます。「だったら、JavaScriptで入力した文字を保存して、利用頻度順に候補を出せばよいのではないか?」と考える人もいるでしょう。
ところが、このような「JavaScriptから自分のパソコンにデータを保存する」機能は、Webブラウザには用意されていません(機能の限定されたCookieはありますが)。
なぜなら、ウイルスなどを自動的にダウンロードさせるWebサイトが簡単に作れるようになるなど、ユーザーにとって不利益を被ることが多いからです。
PHPサーバのデータとやり取りするための準備
今回は、サーバ側のデータとやり取りをするために以下のものを用意します。
実際に実用的なWebサーバを構築する方法は、下記記事を参照してください。
WindowsでもPHP
検証:WindowsでインターネットWebサーバ(2) PHPやWikiといえばLinuxが常識? Windows ServerでもPHPやPukiWikiサーバを使いたい。実際にインストールしてみた
「Windows Server Insider」フォーラム 2008/10/30
AptanaでPHPの開発を行うには、Aptanaのプラグインをインストールする必要があります。以下の手順で、プラグインをインストールしましょう。
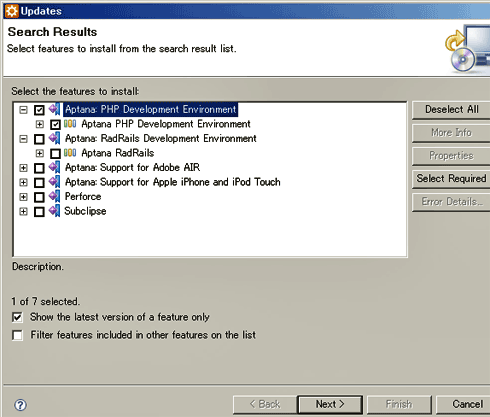
Aptanaの[Help]→[Software Updates]→[Find and Install…]から、[Aptana: PHP Development Environment]を選択します。
[Next]を選択し、その後指示に従ってプラグインをインストールしてください。PHP開発プラグインの詳細は、下記記事をご参照ください。
次ページでは、今回のサンプルの概要を本連載でおなじみのサルで図解し、サンプルを作成し始めます。
Copyright © ITmedia, Inc. All Rights Reserved.


 図1 PHP開発プラグインを指定
図1 PHP開発プラグインを指定




