HTML5(HyperText Markup Language 5):Windows Insider用語解説
ChromeやOperaなどのWebブラウザへの実装が始まっているHTML5。何が新しくなるのか? HTMLの歴史を振り返りながら、その目的や特徴を解説する。
HTML5は、標準化団体のW3C(World Wide Web Consortium)がコミュニティのWHATWG(Web Hypertext Application Technology Working Group)と共同で策定中のHTMLの最新版である。HTML5はWebアプリケーションを開発するためのプラットフォームとなるべく仕様が策定されていることが最大の特徴だ。
HTML5へ至る経緯
HTMLは1993年に、当時スイスのCERN(欧州原子核研究機構)に在籍していたティム・バーナーズ=リー氏がHTTPなどとともに開発した技術だ。
バーナーズ=リー氏がHTMLを考案したのは、CERNなどに在籍する研究者同士が効率よく情報を共有できるようにするためであり、そのためにドキュメント間をリンクで関連付けるハイパーリンク機能は、HTML/HTTPにとって最も重要な機能の1つとなっている。
バーナーズ=リー氏はその後MIT(マサチューセッツ工科大学)に着任し、HTMLやHTTPなどWorld Wide Webのための標準を策定するためにW3Cを設立した。
W3CはHTMLの仕様をバージョンアップしていき、1997年に勧告されたHTML 4.0までさまざまな機能が追加されてきたが、基本的にはドキュメントをWorld Wide Webで閲覧するための標準として進化してきた。HTMLは、このHTML 4.0によって最終バージョンとなり、その後はXMLの文法に従ってHTMLを再定義した「XHTML」として新たな進化を続けることになる。
XHTMLに込められた新たな期待が「セマンティックWeb」だ。人間がWebページを見てその意味を把握し、情報を得ることができるように、コンピュータがXHTMLを読み込んで情報を認識できるようにするのがセマンティックWebの目指すところであり、XHTMLはその方向に進化する予定であった。HTMLをXMLによって再定義し、コンピュータで処理、認識しやすい形式にしたのもそのためである。
しかし2004年にグーグルがGoogle Mapsをリリースし、2005年にはAjaxという言葉が登場し、Web 2.0の流行と合わせて、HTMLとJavaScriptによって対話的なアプリケーションを開発するWebアプリケーションが大きく注目されることになる。
こうして多くのWebブラウザ・ベンダやWeb開発者がWebアプリケーションに注目し、その方向へWebが進化するように期待する中で、W3Cが目指すセマンティックWebへの方向性は徐々に支持を失い始める。
そして、W3Cとは別にHTMLを進化させようと、主にWebブラウザ・ベンダに所属する個人が2004年に立ち上げたのがWHATWG(Web Hypertext Application Technology Working Group)だ。WHATWGは、WebアプリケーションにフォーカスしたHTML関連の新しい独自仕様の策定を進めていく。
やがてW3Cも方向性を改めるようになる。2008年にはW3CがWHATWGと共同でHTML5の仕様策定を進めることとなり、2009年にはXHTML2の開発を中止して、W3CはHTML5に注力すると発表。これによりHTMLの後継仕様はHTML5に一本化された。それ以後、HTML5はWebアプリケーションのプラットフォームを形作る仕様として開発が進められている。
HTML5の主な機能
一般に「HTML5」とひとくくりで呼ばれているものには、HTML5の周辺仕様や、CSS(Cascading Style Sheets、Webページのレイアウトに関する規格)、SVG(Scalable Vector Graphics、ベクタ形式の2D描画用言語)といった関連仕様も含まれることが多い。例えば、下記で紹介するWeb Workers、Web Storageなどの機能は当初はHTML5の一部として策定されていたが、いまはHTML5から分離され独立した仕様として策定されている(WHATWGではHTML5仕様に含まれたままだが)。
そうしたHTML5とその関連仕様から主な機能を紹介しよう。
■Canvasタグによる柔軟なグラフィック描画
HTML5の最大の特長の1つが、Canvasタグによる2Dグラフィック表示が可能になったことだろう。これによって動的なグラフィックスによるアプリケーションをWebブラウザ上で実現することが可能になった。
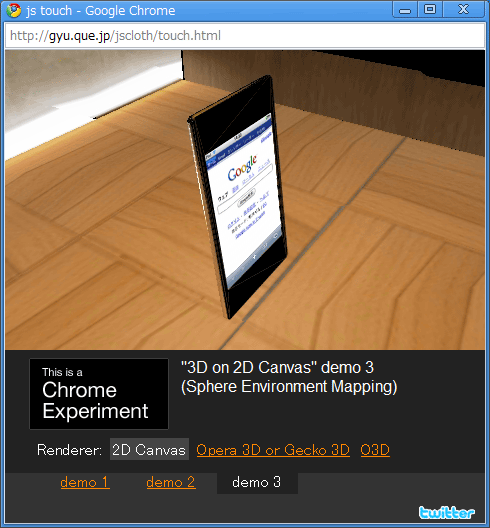
 Canvasタグを使ったグラフィックス描画の例
Canvasタグを使ったグラフィックス描画の例これはUeyama Satoshi氏の「JS Touch」というCanvasタグを使ったデモ・プログラムをGoogle Chrome 5で表示したところ。マウス・カーソルを動かすと、画面中央のiPodとその背景がくるくると立体的に回る。HTML5では、このように複雑なグラフィックス描画が可能になる。
■Video/Audioタグによる、動画と音声の再生
いままでFlashなどのプラグインが必要だった動画や音声の表示が、HTML5からは不要になる。
 Videoタグによる動画再生の例
Videoタグによる動画再生の例これはYouTubeにアップロードした動画をHTML5の機能で再生している例。YouTubeの動画は通常、Flashで表示されるが、「YouTube HTML5 動画プレーヤーのページ」でHTML5による再生を有効にすると、HTML5対応WebブラウザでFlashのプラグインなしに動画が再生できるようになる(ただし試験運用中で機能制限がある)。一見しただけでは、Flashのプラグインによる再生と区別が付かない。
(1)HTML5で再生していると、このマークが表示される。
■オフライン機能/Web Storage
ネットワークに接続されていない状態でもWebアプリケーションをローカルに保存して利用可能なオフライン機能が設けられた。また、Web Storage機能によって、Webメールの一覧などCookieよりもずっと多くのデータをWebブラウザ内に保存することが可能になった。
■Forms(フォーム機能の強化)
新しいフォーム機能では、入力できる値の上限や下限を設定したり、日付をカレンダーから選んで入力したり、スライダでの入力やオートコンプリート機能など、さまざまな入力支援機能が追加されている。
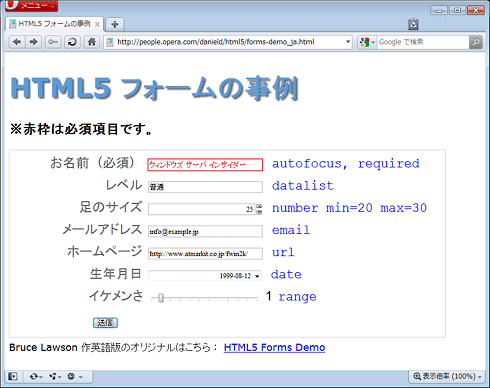
 強化されたフォーム機能で実装されたフォームの例
強化されたフォーム機能で実装されたフォームの例これはOpera Softwareが公開している「HTML5 フォームの事例」というデモ用WebページをOpera 10.61で表示したところ。カレンダーによる日付指定やスライダからの入力など、従来はJavaScriptなどを駆使しないと実装の難しかった機能が、HTML5で実現されている。
■Web Workers
JavaScriptにはスレッド制御の命令はないため、何かの処理をしつつバックグラウンドで別の処理をするようなアプリケーションを書くのは困難だった。Web WorkersはこのマルチスレッドをJavaScriptにもたらす。
■CSS3
CSS3はHTML5とは別の仕様だが、HTML5と同様に、近いうちに利用可能となる新しいスタイルシートの仕様として注目されている。CSS3では、角丸ボックス、テキストシャドウやボックスシャドウなど、現行の規格では実現するのに苦労する画面上の特殊効果がCSSの記述のみで可能になるほか、アニメーションのような効果も実現する。
■SVG
HTML5にはCanvasタグによるグラフィック表示を実現しているが、SVGもWebブラウザ上にグラフィックを表示する技術として注目されている。これもHTML5、CSS3ともまた別の仕様だ。
SVGがCanvasと異なるのは、SVGがベクタ形式で画像を表示する技術である点だ。これにより、拡大縮小が美しく自在に可能だ。SVGの詳細はリッチクライアント&帳票フォーラムの「いまさら聞けないSVG、なぜ知られていないのか?」を参照していただきたい。
HTML5に期待されているのは、いままでネイティブ・アプリケーションでなければ実現できなかったような、豊富な表現力やドラッグ&ドロップなどを含む柔軟な操作性を持つアプリケーションをWebアプリケーションとして実現することだ。HTMLはまさにその方向に向かって進化し続けている。
「用語解説」
Copyright© Digital Advantage Corp. All Rights Reserved.






