XSLTは、XML文書中の特定のキーワードを強調表示にするといった、非定型データの処理にも対応できる柔軟性を備えています。ここではそうしたデータ処理の方法を紹介します。
|
カテゴリ |
XSLT、.NET |
|
関連要素 |
<xsl:apply-templates>、<xsl:template> |
|
「XML文書からソーティングされた一覧表を作成する」で紹介したように、XSLTスタイルシートは定型的な(データベース的な)XML文書を容易に加工することができます。
しかし、XSLTスタイルシートの真の強みとは、そうした定型データの処理にのみあるわけではありません。文書の中にイレギュラーに発生する要素を処理する、といったような非定型データの処理においてこそ、XSLTの記述の柔軟性を感じることができるでしょう。
以下では、<description>要素配下のテキスト内に任意に埋め込まれた<keywd>要素部分を強調文字(ボールド体)に変換・出力するテクニックを紹介します。
[books.xml]
<?xml version="1.0" encoding="Shift_JIS" ?>
<?xml-stylesheet type="text/xsl" href="description.xsl"
?>
<books name="書籍情報一覧">
<book isbn="ISBN4-7981-0189-3">
<title>10日でおぼえるJSP/サーブレット入門教室</title>
<author>Y.Yamada</author>
<published>翔泳社</published>
<price>2800</price>
<publishDate>2002/05/17</publishDate>
<description>サーバーサイド技術の雄「<keywd>JSP/サーブレット</keywd>」をJava初心者でもわかる10日間のセミナー形式で紹介。</description>
</book>
<book isbn="ISBN4-7741-1646-7">
<title>JSP/PHP/ASPサーバサイドプログラミング徹底比較</title>
<author>Y.Yamada</author>
<published>技術評論社</published>
<price>2880</price>
<publishDate>2002/12/16</publishDate>
<description>乱立するサーバーサイド技術を比較の観点から紹介。ポストCGIの代表的な技術――<keywd>JSP/サーブレット</keywd>、<keywd>PHP</keywd>、<keywd>ASP</keywd>を具体的なサンプルコードと共に徹底解説</description>
</book>
……中略……
</books> |
上記のbooks.xmlが元のデータで、これを加工するのが下記のXSLTスタイルシートです。
[description.xsl]
<?xml version="1.0" encoding="Shift_JIS" ?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
version="1.0">
<xsl:template match="/">
<html>
<head>
<title><xsl:value-of
select="books/@name" /></title>
</head>
<body >
<h1><xsl:value-of
select="books/@name" /></h1>
<dl>
<xsl:for-each
select="books/book">
<xsl:sort
select="published" data-type="text" order="descending"
/>
<xsl:sort
select="price" data-type="text" order="ascending"
/>
<dt><h3><xsl:value-of
select="title" />
(<xsl:value-of
select="author" />,
<xsl:value-of
select="published" />,
<xsl:value-of
select="price" />)</h3></dt>
<dd>
<xsl:apply-templates
select="description" />
</dd>
<p><hr
/></p>
</xsl:for-each>
</dl>
</body>
</html>
</xsl:template>
<xsl:template match="keywd">
<span style="font-weight:bold;">
<xsl:value-of select="."
/>
</span>
</xsl:template>
<xsl:template match="text()">
<xsl:value-of select="." />
</xsl:template>
</xsl:stylesheet> |
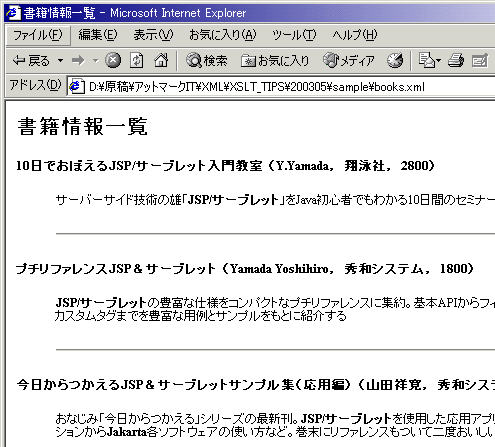
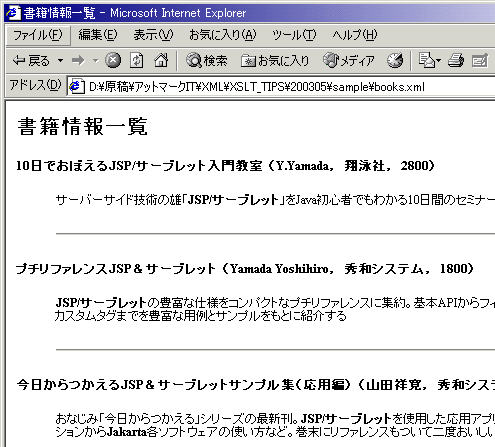
XSLTスタイルシートを適用した結果は下記のようになります。
 <keywd>要素で囲まれた部分が強調表示される
<keywd>要素で囲まれた部分が強調表示される ここでのポイントは、以下の部分です。
<xsl:apply-templates select="description" />
|
<xsl:apply-templates>要素は、select属性で指定された要素ノードに対応(マッチ)するテンプレートを適用します。例えば今回の例のようなケースでは、多くの場合、<description>要素は<xsl:template match="description">で定義されたテンプレートで処理されます。
しかし、このdescription.xslには<xsl:template match="description">で定義されたテンプレートはありません。その場合には、その子ノード(つまり、<keywd>要素とテキストノード)に合致するテンプレートが検索されます。それらのテンプレートが定義されているのが以下の部分です。
<xsl:template match="keywd">
<span style="font-weight:bold;">
<xsl:value-of select="." />
</span>
</xsl:template>
<xsl:template match="text()">
<xsl:value-of select="." />
</xsl:template> |
<keywd>要素に合致した場合には、その内容を<span>タグで囲み、ボールド体に加工したうえで出力します。「text()」はテキストノードを表します。テキストノードに合致した場合、その内容はそのまま出力します。いずれも<xsl:value-of>要素のselect属性で指定した「.」はカレントノード(現在、指し示しているノード)を表します。
多くの場合、XSLTスタイルシートの処理というと、同階層に並んだ要素群を順に出力していく、いわばデータベース的な処理に傾きがちなものです。XSLTがそうした定型的なフォーマットに対応しているのはもちろんですが、こうした非定型的な(フォーマットが定まらない)文書に対しても柔軟な加工ができるのが、大きな強みでもあります。
少々複雑なテクニックだったかもしれませんが、これを応用すれば、文書の中の一部分だけにリンクを生成したり、色を変えたりといった処理も容易に行うことができますので、ぜひともきちんと理解しておきたいテクニックです。

 <keywd>要素で囲まれた部分が強調表示される
<keywd>要素で囲まれた部分が強調表示される



