第7回 Webサーバ・コントロール(中編):連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (3/4 ページ)
チェック・ボックス、ラジオ・ボタン
オン/オフの2択項目の入力に使われるのが、チェック・ボックスを表示するasp:CheckBoxコントロールである。また、常にグループ化して利用される点では異なるが、個別に見ればやはり2択項目の入力に使われるという点では、ラジオ・ボタンを表示するasp:RadioButtonコントロールも同種のコントロールと考えられる。実際、ASP.NETではasp:RadioButtonコントロールはasp:CheckBoxコントロールのサブクラスとして定義されているため、基本的な操作はほぼ共通化されている。
■チェック・ボックスおよびラジオ・ボタン書式
いずれのコントロールも、ラベルを設定するText属性、ボックスあるいはボタンをラベルの左右どちらに表示するか指定するTextAlign属性、それに初期選択状態を指定するChecked属性を持つところは同じだが、asp:RadioButtonコントロールには、複数のasp:RadioButtonコントロールをグループ化するためのGroupName属性が追加されている。同じグループ名を持つasp:RadioButtonコントロールは同一グループに所属するものとして管理され、グループ内では1つのボタンしか選択されないようになる。
asp:CheckBoxコントロールの書式
<asp:CheckBox id="<コントロールID>"
Text="<ラベル>"
TextAlign="Right|Left"
Checked="True|False"
runat="server" />
asp:RadioButtonコントロールの書式
<asp:RadioButton id="<コントロールID>"
Text="<ラベル>"
TextAlign="Right|Left"
Checked="True|False"
GroupName="<グループ名>"
runat="server" />
この2つのWebサーバ・コントロールもほかのコントロールと同じように、属性名と同一のプロパティが定義されており、プロパティの値を読み書きすることでコントロールの状態を調べたり、変更したりすることができる。この2つのコントロールの状態は、いずれもbool型のCheckedプロパティで表され、trueならば選択状態、falseならば非選択状態を表す。
ところで、この仕組みは各コントロールが独立してオン/オフを表すチェック・ボックス・コントロールならばうまく機能するが、通常複数のコントロールを組み合わせてグループを構成するラジオ・ボタンには不向きとしかいいようがない。次のリスト7.4を見ると分かるように、グループに所属するどのラジオ・ボタンが選択されているか調べるには、各コントロールのCheckedプロパティを順にチェックしなければならないのである。これではあまりに使い勝手が悪いため、通常は複数のラジオ・ボタンをまとめて管理する機能を備えたasp:RadioButtonListコントロール(次回解説予定)を使うのがいいだろう。
<%@ PAGE LANGUAGE="C#" %>
<html>
<head>
<script runat="server">
void Page_Load(object sender, EventArgs e) {
if (IsPostBack) {
string t = "";
if (checkbox1.Checked)
t = checkbox1.Text;
t += ", ";
if (radiobutton1.Checked)
t += radiobutton1.Text;
else if (radiobutton2.Checked)
t += radiobutton2.Text;
else if (radiobutton3.Checked)
t += radiobutton3.Text;
textbox1.Text = t;
}
}
</script>
</head>
<body>
<form runat="server">
<asp:TextBox id="textbox1" Columns="40" runat="server" />
<br>
<asp:CheckBox id="checkbox1"
Text="asp:CheckBox"
Width="200"
Checked="true"
runat="server" />
<br>
<asp:RadioButton id="radiobutton1"
GroupName="OS"
Text="Windows XP"
Checked="true"
runat="server" />
<asp:RadioButton id="radiobutton2"
GroupName="OS"
Text="Windows 2000"
runat="server" />
<asp:RadioButton id="radiobutton3"
GroupName="OS"
Text="Windows Me"
runat="server" />
<br>
<asp:Button Text="OK" runat="server" />
</form>
</body>
</html>
control07.aspxのダウンロード(control07.aspx.zip)
■CheckedChangedイベント
asp:CheckBoxコントロールとasp:RadioButtonコントロールには、選択状態が変更されたときに発生する、CheckedChangedイベントが用意されている。
asp:CheckBoxコントロール(CheckedChangedイベントを使用する場合)
<asp:CheckBox id="<コントロールID>"
Text="<ラベル>"
OnCheckedChanged="<イベント・ハンドラ名>"
runat="server" />
asp:RadioButtonコントロール(CheckedChangedイベントを使用する場合)
<asp:RadioButton id="<コントロールID>"
Text="<ラベル>"
GroupName="<グループ名>"
OnCheckedChanged="<イベント・ハンドラ名>"
runat="server" />
このイベントのイベント・ハンドラは次のように標準形のシグネチャで定義される。
CheckedChangedイベント・ハンドラのシグネチャ(標準形)
void <イベント・ハンドラ名>(object sender, EventArgs e)
このイベントはasp:TextBoxコントロールのTextChangedイベントと同じく、標準ではポストバックを発生することはなく、ボタン系コントロールによってポストバックが発生したときにのみ、イベント・ハンドラが呼び出される。ただし、AutoPostBack属性にtrueを指定すれば、選択状態が変更されると、即座にポストバックが行われ、イベント・ハンドラが呼び出される。このイベントもボタン系コントロールを除くあらゆるコントロールのイベントと同じく、ポストバック時にボタンの状態を調べれば済む場合にはハンドルする必要はない。選択状態が変更されたとき、即座に反映されるべき何かがあるときにだけハンドルすればよい。
Copyright© Digital Advantage Corp. All Rights Reserved.

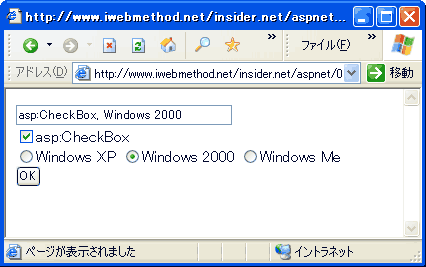
 control07.aspxの実行例
control07.aspxの実行例



