第1回 ASP.NETがもたらす次世代のWebプログラミング:連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (4/4 ページ)
ちょっとASP.NET
少し難しい話が続いてしまったが、ASP.NETページのデザインは特別難しいものではない。身近に感じてもらうためにも、まずは1つASP.NETページを作り、実行してみよう。
ASP.NETページをデザインするには、最低限テキスト・エディタが1つあればよい。こだわらなければ、メモ帳だって構わない。またASP.NETページを実行するには、Windows 2000/XPにIISと.NET Framework SDKがインストールされている必要がある。ただしWindows XP Home EditionにはIISが付属していないので、残念ながらASP.NETを試すことはできない。
■ASP.NETページの配置
以上の準備を終えたら、IISのルート・フォルダ(通常は「c:\inetpub\wwwroot」)に適当なフォルダ(例:「c:\inetpub\wwwroot\aspnet」)を作り、そこに先のリストを「sample01.aspx」として保存してほしい。ASP.NETページのファイルには必ず拡張子に「.aspx」を指定する決まりになっている。
そしてブラウザから普通にWebページをブラウズするように、次のURLを指定すればASP.NETページが実行される。
http://localhost/aspnet/sample01.aspx
■仮想ディレクトリ
IISでは、デフォルトで「c:\inetpub\wwwroot」フォルダ以下に格納されたファイルがWebサーバを通して公開されることになっているが、仮想ディレクトリを設定することで、異なるドライブや異なるフォルダ・ツリーに格納されたファイルを公開することもできる。すべてのファイルをデフォルト・ルート・フォルダ以下に格納していては不便が多いので、任意のフォルダでASP.NETページを公開するために、仮想ディレクトリの設定方法も解説しておこう。
まず、どこでもよいのでフォルダを1つ作り(例:「c:¥aspnet」)、そこにaspxファイルを格納する。次にIISの管理ツールを使って、次の手順で仮想ディレクトリとしてフォルダを公開する。
- コントロール・パネルの[管理ツール]−[インターネットインフォメーションサービス]を実行する
- [既定のWebサイト]を右クリックして、[新規作成]−[仮想ディレクトリ]を実行し、「仮想ディレクトリの作成ウィザード」を起動する
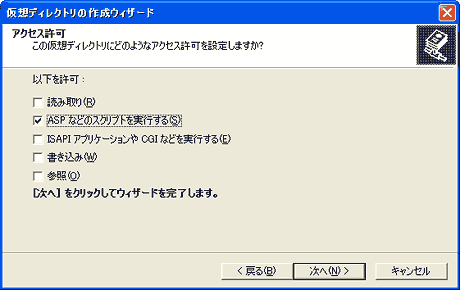
- [エイリアス]に「aspnet」、[ディレクトリ]に「c:¥aspnet」、[アクセス許可]を次のとおりに設定する
これで「c:¥aspnet」以下のファイルがエイリアスに指定した「aspnet」を通してアクセス可能になる。例えば「c:¥aspnet¥sample01.aspx」ならば、「http://localhost/aspnet/sample01.aspx」でアクセスすることができる。
IISでは、ディレクトリごとに、そのディレクトリに格納されているファイルに対して読み取り、書き込み、実行などのアクセス制御を指定することができる。ASP.NETページを公開するには、最低限「スクリプトの実行権」が設定されていなければならないが、読み取り権限は特に必要ない。ASP.NETページと同じフォルダにはデータ・ファイルが置かれることもあるので、不用意に読み取られないようにするためにも、むしろ読み取り権限は外しておいた方が都合が良いだろう。なお、こうして設定したアクセス権は、サブディレクトリにも引き継がれるが、サブディレクトリに独立したアクセス権を設定することも可能だ(NTFSと同じ継承モデルが採用されている)。こうしたディレクトリ単位での設定は、IISの管理ツールで各ディレクトリのプロパティ・ダイアログから変更できる。
今回はASP.NETの概念的な解説に終始してしまったので、次回はサンプル・コードを交えて、ASP.NETの実際に迫ることにしたい。
Copyright© Digital Advantage Corp. All Rights Reserved.

 「仮想ディレクトリの作成ウィザード」を実行中の画面
「仮想ディレクトリの作成ウィザード」を実行中の画面



