第7回 Webサーバ・コントロール(中編):連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (1/4 ページ)
中編となる今回は、主要なサーバ・コントロールのプログラミングについて解説する。サンプル・プログラムはすべてオンラインで実行可能。
前回に引き続き、主要なWebサーバ・コントロールについて解説していく。
テキスト系コントロール(asp:TextBox、asp:Label、asp:Literal)
ASP.NETでは、ページに表示されているテキストを書き換える方法はいくつかあるが、テキスト系コントロールを使うのが一番簡単な方法である。文字列を出力したい場所にコントロールを配置しておき、プログラムでそのコントロールのTextプロパティに文字列を設定すれば、指定した場所に指定した文字列を表示することができる。
■テキスト系コントロールの書式
テキスト系コントロールには、単純に文字列を表示するだけのasp:Labelコントロールとasp:Literalコントロール、それにユーザーが文字列を入力することができるasp:TextBoxコントロールがある。いずれも属性Text(string型のTextプロパティに対応)を持ち、このプロパティに設定された文字列がページ上に表示される。
asp:Labelコントロールの書式
<asp:Label id="<コントロールID>"
Text="<ラベル>"
runat="server" />
asp:Literalコントロールの書式
<asp:Literal id="<コントロールID>"
Text="<ラベル>"
runat="server" />
asp:TextBoxコントロールの書式
<asp:TextBox id="<コントロールID>"
Text="<ラベル>"
runat="server" />
文字列を出力することしかできないasp:Labelコントロールとasp:Literalコントロールは、まったく同じ機能を持つコントロールのように見えるかもしれない。しかしasp:Labelコントロールに対してはスタイル系プロパティを設定可能だが、asp:Literalコントロールには設定できないという違いがある。これは、asp:LabelコントロールのTextプロパティに設定した文字列は、実行時にspanタグに囲まれて出力されるのに対して、asp:Literalコントロールでは単純に文字列が出力されるためである。スタイル系プロパティが実行時にはCSSコードとして出力されるのは前編の冒頭で述べたとおりだが、CSSによるスタイルの設定は常にタグで囲まれた範囲に対して適用される。従って、タグが出力されないasp:Literalコントロールには、スタイルを設定できないのである。
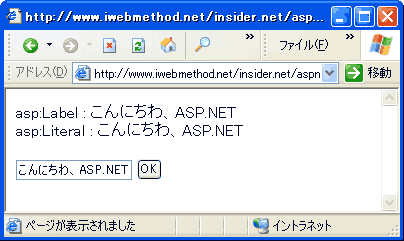
リスト7.1に3種類のテキスト系コントロールを使ったサンプル・プログラムを示す。ボタンをクリックすると、テキスト・ボックスに入力された文字列がasp:Labelとasp:Literalコントロールを使って、ページに表示される。このサンプル・プログラムでは、ボタンのイベント・ハンドラを定義せずに、Page_Loadメソッドだけで処理している点にも注目して欲しい。Page_Loadメソッドはポストバックが発生するたびに呼び出されるため、ポストバックを引き起こすボタンが1つだけならば、ボタンのClickイベント・ハンドラを定義する必要はなく、このようにPage_Loadメソッドだけで処理することができる。
<%@ PAGE LANGUAGE="C#" %>
<html>
<head>
<script runat="server">
void Page_Load(object sender, EventArgs e) {
if (IsPostBack) {
// ポストバックされたとき、
// テキスト・ボックスに入力された文字列を
// asp:Lableとasp:Literalに表示する
label1.Text = textbox1.Text;
literal1.Text = textbox1.Text;
}
}
</script>
</head>
<body>
asp:Label : <asp:Label id="label1"
Text="asp:Label" runat="server" />
<br>
asp:Literal : <asp:Literal id="literal1"
Text="asp:Literal" runat="server" />
<form runat="server">
<asp:TextBox id="textbox1" Text="TextBox" runat="server" />
<asp:Button Text="OK" runat="server" />
</form>
</body>
</html>
control03.aspxのダウンロード(control03.aspx.zip)
■テキスト・ボックス
単純にテキストを表示するだけのasp:Labelコントロールやasp:Literalコントロールに比べて、asp:TextBoxコントロールは機能豊富なコントロールである。asp:TextBoxコントロールには、属性Text以外にも表7.1に示す属性が用意されていて、これを指定することで複数行に渡るテキストを入力可能にしたり(複数行モード)、入力された文字をすべて“*”でマスク表示するモードにしたり(パスワード・モード)、テキスト・ボックスのテキストを修正できなくしたり(リードオンリー・モード)できる。また、Columns属性とRows属性でテキスト・ボックスのサイズを指定することもできる。ただし、Rows属性はTextMode属性にMultilineを指定して、複数行モードを設定したとき以外には無視される。これはテキストの折り返しを制御するWrap属性も同じである。
| 属性 | 機能 |
|---|---|
| Columns | 表示幅(単位は文字数)を指定する |
| MaxLength | 入力可能な最大文字数を指定する |
| ReadOnly | trueならば修正不可(リードオンリー・モード) |
| Rows | TextModeがMultilineのとき行数を指定する |
| TextMode | Multiline(複数行モード)、SingleLine(単一行モード、デフォルト)、Password(パスワード・モード)のいずれかを指定する |
| Wrap | trueならば、TextModeがMultilineのとき右端で折り返す(デフォルトはtrue) |
| 表7.1 asp:TextBoxコントロールの属性一覧(Text属性を除く) | |
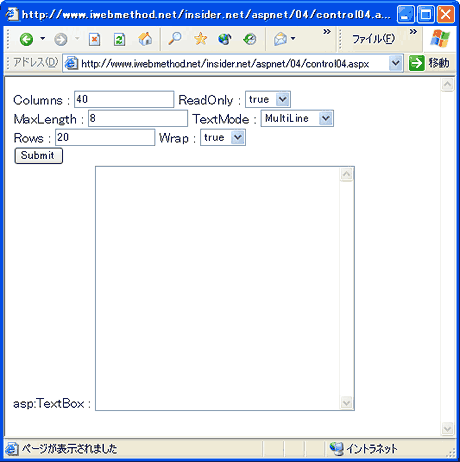
なお、表7.1に示す各属性の効果については、サンプル・プログラムTextBoxで確認できる。
 サンプル・プログラムTextBox(control04.aspx)の実行画面
サンプル・プログラムTextBox(control04.aspx)の実行画面control04.aspxの実行(www.iwebmethod.netのページ)
control04.aspxのダウンロード(control04.aspx.zip)
Copyright© Digital Advantage Corp. All Rights Reserved.


 control03.aspxの実行例
control03.aspxの実行例



