XML文書にXSLTスタイルシートを静的にひも付ける:XMLテクニック集(1)(3/3 ページ)
XML文書をXSLTスタイルシートに動的にひも付ける(ASP.NET編)
XSLTに対応していないWebブラウザでXML文書を整形して表示するためには、サーバ側でXML文書をHTMLに変換する必要があります。ASP.NETで実現する方法を解説しましょう。
| カテゴリ | XSLT、.NET | |
| 必要なソフトウェア | .NET SDK Framework 1.0以上 | |
| 関連記事 | XML文書にXSLTスタイルシートを静的にひも付ける | |
「XML文書にXSLTスタイルシートを静的にひも付ける」でも紹介したように、XML文書はXSLT対応のWebブラウザを使って、HTMLなどの可読性の高いフォーマットに簡単に変換できます。
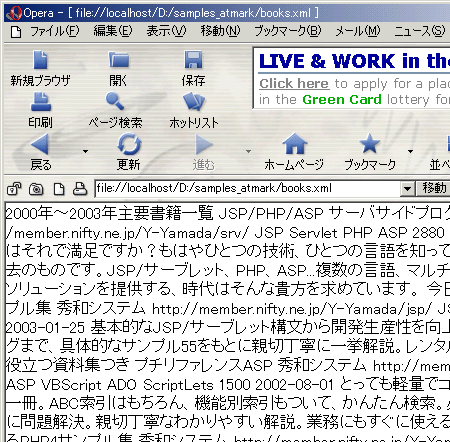
では、XSLT非対応のWebブラウザではXML文書をHTML化できないのでしょうか。例えば、軽量のWebブラウザとしてシェアを伸ばしつつあるOperaで、books.xmlを参照した場合、以下のようにテキスト部分がベタで表示されてしまいます。
XSLTを利用してXML文書を表示するときには、対象とするWebブラウザをXSLTに対応したInternet Explorer 6.xやNetscape 7.xだけに限定すればいいのかもしれませんが、昨今ではPDAや携帯電話のようなモバイル環境のユーザーも決して無視することはできません。そもそも、XMLとXSLT導入の目的の1つが「多様なクライアント環境に応じた柔軟なフォーマットの提供」ですから、XMLからHTMLへの変換のしくみ自体がクライアントに依存するのはナンセンスでしょう。
また、XSLT変換が決して軽い処理ではないため、クライアントでの実行はパフォーマンスの点でも有利ではないともいえます。そこで、ここではXSLT変換をサーバサイドのしくみとして行う方法を紹介します。サーバサイドでXSLT変換が行われてしまえば、出力される結果はただのHTML(デバイスによってはcHTMLやWMLにします)ですから、クライアント側ではこれを「ただ表示すればよい」ことになります。元のデータがXML文書であることをなんら意識する必要はありません。
サーバサイドの技術には、JSP、サーブレット、PHP、ASP、CGI、Cold Fusion、Rubyなどさまざまありますが、本稿ではXML/XSLTに標準で対応し、出力の手順も比較的シンプルなASP.NETを採用することにします。
実行に際しては、サーバ側環境として最低限、Windows2000、IIS(Internet Information Services)5.0、.NET Framework SDK 1.0以上の環境が必要である点に注意してください。クライアント側はHTMLを表示できるWebブラウザさえあれば、特に制限はありません。
以下は、XML文書books.xmlをXSLTスタイルシートbasic.xslで変換し、その結果を出力するASP.NETアプリケーションです。
<?xml version="1.0" encoding="Shift_JIS" ?> <?xml-stylesheet type="text/xsl" href="basic.xsl" ?> <books author="YAMADA Yoshihiro"> <title>2000年〜2003年主要書籍一覧</title> …中略… </books>
<?xml version="1.0" encoding="Shift_JIS" ?>
<xsl:stylesheet
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
version="1.0">
<xsl:template match="/">
<html>
<head>
<title><xsl:value-of select="books/title" /></title>
</head>
<body>
<h1><xsl:value-of select="books/title" /></h1>
<hr />
<div align="right">
<xsl:value-of select="books/@author" />
</div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
<%@ Page Language="VB" %>
<%@ Import Namespace="System.Xml" %>
<%@ Import Namespace="System.Xml.Xsl" %>
<script runat="server">
Sub Page_Load(sender As Object, e As EventArgs)
Dim objDoc As XmlDocument=New XmlDocument()
Dim objTrn As XslTransform=New XslTransform()
objDoc.Load(Server.MapPath("books.xml"))
objTrn.Load(Server.MapPath("basic.xsl"))
objXml.Document=objDoc
objXml.Transform=objTrn
End Sub
</script>
<asp:Xml id="objXml" runat="server" />
表示結果は次のようになります。
以下に、ASP.NETでXSLT変換を行う際のポイントをまとめておくことにします。ASP.NETプログラミングの基本的な考え方についてはここでは触れませんので、Insider.NETフォーラムの「連載:プログラミングASP.NET」などを参照してみてください。
(1)System.Xml、System.Xml.Xsl名前空間をインポートする
XML文書を保持するXmlDocumentクラスはSystem.Xml名前空間に、XSLT変換をつかさどるXslTransformクラスはSystem.Xml.Xsl名前空間に、それぞれ属しています。これらを使用するに当たっては、あらかじめ@Importディレクティブで各名前空間をインポートしておかなければなりません。
<%@ Import Namespace="System.Xml" %> <%@ Import Namespace="System.Xml.Xsl" %>
(2)XMLサーバコントロールを利用する
XMLサーバコントロールは、ASP.NETであらかじめ用意されているリッチコントロールの1つで、XML文書またはXSLT変換結果の表示を担います。
<asp:Xml id="objXml" runat="server" />
プログラム側からコントロールを特定するためのキー(オブジェクト名)となるid属性と、サーバサイドコントロールであることを示すrunat属性は必須です。
今回はプログラム側から動的に対象となるXML文書とXSLTスタイルシートとを割り当てていますが、もしも静的に直接XMLとXSLTとを指定したいという場合には、以下のようにDocumentSource属性、TransformSource属性を指定することで可能です。
<asp:Xml id="objXml" runat="server" DocumentSource="books.xml" TransformSource="basic.xsl" />
また、XML文書を直接に「.aspx」ファイル内に記述することも可能です。
<asp:Xml id="objXml" TransformSource="basic.xsl" runat="server">
<?xml version="1.0" encoding="Shift_JIS" ?>
<?xml-stylesheet type="text/xsl" href="basic.xsl" ?>
<books author="YAMADA Yoshihiro">
<title>2000年〜2003年主要書籍一覧</title>
...中略...
</books>
</asp:Xml>
ですからこれを利用すれば、(ここでは扱いませんが)<asp:Xml>コントロールの配下に動的にXML文書を出力し、それをさらにXSLTスタイルシートで変換するというような操作も可能でしょう。
(3)コントロールにXML文書とXSLTスタイルシートを割り当てる
本TIPSでは、<asp:Xml>コントロールに動的にXML文書とXSLTスタイルシートを割り当てています。これを行っているのが、以下の部分です。
objDoc.Load(Server.MapPath("books.xml"))
objTrn.Load(Server.MapPath("basic.xsl"))
objXml.Document=objDoc
objXml.Transform=objTrn
XmlDocument#Load、XslTransform#Loadメソッドは、指定されたXML文書、XSLTスタイルシートを読み込み、それぞれのオブジェクトにセットします。Server#MapPathメソッドは、指定されたファイルの絶対パスを取得するためのメソッドです。
これで、ただの箱であったXmlDocument、XslTransformオブジェクトには対象のデータが入力されたことになりますので、それぞれ<asp:Xml>サーバコントロールのDocument、Transformプロパティにセットします。
データのセットされた<asp:Xml>サーバコントロールは、自動的にXSLT変換を行い、変換結果を出力します。
なお、今回はただ単にプログラム上に直接指定されたXML文書とXSLTスタイルシートを割り当てているだけですが、例えば、クライアントの種類によってXSLTスタイルシートを振り分けるなどの操作を行うことで、マルチデバイス対応のページも簡単に作成することができます。
Copyright © ITmedia, Inc. All Rights Reserved.

 Operaによるbooks.xmlの表示結果
Operaによるbooks.xmlの表示結果